您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS中的Box Model盒屬性的使用方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
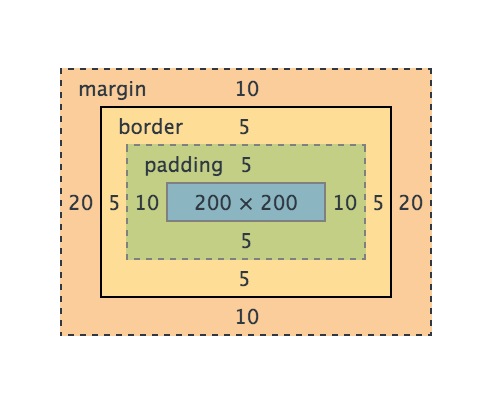
頁面上顯示的每個元素(包括內聯元素)都可以看作一個盒子,即盒模型( box model )。請看 Chrome DevTools 里的截圖:
可以顯而易見的看出盒模型由 4 部分組成。從內到外分別是:
content -> padding -> border -> margin
按理來說一個元素的寬度(高度以此類推)應該這樣計算:
總寬度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
但是不同瀏覽器(你沒有猜錯,就是那個與眾不同的瀏覽器)對寬度的詮釋不一樣。符合 W3C 標準的瀏覽器認為一個元素的寬度只等于其 content 的寬度,其余都要額外算。于是你規定一個元素:
CSS Code復制內容到剪貼板
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}
則他最終的寬度應為:
寬度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
而在 IE(低于IE9) 下,最終寬度為:
寬度 = width(200px) + margin(20px * 2) = 240px;
我個人覺得 IE 的更符合人類思維,畢竟 padding 叫內邊距,邊框算作額外的寬度也說不下去。W3C 最后為了解決這個問題,在 CSS3 中加了 box-sizing 這個屬性。當我們設置 box-sizing: border-box; 時,border 和 padding 就被包含在了寬高之內,和 IE 之前的標準是一樣的。所以,為了避免你同一份 css 在不同瀏覽器下表現不同,最好加上:
CSS Code復制內容到剪貼板
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
這里還有兩種特殊情況:
無寬度 —— 絕對定位(position: absolute;) 元素
無寬度 —— 浮動(float) 元素
它們在頁面上的表現均不占據空間(脫離普通流,感覺像浮在頁面上層一樣,移動它們不影響其他元素的定位)。
CSS3 Flexible Box Model
相關屬值:
box-orient 確定子元素的方向
box-flex 按比例分配父標簽的寬度或高度空間。且值至少為1時起作用。當子元素中有寬度值的時候,此元素就定寬處理,剩下的空間再按比例分配。
box-direction 用來確定子元素的排列順序
box-align 決定了垂直方向空間使用,也就是垂直方向上的對齊表現。
box-pack 決定了父標簽水平空間的使用
語法:
box-align: start|end|center|baseline|stretch;
box-direction: normal|reverse|inherit;
box-flex: value;
box-flex-group: integer;
box-lines: single|multiple;
box-ordinal-group: integer;
box-orient: horizontal(水平) | vertical(垂直) | inline-axis | block-axis | inherit
box-pack: start|end|center|justify(兩端對齊);
box-sizing: content-box|border-box|inherit:
box-shadow: h-shadow v-shadow blur spread color inset;
例子:
使用靈活的盒模型容器內平均分配子元素很容易:
CSS Code復制內容到剪貼板
.container {
display: box;
box-align: stretch;
box-orient: vertical;
}
.container span{box-flex:1;}
實例:CSS 3 Flexible Box Model
注意:
外層必須具有寬度。內層必須具有BFC。
“CSS中的Box Model盒屬性的使用方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。