您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關iPhoneX安全區域底部小黑條在微信小程序和H5的屏幕適配怎么實現,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
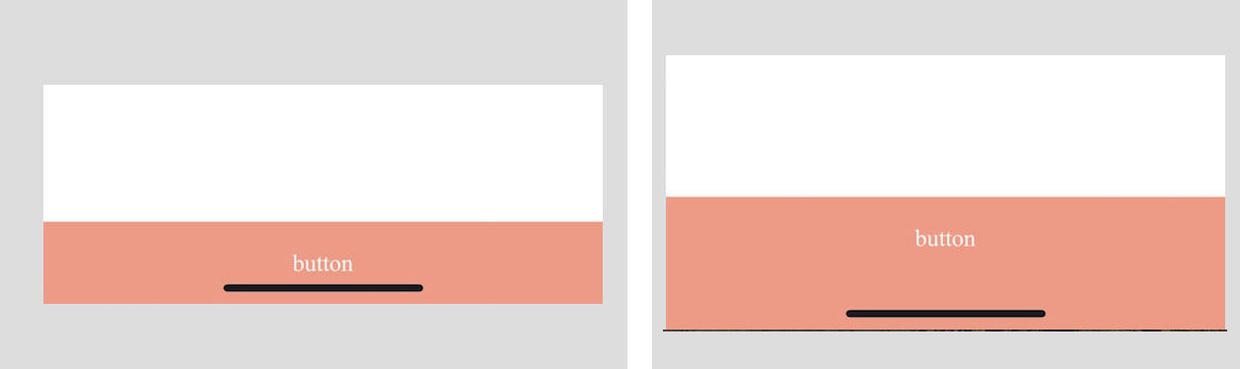
在蘋果 iPhoneX 、iPhone XR等設備上,可以看到物理Home鍵被取消,改為底部小黑條替代home鍵功能。微信小程序和 h6 網頁需要針對這種情況進行適配,否則可能會遇到底部按鈕或選項卡欄與底部黑線重疊的情況,如下圖。

1. 安全區域是什么意思?
想要解決內容與小黑線重疊的問題,我們需要先了解清楚蘋果對于安全區域的定義。
安全區域
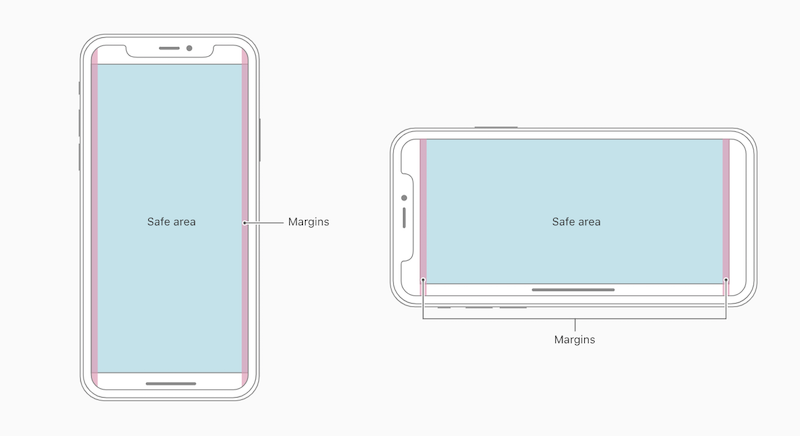
安全區域指的是一個可視窗口范圍,處于安全區域的內容不受圓角(corners)、齊劉海(sensor housing)、小黑條(Home Indicator)的影響。
看看蘋果官方給的這2張圖就明白了,中間藍色區域即為安全區域。也就是說,適配安全區域也就是讓小程序或者H5的內容顯示在藍色區域部分。

同時安全區域是在IOS11之后并且是iPhoneX及以上機型才有的,所以需要適配的是這一類機型(為了方便,下文中統稱這類需要適配的機型為iPhoneX),更老的機型則不需要考慮適配問題。
2. 在微信小程序上適配安全區域
三種方案:
使用已知底部小黑條高度34px/68rpx來適配(不推薦)
使用微信官方API,getSystemInfo()中的safeArea對象進行適配(推薦)
使用蘋果官方推出的css函數env()、constant()適配(推薦)函數env()、constant()適配(推薦)的css函數env()、constant()適配(推薦)
方案一:使用已知底部小黑條高度34px/68rpx來適配(不推薦)
這是比較老的方法,跟方案2、3比已經不推薦了,大家可以了解了解,著急可以直接看方案2和3。
從網上了解到,iPhone底部的小黑條(Home Indicator)高度是34px,實際我也在真機確認了是34px,所以可以根據該值,設置底部按鈕或選項卡的margin-bottom、padding-bottom、height等,或者添加一個div來占位小黑條的位置。
這樣做要有一個前提,需要判斷當前機型是需要適配安全區域的機型。
問題:如何判斷當前機型是需要適配安全區域
2種方案:
使用wx.getSystemInfoSync()的model屬性判斷
使用wx.getSystemInfoSync()中的screenHeight和safeArea對象的bottom屬性判斷
方法一:使用wx.getSystemInfoSync()的model屬性判斷
已知市面上已有的帶安全區域的蘋果設備包括iPhone X、iPhone XR、iPhone XS Max、iPhone 11、iPhone 11 Pro、iPhone 11 Pro Max,所以可以直接從getSystemInfoSync()方法中拿到model屬性進行判斷。iPhone系列微信還未適配手機的model返回值為unknown(iphone),也可以提前做適配。
let IPHONE_X = /iphone x/i
let IPHONE_X_11 = /iphone 11/i
let IPHONE_UNKNOWN = /unknown\(iphone\)/i
//方法一:使用model判斷是否是IPhoneX及其他包含安全區域的機型手機
const isIPhoneX = () => {
let model = wx.getSystemInfoSync().model
return (model.search(IPHONE_X) > -1 || model.search(IPHONE_X_11) > -1 ||
model.search(IPHONE_UNKNOWN) > -1)
}
//也可以使用正則表達式判斷
const isIPhoneXRegex = () => {
let model = wx.getSystemInfoSync().model
return (/iphone\sx/i.test(model)
|| (/iphone/i.test(model) && /unknown/.test(model))
|| /iphone\s11/i.test(model))
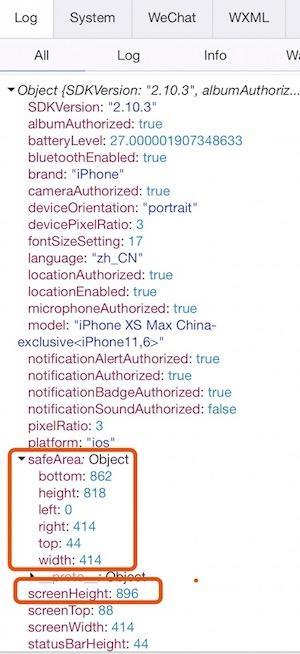
}方法二:使用wx.getSystemInfoSync()中的screenHeight和safeArea對象的bottom屬性判斷
這里使用screenHeight而不是windowHeight,因為bottom是以屏幕左上角為原點開始計算的,所以需要的是屏幕高度,對比screenHeight和bottom,如果相等則說明不需要適配,不相等則需要適配。
注意:如果使用微信開發者工具中的模擬器,screenHeight和bottom始終是相等的,需要用真機來測試。
//方法二:使用wx.getSystemInfoSync()中的screenHeight和safeArea的bottom判斷
const isIPhoneX = () => {
let screenHeight = wx.getSystemInfoSync().screenHeight
let bottom = wx.getSystemInfoSync().safeArea.bottom
return screenHeight !== bottom
}解決了如何判斷設備是iPhoneX的問題,就可以寫代碼了。
<view class="bottom-button {{isIpX ? 'view-IPX' : ''}}">底部按鈕</view>方案二:使用微信官方API,getSystemInfo()中的safeArea對象進行適配(推薦)
使用wx. getSystemInfo()中的safeArea對象獲取底部小黑條的高度
step 1:使用上面講的方法先判斷是否是需要適配的iPhone機型
step 2:如果是需要適配的機型,使用safeArea中的bottom,得到安全區域底部縱坐標,然后使用screenHeight減去bottom就能得到小黑條的高度。保存到localstorage里面,全局都可以使用。

方案三:使用蘋果官方推出適配方案css函數env()、constant()來適配 (推薦)
蘋果官方推薦使用env(),constant()來適配,建議使用該方案,不需要管數值具體是多少。這2個方法是什么呢?
env()和constant(),是IOS11新增特性,Webkit的css函數,用于設定安全區域與邊界的距離,有4個預定義變量:
safe-area-inset-left:安全區域距離左邊邊界的距離
safe-area-inset-right:安全區域距離右邊邊界的距離
safe-area-inset-top:安全區域距離頂部邊界的距離
safe-area-inset-bottom :安全距離底部邊界的距離
因為目標是需要對底部小黑條做適配,所以只需要關注safe-area-inset-bottom這個值。
而env()和constant()函數有個必要的使用前提,當網頁設置viewport-fit=cover的時候才生效,根據微信小程序的表現和我在實際真機測試時這兩個函數生效,推測小程序里的viewport-fit默認是cover。
有一點要注意,在IOS11.2系統以前,可以使用constant()函數,但是在IOS11.2系統以后,這個函數就被廢棄了,被env()函數替代了。官方原話如下:
The env() function shipped in iOS 11 with the name constant(). Beginning with Safari Technology Preview 41 and the iOS 11.2 beta, constant() has been removed and replaced with env(). You can use the CSS fallback mechanism to support both versions, if necessary, but should prefer env() going forward.
所以我們在做屏幕適配時,需要這樣寫:
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/ padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
注意:env()和constant()需要同時存在,而且順序不能換。
3. 在H5上適配安全區域
在H5上適配安全區域就方便多了,采用viewport+env+constant方案。
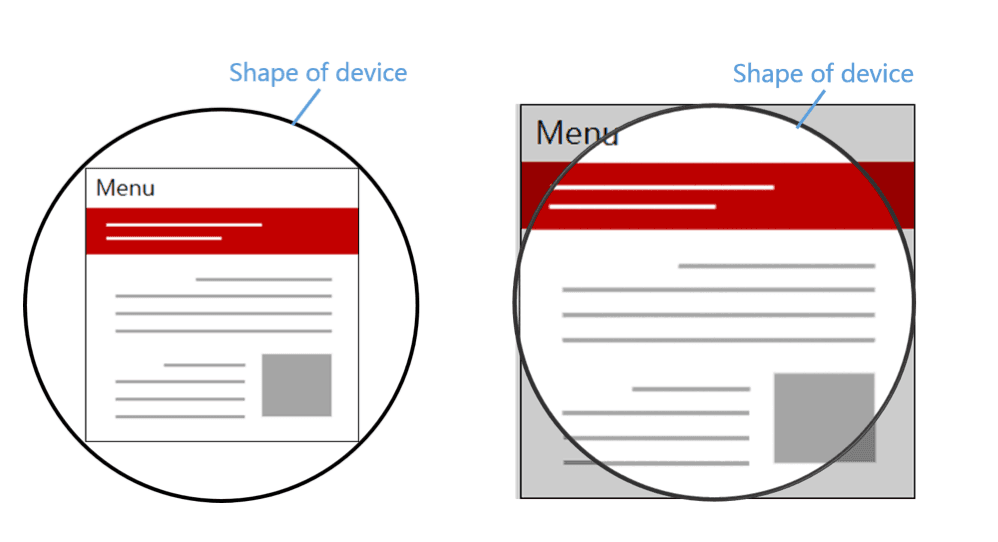
viewport-fit 默認有3個值:
contain:可視窗口完全包含網頁內容(左圖)
cover:網頁內容完全覆蓋可視窗口(右圖)
auto:默認值,此值不影響初始布局視圖端口,并且整個web頁面都是可查看的。
contain和cover具體區別如下圖:

而我們需要將viewport設置為cover,env和constant才能生效。設置代碼如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
同時設置env和constant代碼,同樣env()和constant()需要同時存在,而且順序不能換。
/* 可以通過增加padding-bottom來適配 */ padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/ padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/ /* 可以通過margin-bottom來適配 */ margin-bottom: constant(safe-area-inset-bottom); margin-bottom: env(safe-area-inset-bottom); /* 或者改變高度*/ height: calc(55px + constant(safe-area-inset-bottom)); height: calc(55px + env(safe-area-inset-bottom));
也可以在底部添加一個空白的div顏色塊來做適配。
還有一種是使用 @supports 隔離兼容樣式
可以使用 @supports 來隔離兼容樣式,當瀏覽器支持bottom: constant(safe-area-inset-bottom)或者bottom: env(safe-area-inset-bottom)的時候,bottom-button類就會新增margin-bottom的樣式
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {
.bottom-button {
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
}關于“iPhoneX安全區域底部小黑條在微信小程序和H5的屏幕適配怎么實現”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。