您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關amazeui模態框彈出后立馬消失并刷新頁面的實現方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近使用了amazeui做項目,用到了模態框,按照官網給的示例,點擊按鈕,彈出模態框,使用沒問題,但是我是在表格中自定義操作列中使用,在點擊操作按鈕的時候,模態框會彈出,但是彈出后立馬就消失了,還刷新了頁面,折騰了一晚上,終于找到了問題。
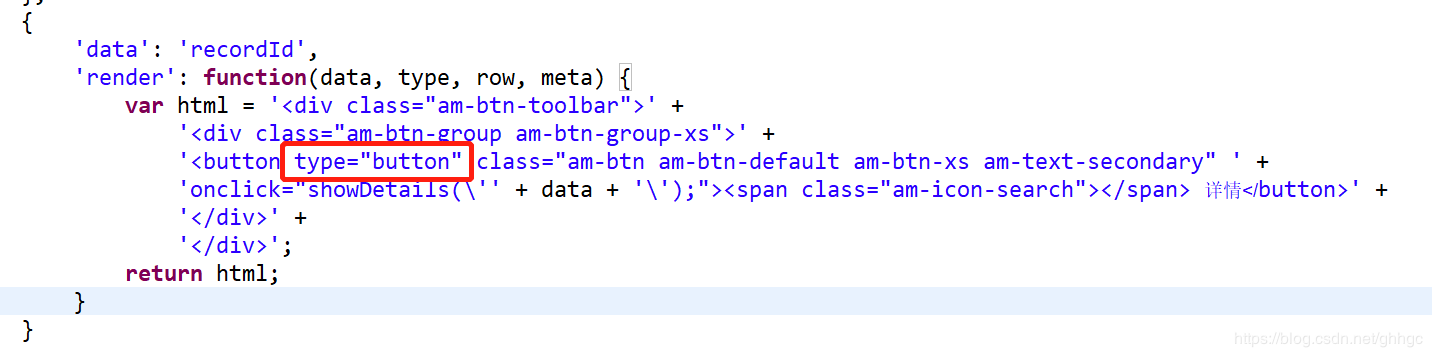
問題的根源竟然是我自己定義的操作列里面,按鈕沒有加 type="button",加上就ok了。

一定要加上這個。
如果有用type="button",只有陰影層彈出,則需要檢查一下有沒有使用重復的id。
PS:下面看下關于【bootstrap modal 模態框彈出瞬間消失的問題】以及點擊按鈕,頁面自動刷新問題
提供一個小例子說明。
<button class="btn btn-primary btn-lg" type="button" data-toggle="modal"data-target="#myModal"> Launch demo modal </button>
注意紅字部分type="button",在需要觸發的按鈕處,加入這一段就好了。
因為button如果不設置Type屬性 默認是submit- 提交表單的
關于“amazeui模態框彈出后立馬消失并刷新頁面的實現方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。