溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS設置絕對定位元素實現水平居中代碼分享”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

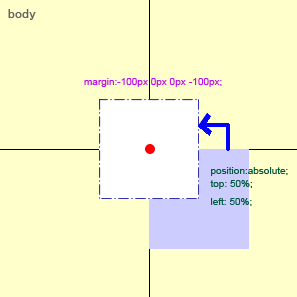
絕對定位的元素left設為50%時,是已左上角為原點的,所以只要再使用margin屬性添加負值補償回來即可。示例:
[css]
代碼如下:
#board{ width:60%; padding:3%; background:#09F; position:absolute; top:0px; left:50%; margin-left:-30%; }這樣就能使得一個藍色區域水平居中
“CSS設置絕對定位元素實現水平居中代碼分享”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。