您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何使用CSS3 的彈性盒子display屬性中flex與box屬性,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
一:什么是彈性盒子
CSS3 彈性盒( Flexible Box 或 flexbox),是一種當頁面需要適應不同的屏幕大小以及設備類型時確保元素擁有恰當的行為的布局方式。引入彈性盒布局模型的目的是提供一種更加有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。可以用簡單的方式滿足很多常見的復雜的布局需求。它的優勢在于開發人員只是聲明布局應該具有的行為,而不需要給出具體的實現方式。瀏覽器會負責完成實際的布局。該布局模型在主流瀏覽器中都得到了支持。
二:CSS3 彈性盒子內容
彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成。
彈性容器通過設置 display 屬性的值為 flex 或 inline-flex將其定義為彈性容器。
彈性容器內包含了一個或多個彈性子元素。
注意: 彈性容器外及彈性子元素內是正常渲染的。彈性盒子只定義了彈性子元素如何在彈性容器內布局。
三:display:box 與 display:flex的區別和用法
1. display:box 主要是控制父容器里面子元素的排列方式、排列順序、垂直(水平)對齊方式
display:box是2009年之前的語法,已經過時,使用是需要加上對應前綴的。
所以兼容性的代碼,大致如下
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex;舉個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>彈性盒子--display: box;</title>
<style>
.box {
width: 330px;
height: 400px;
border: 1px #000 solid;
margin: 0 auto;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -o-box;
display: box;
}
.box p {
width: 100px;
height: 20px;
background: #000;
margin: 5px;
}
</style>
</head>
<body>
<div class="box">
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</body>
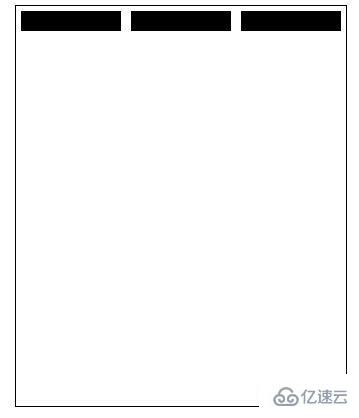
</html>效果圖:

給父元素聲明一個display:box伸縮盒屬性后,就代表是把整個盒子里的塊元素都變成了內聯元素,然后這個父元素里面的子元素就可以自由分配空間了,而不會每個塊元素各占一行,而是協商共同排在一行上面。如上面例子中div里面的3個p標簽會在一行展示,而不是上下層級分配。
二:display:flex 主要讓子容器針對父容器的寬度按一定規則進行劃分
display:flex;是2011年之后出現的,也將是以后標準的語法,大部分新版瀏覽器基本都不用使用前綴了,目前應該只有蘋果瀏覽器需要帶webkit前綴,其他都可以正常顯示。
新版本設置伸縮盒的display屬性如下:
display:flex;將容器盒模型作為塊級彈性伸縮盒顯示(新版本)
display:inline-flex;將容器盒模型作為內聯級彈性伸縮盒顯示(新版本)
用法:
首先flex的使用需要有一個父容器,父容器中有幾個items.
父容器:container
屬性:
display:flex;/*flex塊級,inline-flex:行內快*/
justify-content:space-around;/*center:水平居中,flex-start:靠左;flex-end:靠右;space-between:兩邊的向兩邊靠,中間等分;space-around:完美的平均分配*/
align-items:stretch;/*center:垂直居中、flex-start:至頂、flex-end:至底、space-between、space-around*/
flex-direction: row;/*column從上向下的排列,column-reverse、row:從左到右,row-reverse:從右向左*/
flex-wrap:wrap;/*wrap多行顯示(父容器不夠顯示的時候,從上到下)、nowrap(當容器不夠寬的時候,子元素會平分父容器的寬或者高)、wrap-reverse:從下向上*/
/*flex-flow是flex-direction、flex-wrap的縮寫*/
舉個例子:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>彈性盒子--display:flex;</title>
<style>
.container{
width:600px;
height:400px;
border:1px solid #000;
display:flex;/*flex塊級,inline-flex:行內快*/
justify-content:space-around;
align-items:stretch;
flex-direction: row;
flex-wrap:wrap;
/*flex-flow是flex-direction、flex-wrap的縮寫*/
}
.box{
width:200px;
height:100px;
border:1px solid #000;
}
</style>
</head>
<body>
<div>
<div>這是中間的box1</div>
<div>這是中間的box2</div>
</div>
</body>
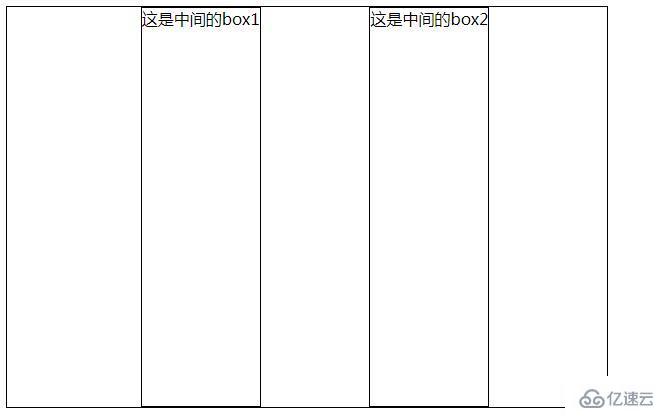
</html>效果圖:

注意,設為Flex布局以后,子元素的 float 、 clear 和 vertical-align 屬性將失效。
以上就是如何使用CSS3 的彈性盒子display屬性中flex與box屬性,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。