您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Canvas中globalCompositeOperation詳解,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在默認情況之下,如果在Canvas之中將某個物體(源)繪制在另一個物體(目標)之上,那么瀏覽器就會簡單地把源特體的圖像疊放在目標物體圖像上面。

簡單點講,在Canvas中,把圖像源和目標圖像,通過Canvas中的 globalCompositeOperation 操作,可以得到不同的效果,比如下圖:

正如上圖,紅蘋果和黑色的圓,通過 globalCompositeOperation 的 destination-out 就變成了被咬了一口的紅蘋果。也就是說,在Canvas中通過圖像的合成,我們可以實現一些與眾不同的效果,比如我們要制作一個刮刮卡抽獎的效果。 今天我們就來了解Canvas中的圖像合成怎么使用。
圖像合成 globalCompositeOperation 類型
在Canvas中 globalCompositeOperation 屬性的值總共有 26 種類型,每種類型都將前生不一樣的效果,當然你可能看到效果都將不樣,甚至有一些效果在瀏覽器中并不能正常的渲染。不過不要緊,我們簡單的了解這26種類型其代表的含意以及產生的效果。
ctx.save(); ctx.translate(w / 2, h / 2); ctx.fillStyle = 'red'; ctx.beginPath(); ctx.arc(-40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill();
上面的代碼將在Canvas畫布上繪制一個半徑為 80px 的紅色圓形,在這里把它稱為圖像源。
ctx.fillStyle = 'orange'; ctx.beginPath(); ctx.arc(40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill(); ctx.restore();
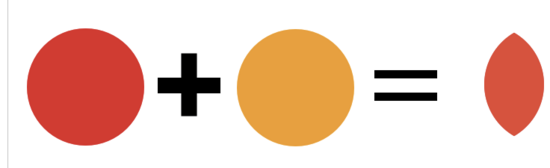
這段代碼將在Canvas畫布上繪制一個半徑為 80px 的橙色圓形,在這里把它稱為圖像目標。在圖像源和目標圖像之間設置 globalCompositeOperation 的值,就可以完成圖像的合成操作:
ctx.save(); ctx.translate(w / 2, h / 2); ctx.fillStyle = 'red'; ctx.beginPath(); ctx.arc(-40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill(); ctx.globalCompositeOperation = 'source-in'; ctx.fillStyle = 'orange'; ctx.beginPath(); ctx.arc(40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill(); ctx.restore();
此時得到的效果如下:

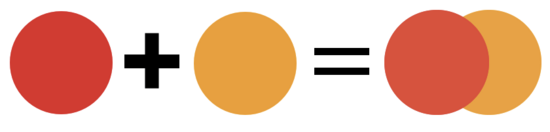
source-over
source-over 是 globalCompositeOperation 屬性的默認值。源圖形覆蓋目標圖形,源圖形不透明的地方顯示源圖形,其余顯示目標圖形

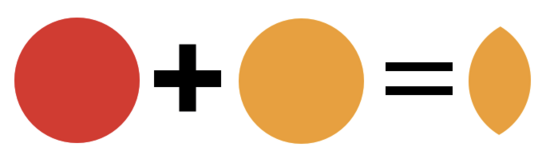
source-in
source-in :目標圖形和源圖形重疊且都不透明的部分才被繪制

source-out
source-out :目標圖形和源圖形不重疊的部分會被繪制

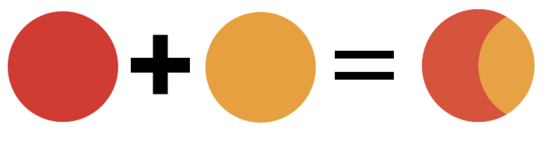
source-atop
source-atop :目標圖形和源圖形內容重疊的部分的目標圖形會被繪制

destination-over
destination-over :目標圖形和源圖形內容后面的目標圖形會被繪制

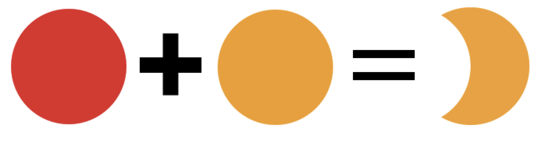
destination-in
destination-in :目標圖形和源圖形重疊的部分會被保留(源圖形),其余顯示為透明

其它的就不一一展示了。具體每個值對應的描述,可以點擊這里查閱 。
結合globalAlpha控制圖像合成操作
在Canvas中有兩個屬性 globalAlpha 和 globalCompositeOperation 來控制圖像合成操作:
globalAlpha :設置圖像的透明度。 globalAlpha 屬性默認值為 1 ,表示完全不透明,并且可以設置從 0 (完全透明)到 1 (完全不透明)。這個值必須設置在圖形繪制之前
globalCompositeOperation :該屬性的值在 globalAlpha 以及所有變換都生效后控制在當前Canvas位圖中繪制圖形
合成圖像的應用示例
在平時的業務中,我們常常能看到刮刮卡這樣的抽獎效果。如果我們使用Canvas來做,就會用到Canvas圖像的合成。
<div id="card"> <canvas id="canvasOne" width="500" height="300"></canvas> </div>
我們把獎品(如果是一個圖像)當作 div#card 的背景展示。然后在Canvas中先繪制一個灰色的矩形(源圖像),再通過鼠標事件(或觸摸事件)來動態繪制新圖像(這個就類似筆刷),把 globalCompositeOperation 屬性的值設置為 destination-out (新繪制的圖形和目標canvas中已經存在的圖形內容不重疊的部分的會被保留)。當筆刷擦除大于一定的比例的時候,就刪除 <canvas> 元素或者使用 clearRect() 清除Canvas畫布。從而展示出 div 背景
以上是“Canvas中globalCompositeOperation詳解”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。