您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML5 WebGL怎么實現的醫療物流系統,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
前言
物聯網( IoT ),簡單的理解就是物體之間通過互聯網進行鏈接。世界上的萬事萬物,都可以通過數據的改變進行智能化管理。IoT 的興起在醫療行業中具有拯救生命的潛在作用。
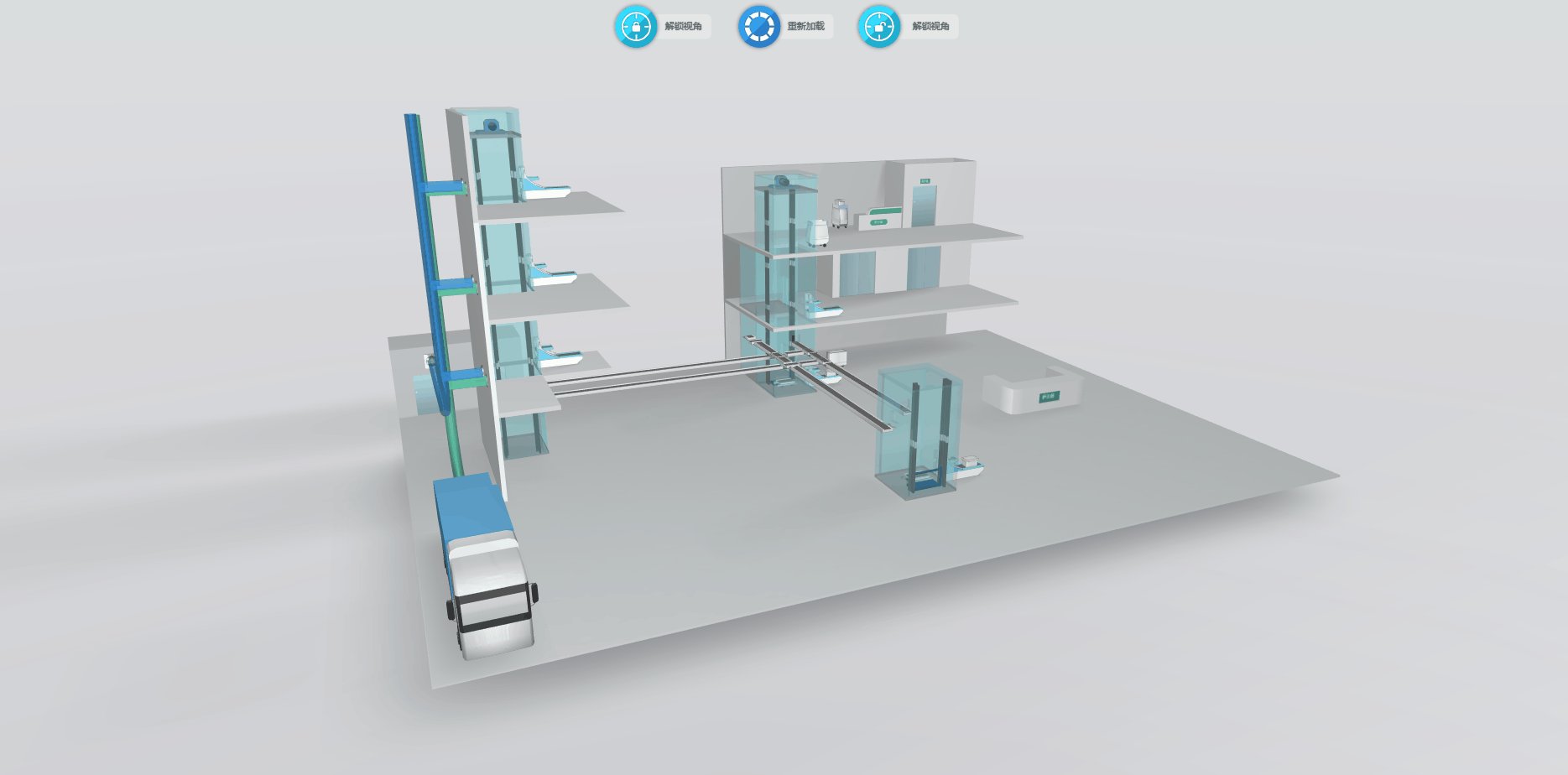
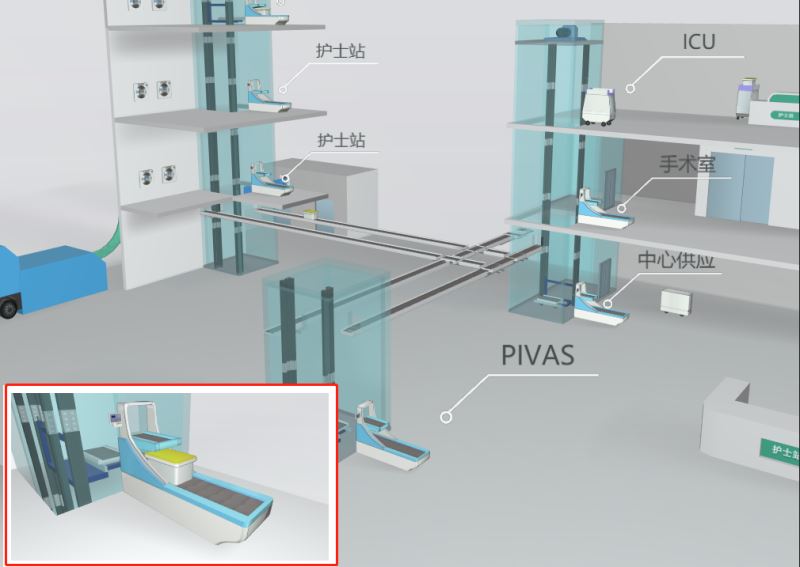
不斷的收集用戶信息并且實時的進行診斷,所以未來 IoT 肯定在醫療行業的應用會呈覆蓋性。下面是我最近做的一個醫療物流系統,用來觀察醫療物流過程。

ht官網鏈接:http://www.hightopo.com/cn-index.html
demo鏈接: https://www.hightopo.com/demo/pivas/
實現過程
增加光源
整個原場景其實是非常暗的,所以需要使用燈光的效果照亮整個場景,使其接近真實世界的場景。
我們看下對比。

light 的一些屬性:
type 代表燈光的類型
color 代表燈光的顏色
intensity 代表燈光的強度(1是最大值)
range 代表范圍
addLight() {
const skyBox = this.dm.getDataByTag('skyBox')
// 限制視野在天空球之內
this.gv.setSkyBox(skyBox)
const light = new ht.Light()
const lightSource = this.dm.getDataByTag('sunlight').p3()
const config = {
'light.type': 'point',
'light.color': 'white',
'light.intensity': 0.3,
'light.range': 10000
}
light.s(config)
light.p3(lightSource)this.dm.add(light)
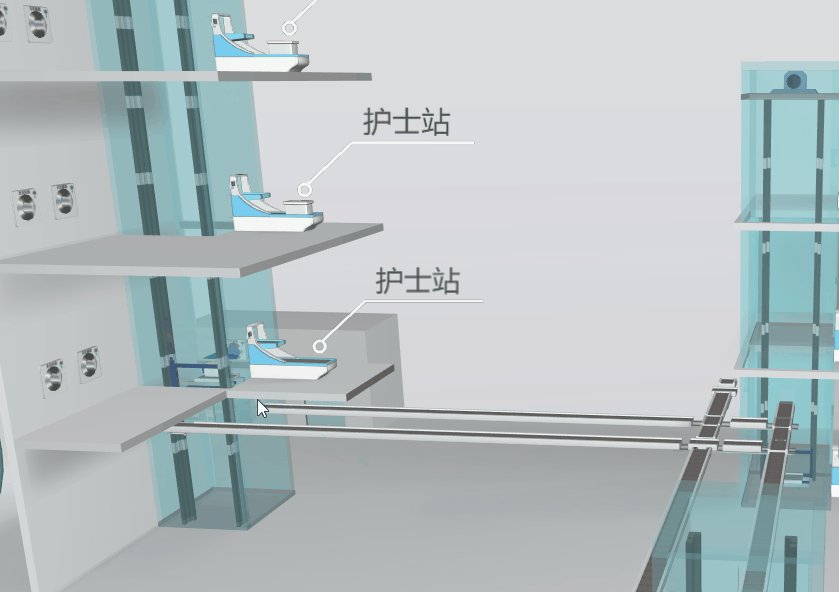
}看向物體
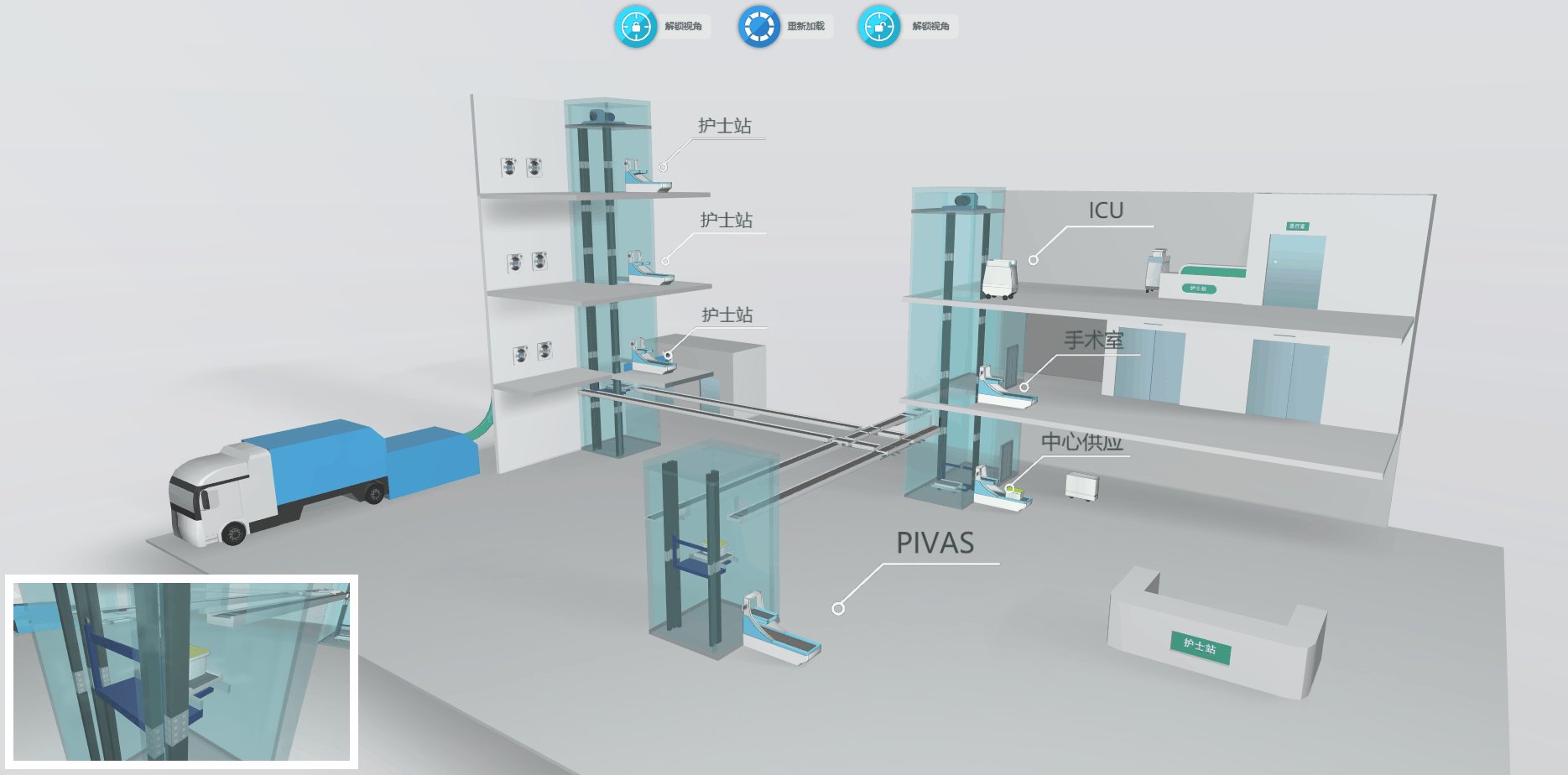
看到左下角的一個小窗口,其實是另一個3d場景,把它定位到左下角的,兩個場景都使用了反序列化( deserialize )。

因為要定位醫療箱移動,所以這里使用到了 flyTo 方法 。
var renderCanvas = function (medical, duration) {
ht.Default.startAnim({
duration,
easing(v, t) {
return t
},
action(v, t) {
outScreenG3d.flyTo(medical, { direction: [-5, 3, 5], distance: 300 })
}
})
}封裝動畫
如果要實現這么多的動畫,首先想到的是一個個物體進行移動的過程。醫療箱的行走、電梯的升降、傳送帶運送醫療箱等我們都可以對它們的動作進行封裝。
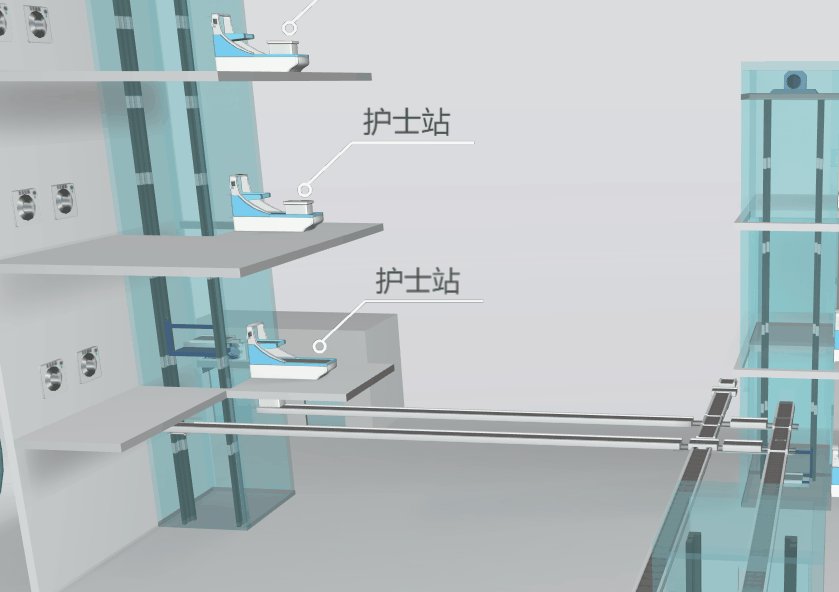
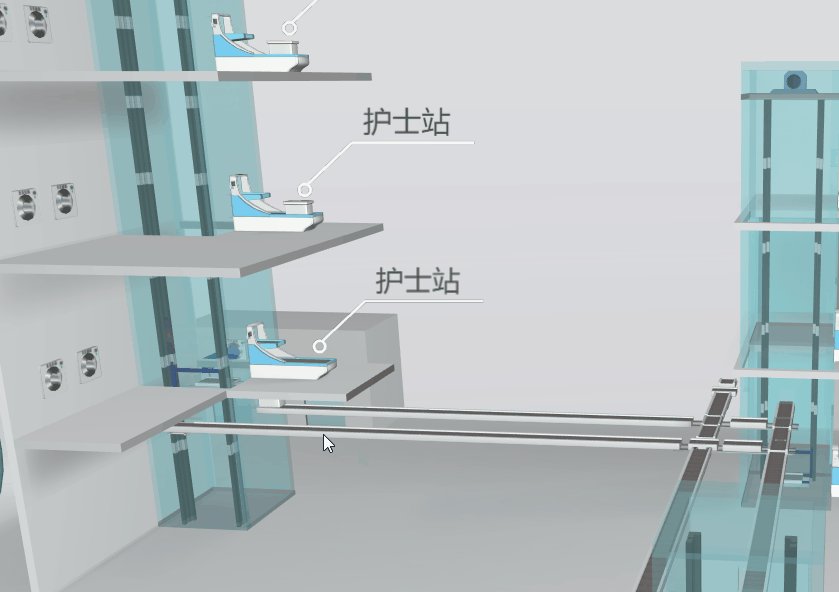
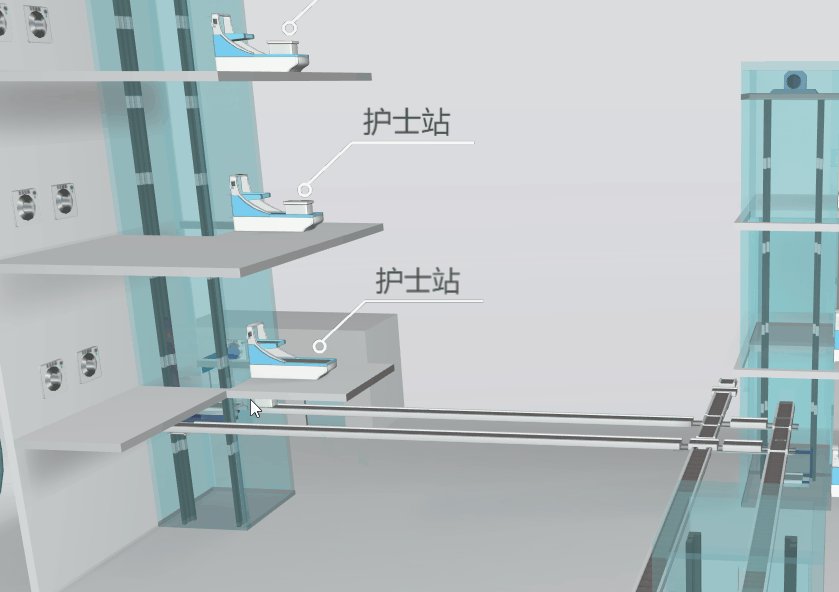
如圖可以看到醫療箱總是在動,所以定義了一個行走的動畫,每次醫療箱行走的距離、行走方向、動畫的配置都進行傳參。
這里要說明的參數:
1.node(對應的元素)
2.fn(動畫執行完進行回調的函數)
3.config(動畫配置)
4.coord(方向軸)
// 行走動畫
walkAnim(node, fn, config, coord) {
const { duration, space } = config
const positionArray = node.p3()
let isShadow = false
let ShadowNode = null
// 如果移動的元素是icu車或者供應車的話 獲取它的陰影跟隨元素移動
if (node.getTag() === 'supply' || node.getTag() === 'icuCar') {
isShadow = true
ShadowNode = this.dm.getDataByTag(`${node.getTag()}Shadow`)
}
ht.Default.startAnim({
duration,
easing: function (t) {
return t
},
action(v, t) {
if (coord === 'x') {
node.p3(positionArray[0] + t * space, positionArray[1], positionArray[2])
isShadow && ShadowNode.p3(positionArray[0] + t * space, positionArray[1], positionArray[2])
} else if (coord === 'y') {
node.p3(positionArray[0], positionArray[1] + t * space, positionArray[2])
isShadow && ShadowNode.p3(positionArray[0], positionArray[1] + t * space, positionArray[2])
} else {
node.p3(positionArray[0], positionArray[1], positionArray[2] + t * space)
isShadow && ShadowNode.p3(positionArray[0], positionArray[1], positionArray[2] + t * space)
}
},
finishFunc() {
typeof fn === 'function' && fn(node)
}
})
}物體之間的影響
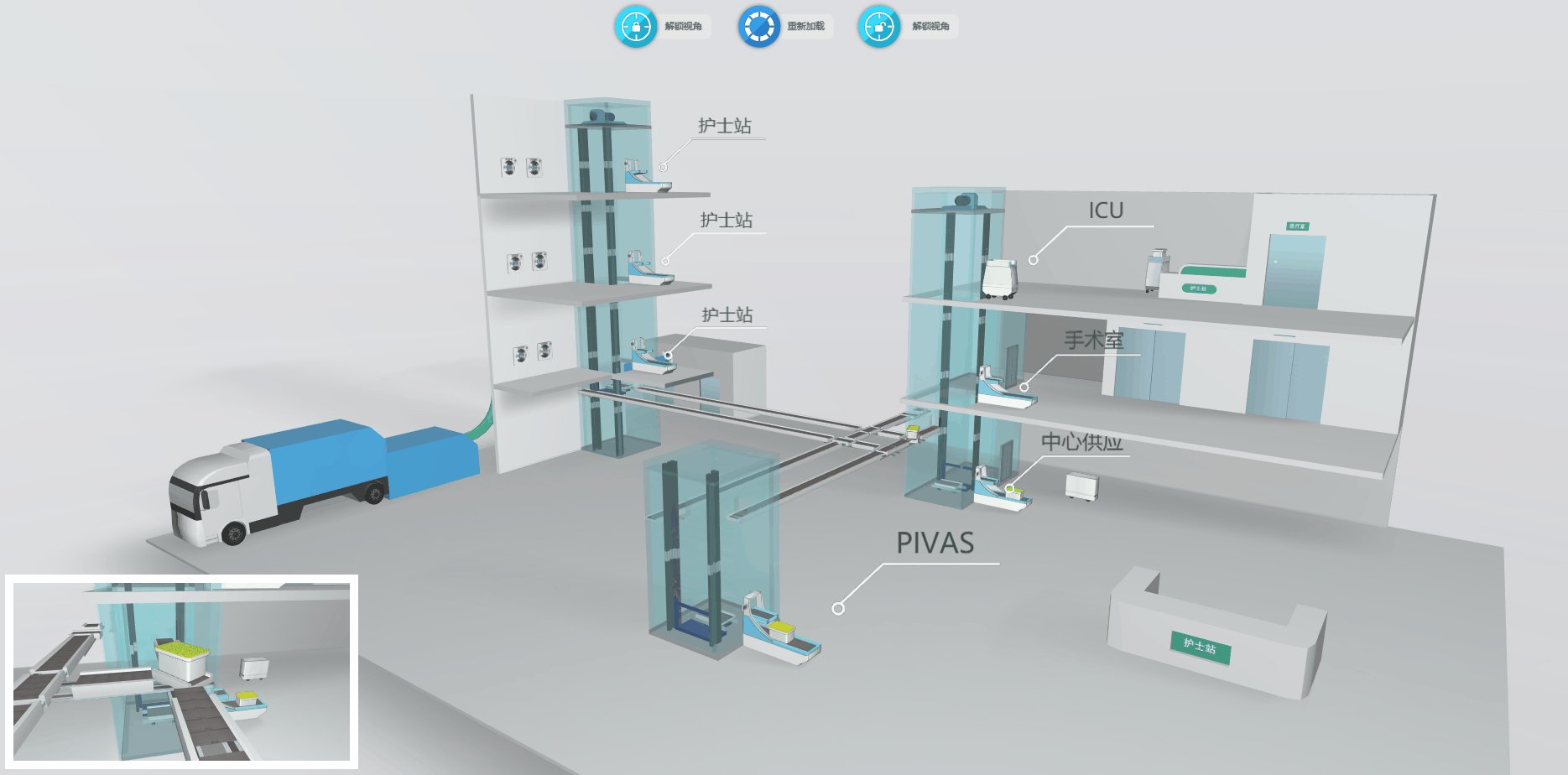
電梯的升降會影響很多東西,比如頻臺的移動會帶著傳送帶和醫療箱,這里我用到了 sethost 吸附方法(吸附:節點指定宿主,宿主進行改變會影響節點)。
很多場景下非常合適,我需要電梯升降的過程中帶用醫療箱和頻臺一起上升,還有醫療箱放到傳送帶的時候,醫療箱要動起來,感覺是這真的傳送帶在帶動醫療箱進行運動。
這里要說明的參數:
1.node(操作的電梯元素)
2.medicalKit(醫療箱)
3.fn(動畫執行完進行回調的函數)
4.status (電梯上升和下降的狀態)
5.config(動畫配置)
// 電梯升降動畫
elevatorAnim(node, medicalKit, fn, status, config) {
const self = this
// 獲取電梯的index 讓對應的頻臺也跟著動
const elevatorIndex = node.getTag().replace(/[^0-9]/ig, '') - 0
// 獲取醫療箱的index 控制電梯升降的距離
const medicalKitIndex = medicalKit.getTag().replace(/[^0-9]/ig, '') - 0
const positionArray = node.p3()
const station = self.dm.getDataByTag(`station${elevatorIndex}`)
//吸附宿主
station.setHost(node)
medicalKit.setHost(node)
// 設置升降狀態
if (elevatorIndex === 3) self.elevatorRunning = true
// 升降距離 status 為 0 的時候是下降 最低部位的距離是固定的 所以只需要控制上升的距離
const medicalKitLevel = self.returnMedicalKitLevel(medicalKitIndex)
// 電梯的屬性
// 最低點的位置 Lowest
// 如果有軌道的話 就去軌道的位置 否則就按照層數 orbitalP
// 第一層的位置 distance
let space
const addSpace = medicalKitIndex === 7 ? 100 : 0
if (status == 1) {
space = config.orbitalP ? config.orbitalP : config.distance + addSpace + (400 * medicalKitLevel)
} else {
space = config.Lowest
}
// 下降狀態時 醫療箱不會做動作
if (status === 0) {
medicalKit.setHost()
}
return ht.Default.startAnim({
duration: config.orbitalP ? 2000 : (medicalKitLevel === 0 && elevatorIndex == 3 ? 700 : 2500 + (medicalKitLevel * 1000)),
action(v, t) {
node.p3(
positionArray[0],
positionArray[1] + ((space - positionArray[1]) * t),
positionArray[2]
)
},
finishFunc() {
station.setHost()
typeof fn === 'function' && fn(node)
}
})
}動畫方法
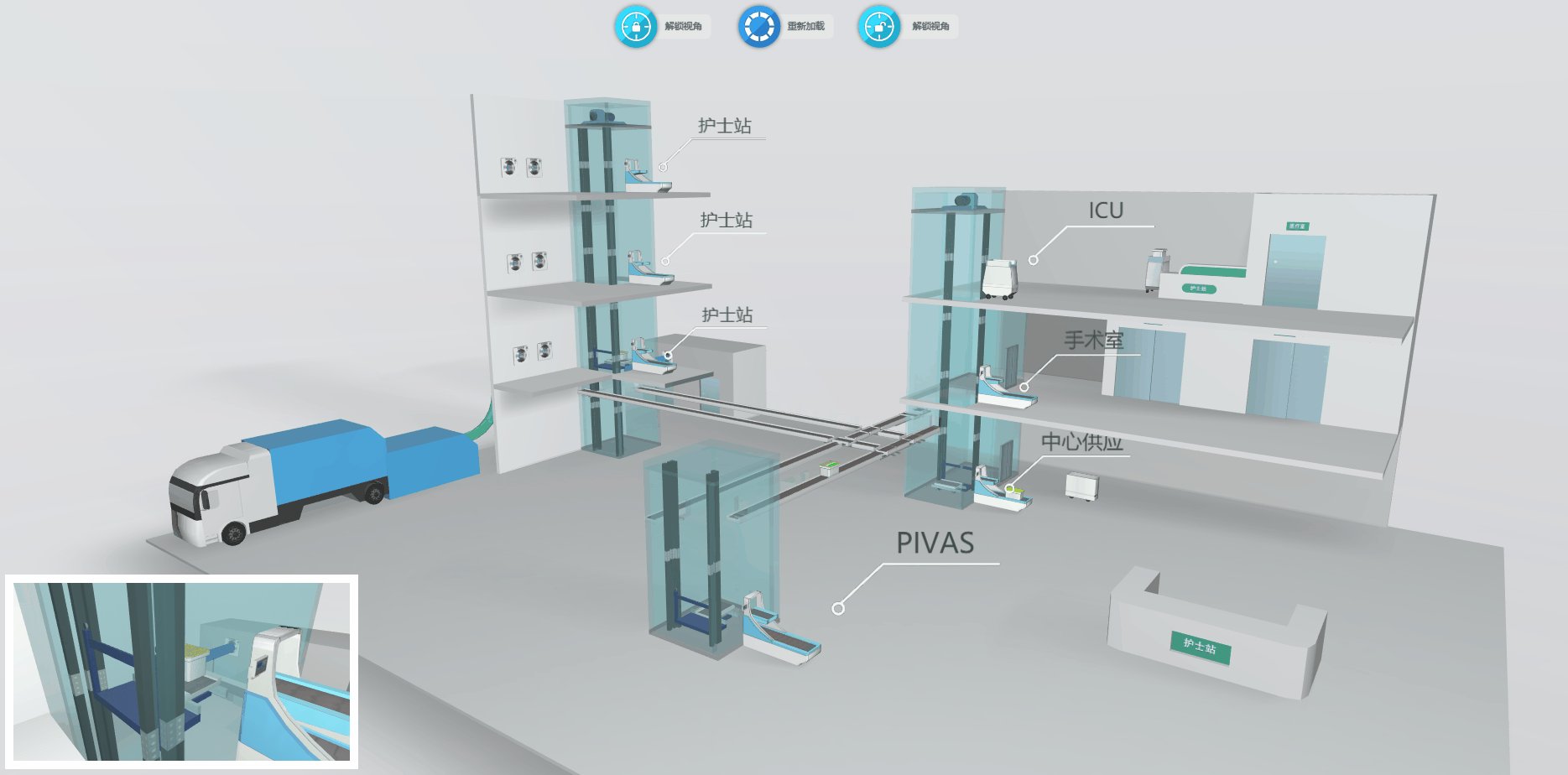
動畫的過程中有個問題需要處理就是等待電梯的動畫,醫療箱在動畫過程中,需要判斷電梯是否在上升,如果不在地面的話,需要等待。

我的思路是,當醫療箱走到離電梯一點距離的時候,需要判斷電梯是否在上升狀態,如果是的話,需要調用動畫暫停的方法。
當 elevatorRunning 為 false 的時候代表電梯沒有運動,否則在運動中。
電梯動畫開始的時候設置為 true,結束后設置變量為 false, 就可以監控它的狀態了。
ht.Default.startAnim 方法返回一個實例,利用 action 方法, 實現輪詢監聽動畫狀態,然后進行操作。
當 elevatorRunning 為 true 的話, 使用 anim.pause() 暫停當前動畫。
當 elevatorRunning 為 false 的話, 使用 anim.resume() 繼續當前動畫。
const anim = ht.Default.startAnim({
duration,
action(v, t) {
node.p3(
positionArray[0],
positionArray[1],
positionArray[2] - (tpMax - positionArray[2]) * t
);
if (index > 1 && self.elevatorRunning === true) {
if (node.p3()[2] <= stopMax) {
anim.pause();
const t = setInterval(() => {
if (self.elevatorRunning === false) {
anim.resume();
clearInterval(t);
}
}, 100);
}
}
},
finishFunc() {
typeof fn === "function" && fn();
}
});事件監聽(發布、訂閱)
因為需要監聽某個當前動畫的結束,然后進行相機位移。
如圖,我需要監聽第一個 3d 場景中顯示提示文字動畫結束,然后執行第二個 3d 場景的顯示。因為2個是不同的場景,是不能用回調的方法監聽到的,所以這里就用到了 eventBus 事件總線。
下面是 eventBus 的使用,第一個參數代表要監聽的注冊函數名,第二個是回調函數。
// 事件總線 監聽事件
eventbus.on('animation1', _ => {
const medical = dm.getDataByTag('medicalKit1')
renderView(medical, dm, gv)
})下面是 eventBus 發射的使用,第一個參數代表要觸發的函數名,第二個是發射給函數的參數。
// 觸發事件
eventbus.emit("animation1", null);以上是“HTML5 WebGL怎么實現的醫療物流系統”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。