您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關LocalStorage與SessionStorage怎么在JavaScript中使用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
第一步:使用jQuery的普通寫法
1、JS代碼
// 獲取window的localStorage對象
var localS = window.localStorage;
// 獲取localStorage的值
var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");
// 把獲取到的值賦給對應的input
$(".value0").val(getV);
$(".value1").val(getV2);
// 鍵盤按鍵彈起就設置localStorage的值
$(document).on("keyup",function(){
// 一個輸入框對應一個value值
var va = $(".value0").val(),
va2 = $(".value1").val();
// 有多少個就設置setItem多少個
localS.setItem("value0",va);
localS.setItem("value1",va2);
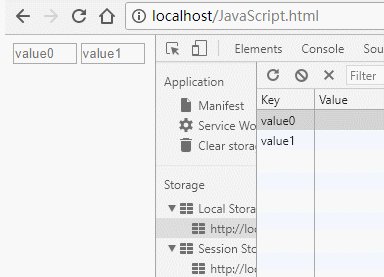
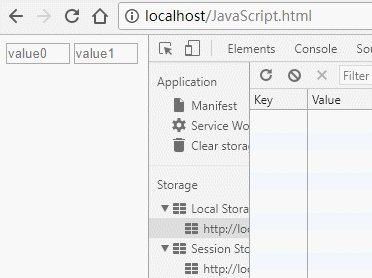
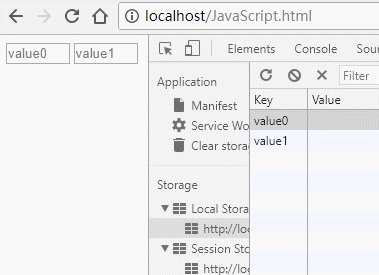
});2、效果圖

3、額額...可以用,不過,問題來了,這JS代碼寫的...有點亂啊,后期不好維護啊有木有!怎么辦??有什么辦法可以解決??
第二步:使用JS函數方法來寫
1、JS代碼
// 所用到的變量統一寫在一起
var va,va2,getV,getV2;
// 設置localStorage方法
function localSet(){
va = $(".value0").val(),
va2 = $(".value1").val();
localStorage.setItem("value0",va);
localStorage.setItem("value1",va2);
};
// 獲取localStorage方法
function localGet(){
getV = localStorage.getItem("value0"),
getV2 = localStorage.getItem("value1");
$(".value0").val(getV);
$(".value1").val(getV2);
}
// 鍵盤按鍵彈起就設置localStorage的值
$(document).on('keyup',function(){
localSet();
});
// 頁面一加載就調用設置localStorage的方法
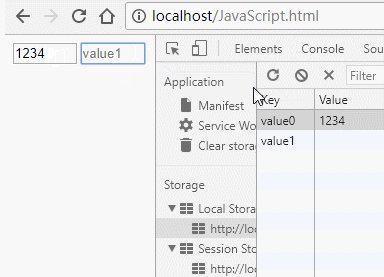
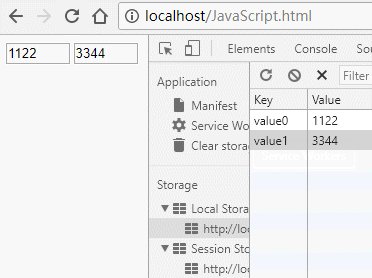
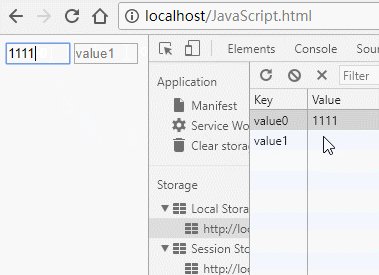
localGet();2、效果圖

3、嗯嗯...改為函數就很容易知道哪個是設置哪個是獲取localStorage了,還可以。不過,問題來了,我不想用函數,我要用面向對象寫法,怎么辦??
第三步:JS面向對象的寫法
1、JS代碼
// 所用到的變量統一寫在一起
var va,va2,getV,getV2;
var localObj = {
// 設置localStorage方法
localSet : function(){
va = $(".value0").val(),
va2 = $(".value1").val();
localStorage.setItem("value0",va);
localStorage.setItem("value1",va2);
},
// 獲取localStorage方法
localGet : function(){
getV = localStorage.getItem("value0"),
getV2 = localStorage.getItem("value1");
$(".value0").val(getV);
$(".value1").val(getV2);
}
}
$(document).on('keyup',function(){
localObj.localSet();
});
// 頁面一加載就調用設置localStorage的方法
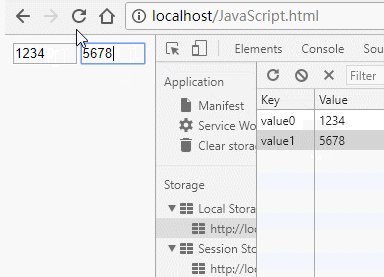
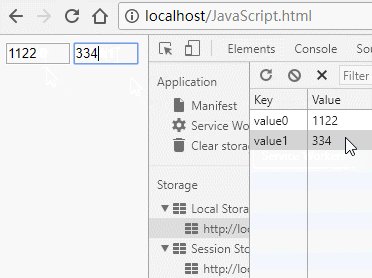
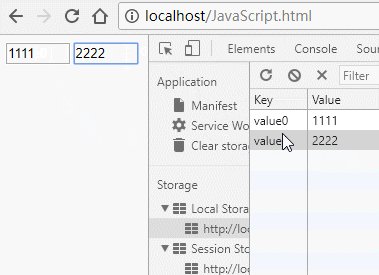
localObj.localGet();2、效果圖

3、哈哈...改了一下就好了,還蠻簡單的嘛!不過,問題來了,如果有很多個input框需要記錄,那豈不是得寫很多代碼?能不能循環處理一下??
第四步:使用for循環的寫法
1、JS代碼
var localObj = {
// 設置localStorage方法
localSet : function(){
// 我這里測試用的,所以直接選中所有的input長度,實際使用換成相同類名即可
for (var i = 0; i < $("input").length; i++) {
// 這里要注意,所有的localStorage的key都要相同,只是數字不同而已
localStorage.setItem("value"+i,$(".value"+i).val());
}
},
// 獲取localStorage方法
localGet : function(){
for (var i = 0; i < $("input").length; i++) {
// 獲取對應的key值,因為這里使用的是value+數字,所以直接這樣獲取即可
$(".value"+i).val(localStorage.getItem("value"+i));
}
}
}
$(document).on('keyup',function(){
localObj.localSet();
});
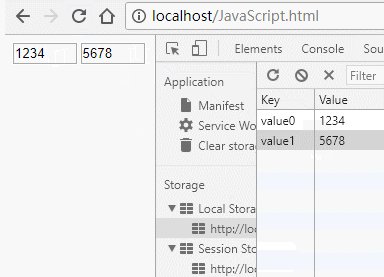
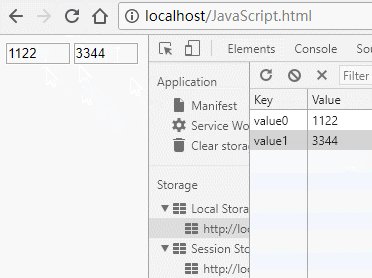
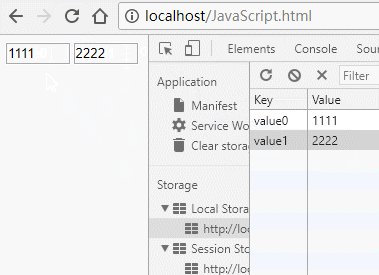
localObj.localGet();2、效果圖

3、呦呦...想加多少個,就加多少個value,還不錯呦,代碼又比較簡潔。不過,問題又來了。我不想一直使用類名value+數字,我已經有寫好了的類名了,我想用什么名字就用什么名字,而且不想弄一大堆localStorage,難道有100個input,就要我弄100個localStorage??我就想弄一個localStorage記錄就好。怎么辦??
第五步:使用json來存放localStorage
1、JS代碼
var localObj = {
localSet: function(){
// 定一個對象,來存放鍵值對
var arr = {};
// 有多少個值,就對應寫多少個,名字可隨便命名
arr.value0 = $(".value0").val();
arr.value1 = $(".value1").val();
arr.good = $(".good").val();
arr.go = $(".go").val();
// 將arr對象轉換為string類型
var his = JSON.stringify(arr);
// 設置一個localStorage名字叫histroy,值為his
localStorage.setItem("histroy",his);
},
localGet: function(){
// 獲取一個叫histroy的localStorage,存放在arr變量中
var arr = localStorage.getItem("histroy");
// 把獲取來的arr轉換成json格式
var json = JSON.parse(arr);
// 遍歷Json中的數據
for (var li in json) {
// 由json字符串轉換為json對象
var value = eval("json['" + li +"']");
// 把取到的對應的value值賦值給對應的li
arr.li = value;
// 最后一步,顯示對應的value值
$("."+li).val(value);
}
}
}
// 鍵盤按鍵彈起的時候改變localStorage的值
$(document).on('keyup',function(){
localObj.localSet();
});
// 瀏覽器一打開就顯示存儲在localStorage里面的值
// 即記錄上次輸入的值
localObj.localGet();2、效果圖

3、哇~,不錯不錯,到第五步,基本就已經解決了我們的需求了,不過(TMD還有問題?)哈哈哈哈。。。
1)假設不單單是input要記錄上次輸入內容,復選框CheckBox也要記錄是否上次被選中的問題,怎么解決??
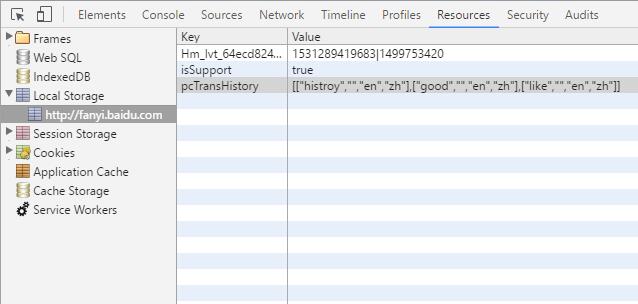
2) 百度翻譯使用的是多個數組來存放多個內容,怎么弄??

關于LocalStorage與SessionStorage怎么在JavaScript中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。