溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
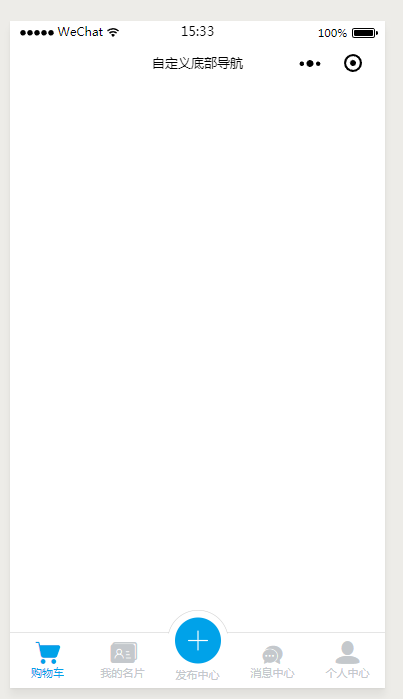
之前我的做微信小程序的時候,需要一個底部導航樣式,但是我搜索的時候,大部分都是寫的一些小程序自定義的tabBar的樣式,而當時我在網上有一個地方找到了這個模板,現在介紹給大家參考。

WXML代碼:
<import src="../../template/nav" />
<view class="flex fix_nav_wp">
<block wx:for="{{navData}}">
<template is="nav" data="{{...item}}"/>
</block>
</view>
JS代碼:
Page({
data: {
navData: [
{
name: "購物車", //文本
current: 1, //是否是當前頁,0不是 1是
style: 0, //樣式
ico: 'icon-qiugouguanli', //不同圖標
fn: 'gotoCompanyIndex' //對應處理函數
}, {
name: "我的名片",
current: 0,
style: 0,
ico: 'icon-mingpianjia',
fn: 'gotobusinessCard'
}, {
name: "發布中心",
current: 0,
style: 1,
ico: '',
fn: 'gotopublish'
}, {
name: "消息中心",
current: 0,
style: 0,
ico: 'icon-yikeappshouyetubiao35',
fn: 'gotoMessages'
}, {
name: "個人中心",
current: 0,
style: 0,
ico: 'icon-wode',
fn: 'bindViewMy'
},
],
},
})
WXSS代碼:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。