您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS的position屬性怎么控制頁面布局”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS的position屬性怎么控制頁面布局”吧!
postion 屬性定義了一個元素在頁面布局中的位置以及對周圍元素的影響。該屬性共有5個值:
position: absolute
position: relative
position: fixed
position: static
position: inherit
本文主要詳細討論 position 屬性的前三個值,首先大概講解下后兩個值:
static
static 為 position 屬性的默認值,static 元素會遵循正常的文檔流,且會忽略 top,bottom,left,right 等屬性。
inherit
inherit 值如同其他 css 屬性的 inherit 值,即繼承父元素的 position 值。
absolute
absolute 元素將會脫離正常的文檔流,所以 其周圍的元素將會忽略它的存在。如同 absolute 元素的 display 屬性被設為了 none 一樣。此時,我們可以使用 top,bottom,left,right 等屬性對 absolute 元素進行絕對定位。一般情況下定義兩個屬性,top 或 bottom,left 或 right。
這個絕對定位需要稍微理解下,因為這里容易與 relative 產生混淆。
例如,當對 absolute 元素添加 left:10px 定位后,這個 left 究竟是對哪個元素而言呢?其實,此時將會往上查找 absolute 元素的第一個父元素,如果該父元素的 position 值存在(且不為 static),那么這個 left:10px 就是根據該父元素進行的定位,否則將會繼續查找該父元素的父元素,一直追溯到某個父元素具備不為 static 的 position 值為止,如果不存在滿足條件的父元素,則會根據最外層的 window 進行定位。
CSS Code復制內容到剪貼板
<div style="position: absolute">Im an absolute element</div>
<div>Im a default element</div>
 //直接忽略 absolute 元素的存在
//直接忽略 absolute 元素的存在
relative
relative 元素遵循正常的文檔流,所以周圍元素不會忽略它的存在,relative 元素同樣支持 top,bottom,left,right 等屬性。當我們使用 top,bottom,left,right等屬性對 relative 元素進行相對定位時的效果有點類似于 margin 屬性達到的效果,但是區別在于, relative 元素周圍的元素將會忽略 relative 元素的移動。我們注意,當 relative 元素未使用定位屬性進行相對定位時,它不會被周圍的元素忽略,但利用定位屬性進行定位后,周圍的元素會忽略 relative 元素的移動,它們會認為 relative 元素仍然在原來的位置,并未進行移動,我們用個例子來說明:
CSS Code復制內容到剪貼板
<div style="position: relative">Im a relative element</div>
<div>Im a default element</div>
 //并未忽略 relative 元素的存在
//并未忽略 relative 元素的存在
全選復制放進筆記
CSS Code復制內容到剪貼板
<div style="position: relative;top:10px">Im a relative element</div>
<div>Im a default element</div>
 //忽略了 relative 元素的移動
//忽略了 relative 元素的移動
fixed
fixed 元素將會脫離正常的文檔流,所以它與 absolute 元素很相似,同樣會被周圍元素忽略,支持 top,bottom,left,right 屬性,但兩者仍有很大不同。
首先,fixed 元素定位與它的父元素無任何關系,它永遠是相對最外層的 window 進行定位的。
第二,fixed 元素正如它的名字一樣,它是固定在屏幕的某個位置,它不會因為屏幕的滾動而消失。
全選復制放進筆記
CSS Code復制內容到剪貼板
<div style="height:1000px">
<div style="position: absolute;">Im an absolute element</div>
<div style="position: fixed;">Im a fixed element</div>
<div>Im a default element</div>
</div>
 //如同 absolute,fixed元素也被周圍元素忽略
//如同 absolute,fixed元素也被周圍元素忽略
因為外層 div 高度超過一屏,所以現在我們往下滾動屏幕。 //只有 fixed 元素未因為屏幕滾動而消失,因為它是“固定”的
//只有 fixed 元素未因為屏幕滾動而消失,因為它是“固定”的
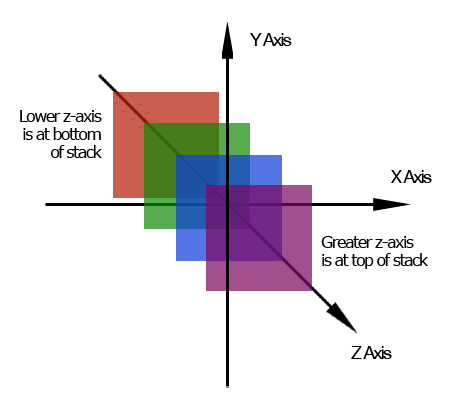
z-index
為什么要在這里提到 z-index 屬性呢?那是因為 z-index 屬性只對定位元素有效,即 position 值為 absolute,relative,fixed 時才有效。我們首先了解下什么叫 z-index。
從上圖我們不難發現 z-index 值代表的是元素的堆疊順序,值越高則顯示順序越優先。
CSS Code復制內容到剪貼板
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:2">Im a fixed element</div>
 //fixed 元素 z-index 比 absoulute 元素高,所以顯示在前面
//fixed 元素 z-index 比 absoulute 元素高,所以顯示在前面
(我把背景色調為非透明,這樣可以看得更清楚),假如 z-index 值相同會出現什么情況呢?
CSS Code復制內容到剪貼板
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:1">Im a fixed element</div>
 //z-index 值相同,仍然顯示為 fixed 元素
//z-index 值相同,仍然顯示為 fixed 元素
所以我們知道,當 z-index 值相同時,后加載的元素顯示優先。
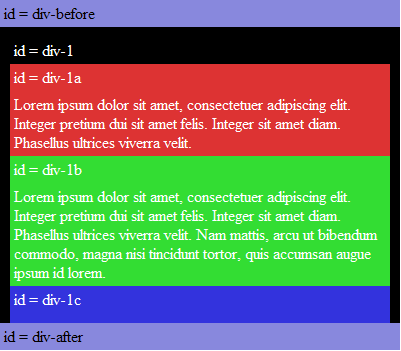
綜合例子
HTML
XML/HTML Code復制內容到剪貼板
<div id="example">
<div id="div-before">
<p>id = div-before</p>
</div>
<div id="div-1">
<div id="div-1-padding">
<p>id = div-1</p>
<div id="div-1a">
<p>id = div-1a</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit.</p>
</div>
<div id="div-1b">
<p>id = div-1b</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit. Nam mattis, arcu ut bibendum commodo, magna nisi tincidunt tortor, quis accumsan augue ipsum id lorem.</p>
</div>
<div id="div-1c">
<p>id = div-1c</p>
</div>
</div>
</div>
<div id="div-after">
<p>id = div-after</p>
</div>
</div>
簡單的運用一點樣式:
CSS
CSS Code復制內容到剪貼板
#example {
float: rightright;
}
#example p {
margin: 0 0.25em;
padding: 0.25em 0;
}
#div-before,
#div-after {
background-color: #88d;
color: #000;
}
#div-1 {
width: 400px;
background-color: #000;
color: #fff;
}
#div-1-padding {
padding: 10px;
}
#div-1a {
background-color: #d33;
color: #fff;
}
#div-1b {
background-color: #3d3;
color: #fff;
}
#div-1c {
background-color: #33d;
color: #fff;
}
效果:
感謝各位的閱讀,以上就是“CSS的position屬性怎么控制頁面布局”的內容了,經過本文的學習后,相信大家對CSS的position屬性怎么控制頁面布局這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。