您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章主要介紹了Android Canvas方法總結最全面詳解API,分享給大家,具體如下:
常用方法
Canvas平移translate
canvas.translate(100, 50);
Canvas縮放scale
/** * 在X軸方向放大為原來2倍,Y軸方向方大為原來的4倍 * 參數1: X軸的放大倍數 * 參數2: Y軸的放大倍數 */ canvas.scale(2, 4); /** * 在X軸方向放大為原來2倍,Y軸方向方大為原來的4倍 * 參數1: X軸的放大倍數 * 參數2: Y軸的放大倍數 * 參數3: 原點X坐標 * 參數4: 原點Y坐標 */ canvas.scale(2, 4,100,100);
Canvas旋轉rotate
/** * 原點為中心,旋轉30度(順時針方向為正方向 ) * 參數: 旋轉角度 */ canvas.rotate(30); /** * 以(100,100)為中心,旋轉30度,順時針方向為正方向 * 參數: 旋轉角度 */ canvas.rotate(30,100,100);
Canvas傾斜skew
//sx為x軸方向上傾斜的對應角度,sy為y軸方向上傾斜的對應角度,兩個值都是tan值哦!
// 都是tan值!都是tan值!比如要在x軸方向上傾斜60度,那么小數值對應:tan 60 = 根號3 = 1.732!
canvas.skew(0.2f,-0.8f);
Canvas保存和還原
Canvas提供了幾個方法,讓我們可以方便的對Canvas的狀態進行更改和還原。
這些方法是:save()、restore()、restoreToCount(int saveCount)。
我們在對Canvas進行平移、旋轉、放大等操作時候,可以調用save()方法,將當前修改過的Canvas狀態進行保存,調用restore() 方法后,會將Canvas還原成最近的一個save() 的狀態。
save()方法還會有一個返回值,我們也可以調用restoreToCount(int saveCount)方法,將這個返回值作為參數傳遞進去,就可以將Canvas還原成某一個特定的save()狀態。
canvas.translate(100,100); // 平移(100,100) int save1 = canvas.save(); // 保存Canvas狀態(狀態1) canvas.scale(2, 2); // 放大2倍 int save2 = canvas.save(); // 保存Canvas狀態(狀態2) canvas.restore(); // 返回最新的save狀態,即狀態2 canvas.restoreToCount(save1);// 手動指定的返回到 狀態1
注:Canvas的平移、旋轉等相當于一個圖層,如果你先貼圖drawBitmap,在平移就會沒有效果,平移了一個空白的圖層肯定是沒有效果的
saveLayer()與restoreToCount()講解
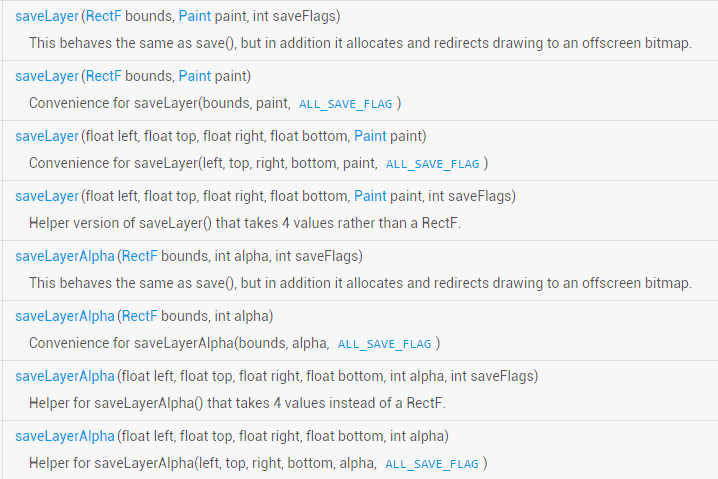
其實這兩個方法和save以及restore大同小異,只是在后者的基礎上多了一些東東而已, 比如saveLayer(),有下面多個重載方法:

你可以理解為save()方法保存的是整個Canvas,而saveLayer()則可以選擇性的保存某個區域的狀態, 另外,我們看到餐宿和中有個:int saveFlags,這個是設置改保存那個對象的!可選值有:
| 標記 | 說明 |
|---|---|
| ALL_SAVE_FLAG | 保存全部的狀態 |
| CLIP_SAVE_FLAG | 保存裁剪的某個區域的狀態 |
| CLIP_TO_LAYER_SAVE_FLAG | 保存預先設置的范圍里的狀態 |
| FULL_COLOR_LAYER_SAVE_FLAG | 保存彩色涂層 |
| HAS_ALPHA_LAYER_SAVE_FLAG | 不透明圖層保存 |
| MATRIX_SAVE_FLAG | Matrix信息(translate,rotate,scale,skew)的狀態保存 |
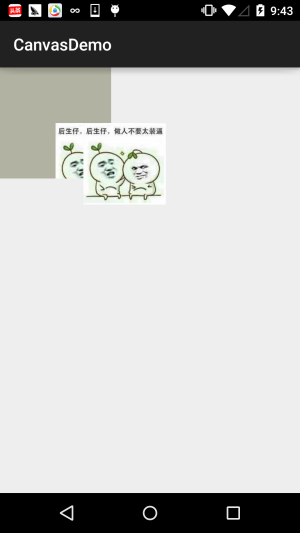
RectF bounds = new RectF(0, 0, 400, 400); canvas.saveLayer(bounds, mPaint, Canvas.CLIP_TO_LAYER_SAVE_FLAG); canvas.drawColor(getResources().getColor(R.color.moss_tide)); canvas.drawBitmap(bmp, 200, 200, mPaint); canvas.restoreToCount(1); canvas.drawBitmap(bmp, 300, 200, mPaint);
運行結果:

畫文字
/**
* 參數2:文本的x軸的開始位置
* 參數2:文本Y軸的結束位置
* 參數3:畫筆對象
*/
canvas.drawText("開始寫字了!",50, 50, p);// 畫文本
/**
* 參數2:要從第幾個字開始繪制
* 參數3:要繪制到第幾個文字
* 參數4:文本的x軸的開始位置
* 參數5:文本Y軸的結束位置
* 參數6:畫筆對象
*/
canvas.drawText("開始寫字了!",2,5, 50, 50, p);// 畫文本,結果為:“寫字了”
/**
* 參數2:路徑
* 參數3:距離路徑開始位置的偏移量
* 參數4:距離路徑上下的偏移量(可以為負數)
* 參數5:畫筆對象
*/
canvas.drawTextOnPath("1234567890101123123", path, 0, -50, p);
畫圓
/** * 參數1:圓心X * 參數2:圓心Y * 參數3:半徑R * 參數4:畫筆對象 */ canvas.drawCircle(200, 200, 100, p);
畫線
/*
* 參數1:startX
* 參數2:startY
* 參數3:stopX
* 參數4:stopY
* 參數5:畫筆對象
*/
canvas.drawLine(100, 100, 300, 300, p);// 畫線
/*
* 同時繪制多條線。
* 參數1:float數組:每四個一組為一條線。最后不足四個,就忽略那些值。
* 參數2:畫筆對象
*/
canvas.drawLines(new float[]{100,100,200,200,200,100,300,100}, p);
畫橢圓
/* * 參數1:float left * 參數2:float top * 參數3:float right * 參數4:float bottom */ RectF oval = new RectF(150, 200, 500, 400);// 畫一個橢圓 canvas.drawOval(oval, p);
畫弧度
/** * 畫圓弧 * 參數1:RectF對象。 * 參數2:開始的角度。(水平向右為0度順時針反向為正方向) * 參數3:掃過的角度 * 參數4:是否和中心連線 * 參數5:畫筆對象 */ canvas.drawArc(oval, 20, 180, false, p);
矩形
/** * 矩形 * 參數1:float left * 參數2:float top * 參數3:float right * 參數4:float bottom */ canvas.drawRect(100,100, 200, 200, p); //畫圓角矩形 RectF oval3 = new RectF(80, 260, 200, 300);// 設置個新的長方形 canvas.drawRoundRect(oval3, 20, 5, p);//第二個參數是x半徑,第三個參數是y半徑
多邊形
/** * Path類封裝復合(多輪廓幾何圖形的路徑 * 由直線段*、二次曲線,和三次方曲線,也可畫以油畫。drawPath(路徑、油漆),要么已填充的或撫摸 * (基于油漆的風格),或者可以用于剪斷或畫畫的文本在路徑。 */ Path path = new Path(); // 路徑對象 path.moveTo(80, 200);// 此點為多邊形的起點 path.lineTo(120, 250); path.lineTo(80, 250); //.... 可以添加多個點。構成多邊形 path.close(); // 使終點和起點鏈接,構成封閉圖形 canvas.drawPath(path, p);
畫貝塞爾曲線
p.setStyle(Style.STROKE); Path path3=new Path(); path3.moveTo(100, 100);//設置Path的起點 /** * 參數1、2:x1,y1為控制點的坐標值 * 參數3、4:x2,y2為終點的坐標值 */ path3.quadTo(300, 100, 400, 400); //設置貝塞爾曲線的控制點坐標和終點坐標 path3.quadTo(500, 700, 800, 800); canvas.drawPath(path3, p);//畫出貝塞爾曲線
畫點
/**
* 參數1、2:點的x、y坐標
*/
canvas.drawPoint(60, 390, p);//畫一個點
/**
* 參數1:多個點,每兩個值為一個點。最后個數不夠兩個的值,忽略。
*/
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//畫多個點
畫圖片
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); /** * 參數1:bitmap對象 * 參數2:圖像左邊坐標點 * 參數3:圖像上邊坐標點 */ canvas.drawBitmap(bitmap, 200,300, p);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。