溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
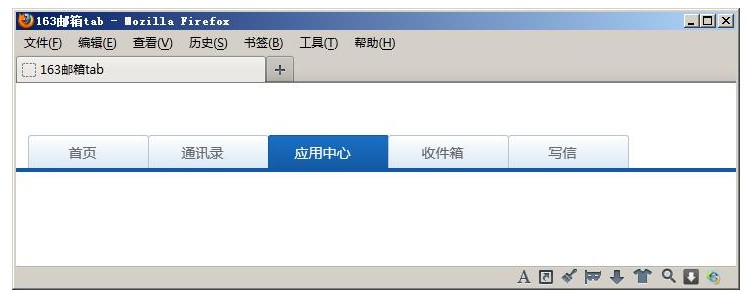
這篇文章將為大家詳細講解有關css實現tab效果仿163郵箱樣式的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<title>163郵箱tab</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.dvTab
{
font-family: 'Microsoft Yahei',verdana;
font-size:14px;
height: 36px;
position: absolute;
left: 0px;
width: 100%;
top: 52px;
}
.menu
{
margin-left:12px;
color: rgb(106, 106, 106);
}
.tab
{
list-style-type:none;
float:left;
margin-right: -1px;
border:solid 1px #B9C4CF;
width:91px;
background: -moz-linear-gradient(center top , rgb(254, 255, 255), rgb(218, 232, 246)) repeat scroll 0% 0% transparent;
background-color:#EBF3FA;
height:23px;
line-height:23px;
text-align: center;
padding: 5px 20px 4px 8px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
text-overflow: ellipsis;
}
.dv
{
width: 100%;
height:4px;
line-height:4px;
background-color:#135AA4;
position:absolute;
left:0;
top:33px;
}
.activeTab
{
color:#fff;
border-color:#135AA4;
background-color:#135AA4;
background: -moz-linear-gradient(center top , rgb(25, 111, 198), rgb(19, 91, 165)) repeat scroll 0% 0% transparent;
}
</style>
</head>
<body>
<div class="dvTab">
<ul class="menu">
<li class="tab">首頁</li>
<li class="tab">通訊錄</li>
<li class="tab activeTab">應用中心</li>
<li class="tab">收件箱</li>
<li class="tab">寫信</li>
</ul>
<div class="dv"></div>
</div>
</body>
</html>關于“css實現tab效果仿163郵箱樣式的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。