您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用CSS代碼編寫視覺格式化模型,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
CSS 視覺格式化模型(visual formatting model)是用來處理文檔并將它顯示在視覺媒體上的機制。這是 CSS 的一個基礎概念。 視覺格式化模型根據 CSS 盒模型為文檔的每個元素生成 0,1 或多個盒。每個盒的布局由如下內容組成:
(1)盒尺寸:明確指定,受限或沒有指定
(2)盒類型:行內(inline), 行內級別(inline-level), 原子行內級別(atomic inline-level), 塊(block)盒;
(3)定位方案(positioning scheme): 常規流,浮動或絕對定位;
(4)樹中的其它元素: 它的子代與同代;
(5)視口(viewport) 尺寸與位置;
(6)內含圖片的固定尺寸;
(7)其它信息。
一個盒相對于它的包含塊(containing block) 的邊界來渲染。通常盒為它的后代元素建立包含塊。注意盒并不受它的包含塊的限制,當它的布局跑到包含塊的外面時稱為溢出(overflow)。
視口 Viewport
在連續媒介上工作的用戶代理通常會向用戶提供一個視口(屏幕上的一個窗口或其它可視區域),用戶可以通過它來訪問文檔。用戶代理可以在視口被調整大小時改變文檔的布局(詳見初始包含塊)。
如果視口小于渲染文檔的畫布區域,用戶代理應當提供一個滾動機制。每個畫布最多可擁有一個視口,但用戶代理可以把文檔渲染至多個畫布上(即為相同文檔提供不同的視圖)。
包含塊 Containing blocks
在CSS 2.1中,許多框的位置和大小都根據一個名為包含塊的矩形框邊緣來相對計算得到。為元素生成的框通常會充當其后裔框的包含塊;我們稱框為其后裔“創建”(establishes)了包含塊。“框的包含塊”表示“框所處的包含塊”,而不是其產生的包含塊。
每個框會被給予一個相對于其包含塊的位置,但它不會被局限在其包含塊內;它有可能會溢出。
盒的生成(Box generation)
CSS 視覺格式化模型的一部分工作是從文檔元素生成盒。生成的盒擁有不同類型,并對視覺格式化模型的處理產生影響。生成盒的類型取決于 CSS 屬性 display
塊級元素與塊盒(Block-level elements and block boxes)
當元素的 CSS 屬性 display 為 block, list-item 或 table 時,它是塊級元素 block-level 。塊級元素(比如<p>)視覺上呈現為塊,豎直排列。
塊級盒參與(塊格式化上下文 block formatting context)。每個塊級元素至少生成一個塊級盒,稱為主要塊級盒(principal block-level box)。一些元素,比如<li>,生成額外的盒來放置項目符號,不過多數元素只生成一個主要塊級盒。
主要塊級盒將包含后代元素生成的盒以及生成的內容。它也是可以使用(定位方案 positioning scheme)的盒。
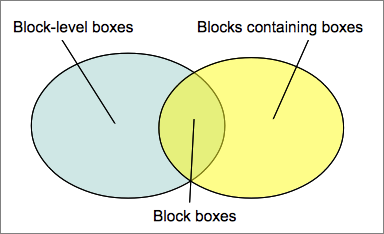
venn_blocks.png一個塊級盒可能也是一個塊容器盒。塊容器盒(block container box) 只包含其它塊級盒,或生成一個行內格式化上下文(inline formatting context),由此只包含行內盒。注意塊級盒與塊容器盒概念不同。 前者描述元素跟它的父元素與兄弟元素之間的表現,后者描述元素跟它的后代之間的影響。有些塊級盒,比如表格,不是塊容器盒。相反,一些塊容器盒,比如非替換行內塊及非替換表格單元格,不是塊級盒。
同時是塊容器盒的塊級盒稱為塊盒(block boxes)。
匿名塊盒(Anonymous block boxes)
有時需要添加補充性盒,這些盒稱為匿名盒(anonymous boxes), 它們沒有名字,不能被 CSS 選擇符選中。
不能被 CSS 選擇符選中意味著不能用樣式表添加樣式。這意味著所有繼承的 CSS 屬性值為 inherit ,所有非繼承的 CSS 屬性值為 initial 。
塊容器盒要么只包含行內級盒,要么只包含塊級盒。但通常文檔會同時包含兩者。在這種情況下,將創建匿名塊盒來包含毗鄰的行內級盒。
拿下面的 HTML 代碼來說 ( <div> 與 <p> 使用默認屬性 display:block )
XML/HTML Code復制內容到剪貼板
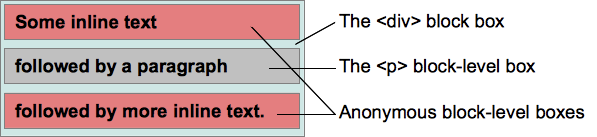
<div>Some inline text <p>followed by a paragraph</p> followed by more inline text.</div>
將創建兩個匿名塊盒,一個包含 <p> 前面的文本 (Some inline text), 一個包含 <p> 后面的文本(followed by more inline text), 結構如下:
結果:
代碼如下:
Some inline text
followed by a paragraph
followed by more inline text.
和 <p> 元素不同, 開發者不能控制這兩個匿名盒。對于可繼承屬性, 它們將取 <div> 的屬性值, 比如 color。對于非繼承屬性,值為初始值 ,比如沒有指定 background-color, 值為初始值即 transparent,于是 <div> 背景可見。而 <p> 可以指定 background-color 。類似的,這兩個匿名盒文本是一樣的顏色。
另一種將創建匿名塊盒的情況是,一個行內盒包含了一個或幾個塊盒。在這種情況下,包含塊盒的盒將拆分為兩個行內盒放置于塊盒前后,然后分別由兩個匿名塊盒包含。這樣塊盒就與兩個包含行內元素的匿名塊盒形成了兄弟關系。
如果行內盒包含多個塊盒,并且這些塊盒之間沒有夾雜內容,將在這些塊盒前后創建匿名塊盒。
行內級元素與行內盒(Inline-level elements and inline boxes)
當元素的 CSS 屬性 display 的計算值為 inline, inline-block 或 inline-table 時,稱它為行內級元素。視覺上它將內容與其它行內級元素排列為多行。典型的如段落內容,有文本(可以有多種格式譬如著重),或圖片,都是行內級元素。
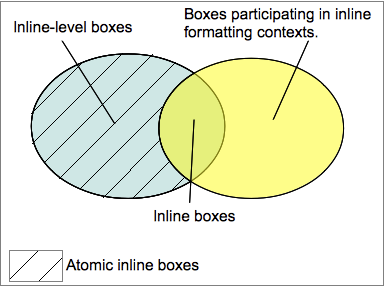
行內級元素生成行內級盒(inline-level boxes),參與行內格式化上下文(inline formatting context)。同時參與生成行內格式化上下文的行內級盒稱為行內盒(Inline boxes)。所有display:inline 的非替換元素生成的盒是行內盒。而不參與生成行內格式化上下文的行內級盒稱為原子行內級盒(atomic inline-level boxes)。這些盒由可替換行內元素,或 display 值為 inline-block 或 inline-table 的元素生成,不能拆分成多個盒。
注意:起初原子行內級盒(atomic inline-level boxes)被稱為原子行內盒(atomic inline boxes)。很不幸,它們并非行內盒。規范的勘誤表修正了這個錯誤。 不管怎樣,當再看到原子行內盒時可以放心的當成原子行內級盒,因為只是改了名字。
原子行內盒在行內格式化上下文里不能分成多行。
CSS Code復制內容到剪貼板
<style>
span {
display:inline; /* default value*/
}
</style>
<div style="width:20em;">
span 里的文本 <span>可以
分成多行因為</span>它是個行內盒。
</div>
結果:
代碼如下:
span 里的文本可以
分成多行因為它是個
行內盒。
CSS Code復制內容到剪貼板
<style>
span {
display:inline-block;
}
</style>
<div style="width:20em;">
span 里的文本 <span>不能分成多行
因為它</span> 是個行內塊盒。
</div>
結果:
代碼如下:
span 里的文本
不能分成多行因為它
是個行內塊盒。
匿名行內盒(Anonymous inline boxes)
類似于塊盒,CSS 引擎有時自動生成行內盒。這些盒也是匿名的,因為它們沒有對應的選擇器名字。它們繼承所有可繼承的屬性,非繼承的屬性取 initial。
匿名行內盒最常見的例子是塊盒直接包含文本,文本將包含在匿名行內盒中。空白如果使用white-space 去掉,則不會生成匿名行內盒。
行盒(Line boxes)
行盒由行內格式化上下文(inline formatting context)產生的盒,用于表示一行。在塊盒里面,行盒從塊盒一邊排版到另一邊。 當有浮動時, 行盒從左浮動的最右邊排版到右浮動的最左邊。
行盒是技術上的實現,開發者通常不用操心它。
插入盒(Run-in boxes)
插入盒,由 display:run-in 定義,由后續盒的類型決定是塊盒還是行盒。可以用來在第一個段落中插入標題。
Note: 插入盒(Run-in boxes)從 CSS 2.1 標準中移除了,因為可操作的實現定義不足。 可能 CSS3 會引入,但是這是實驗性質,不能用于生產環境。
除了行內及塊格式化上下文, CSS 允許元素有更多的內容模型。這些增加的模型是為了描述特定的布局,可能會定義新的盒類型:
(1)表格內容模型(table content model)可以創建一個表格包裝盒(table wrapper box)及表格盒(table box), 也可以創建特殊盒,比如標題盒(caption boxes)。
(2)多列內容模型(multi-column content model)可以在容器盒與內容之間創建列盒(column boxes)。
(3)實驗性的柵格,彈性盒內容模型也創建新的盒類型。
(4)定位方案(Positioning schemes)EDIT
一旦盒生成了, CSS 引擎要指定它們的位置。會用到下列之一的方案:
(1)常規流(normal flow)盒一個接一個排列。
(2)浮動(floats)方案將盒從常規流里提出來,放在當前盒的旁邊。
(3)絕對定位(absolute positioning)中的盒坐標是絕對的。絕對定位元素可以蓋住使用其它定位方案的元素。
常規流(Normal flow)
在常規流中,盒一個接著一個排列。在塊級格式化上下文里面, 它們豎著排列;在行內格式化上下文里面, 它們橫著排列。 當 position 為 static 或 relative,并且 float 為 none 時會觸發常規流。
(1)在塊級格式化上下文里面,常規流豎著排列。
(2)行內格式化上下文里面,常規流橫著排列。
常規流分為兩種情況:
(1)對于靜態定位(static positioning),position 值 為 static ,盒的位置是常規流布局里的位置。
(2)對于相對定位(relative positioning),position 值 為 relative, 盒偏移位置由這些屬性定義 top, bottom, left and right 。即使有偏移,仍然保留原有的位置,其它常規流不能占用這個位置。
浮動(Floats)
對于浮動定位方案(float positioning scheme), 盒稱為浮動盒(floating boxes)。它位于當前行的開頭或末尾。這導致常規流環繞在它的周邊,除非設置 clear 屬性。
要使用浮動定位方案,元素 CSS 屬性 position 為 static 或 relative,然后 float 不為 none 。如果 float 設為 left, 浮動由行盒的開頭開始定位。如果設為 right, 浮動定位在行盒的末尾。
絕對定位(Absolute positioning)
對于絕對定位方案, 盒從常規流中被移除,不影響常規流的布局。 它的定位相對于它的包含塊,相關CSS屬性: top, bottom, left 及 right 。
如果元素的屬性position為 absolute 或 fixed, 它是絕對定位元素。
固定定位元素(fixed positioned element)也是絕對定位元素,它的包含塊是視口。當頁面滾動時它固定在屏幕上,因為視口沒有移動。
看完上述內容,你們掌握如何使用CSS代碼編寫視覺格式化模型的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。