溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實現AmazeUI按鈕交互的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
AmazeUI 按鈕交互的實現示例,具體如下:
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>按鈕交互</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Amaze UI"/>
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileColor" content="#0e90d2">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</head>
<body style="margin: 50px;">
<!--按鈕 loading 狀態-->
<button type="button" class="am-btn am-btn-primary btn-loading-example">Submit - Button</button>
<input type="button" class="am-btn am-btn-primary btn-loading-example" value="Submit - Input" />
<script>
$('.btn-loading-example').click(function () {
var $btn = $(this)
$btn.button('loading');
setTimeout(function(){
$btn.button('reset');
}, 5000);
});
</script>
<!--自定義選項-->
<button type="button" class="am-btn am-btn-primary btn-loading-example" data-am-loading="{spinner: 'circle-o-notch', loadingText: '加載中...', resetText: '加載過了'}">按鈕 - button 元素</button>
<input type="button" class="am-btn am-btn-secondary btn-loading-example" value="按鈕 - input 元素" data-am-loading="{loadingText: '努力加載中...'}" />
<script>
$('.btn-loading-example').click(function () {
var $btn = $(this)
$btn.button('loading');
setTimeout(function(){
$btn.button('reset');
}, 5000);
});
</script>
<!--單按鈕狀態切換-->
<button id="doc-single-toggle" type="button" class="am-btn am-btn-primary" data-am-button>切換狀態</button>
<p>按鈕狀態:<span id="doc-single-toggle-status" class="am-text-danger">未激活</span></p>
<script>
$(function() {
var $toggleButton = $('#doc-single-toggle');
$toggleButton.on('click', function() {
setButtonStatus();
});
function setButtonStatus() {
var status = $toggleButton.hasClass('am-active') ? '未激活' : '激活';
$('#doc-single-toggle-status').text(status);
}
})
</script>
<!--復選框-->
<div class="am-btn-group" data-am-button>
<label class="am-btn am-btn-primary">
<input type="checkbox" name="doc-js-btn" value="蘋果"> 蘋果
</label>
<label class="am-btn am-btn-primary">
<input type="checkbox" name="doc-js-btn" value="橘子"> 橘子
</label>
<label class="am-btn am-btn-primary">
<input type="checkbox" name="doc-js-btn" value="香蕉"> 香蕉
</label>
</div>
<script>
$(function() {
var $cb = $('[name="doc-js-btn"]');
$cb.on('change', function() {
var checked = [];
$cb.filter(':checked').each(function() {
checked.push(this.value);
});
console.log('復選框選中的是:', checked.join(' | '));
});
});
</script>
<!--單選框-->
<div class="am-btn-group doc-js-btn-1" data-am-button>
<label class="am-btn am-btn-primary">
<input type="radio" name="options" value="選項 1" id="option1"> 選項 1
</label>
<label class="am-btn am-btn-primary">
<input type="radio" name="options" value="選項 2" id="option2"> 選項 2
</label>
<label class="am-btn am-btn-primary">
<input type="radio" name="options" value="選項 3" id="option3"> 選項 3
</label>
<label class="am-btn am-btn-primary am-disabled">
<input type="radio" name="options" value="選項 4" id="option4"> 選項 4
</label>
</div>
<script>
// 獲取選中的值
$(function() {
var $radios = $('[name="options"]');
$radios.on('change',function() {
console.log('單選框當前選中的是:', $radios.filter(':checked').val());
});
});
</script>
</body>
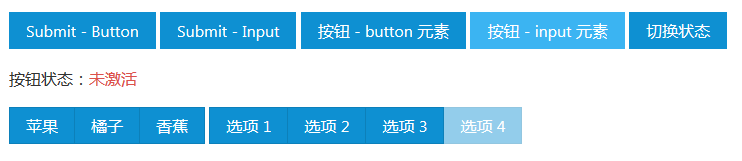
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實現AmazeUI按鈕交互的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。