您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS定位、CSS的position屬性怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS定位、CSS的position屬性怎么用”這篇文章吧。
布局的核心是position屬性,對元素盒子應用這個屬性,可以相對于它在常規文檔流中的位置重新定位。position屬性有4個值:static、relative、absolute、fixed,默認值為static。
static :默認文檔流,正常顯示;relative:相對定位;absolute:絕對定位;fixed:固定定位。
HTML代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位</title>
<script type="text/javascript" src="demo.js"></script>
<link rel="stylesheet" type="text/css" href="demo.css">
</head>
<body>
<p>1</p>
<p id="p2">2</p>
<p>3</p>
<p>4</p>
</body>
</html>
css:
*{
margin: 0 ;
padding: 0;
}
p{
position: static;
background: #ccc;
margin-bottom: 15px;
}
#p2{
position:relative;
top: 20px;
left: 20px;
}
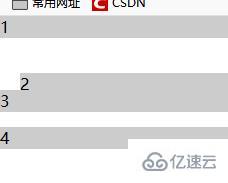
1 將第二個p元素position屬性設為(絕對定位) relative, 設置top和left值:
圖示:

發現:第二個段落相對于原來的位置向下和右移動了20px。
結論:絕對定位的元素會相對于原來在文檔流中的默認位置進行改變;并且這個元素不會影響其他元素,只是相對于自己原來的位置改變了。
PS:可以給top和left屬性設定負值,把元素向上、向左移動。
2 將第二個p元素position的屬性改為(相對定位)absolute,設置top和left值:
發現:第二個段落相對于瀏覽器窗口向下和右,移動了20px。且原來的位置被占據了。
結論:相對定位默認以body為參照物進行定位;并且相對定位已經脫離文檔流, margin-bottom: 15px ;失效。
PS:如果給父元素的position屬性設置了relative,則以父元素為參照物。如果父元素沒有,則看父元素的父元素有沒有,如果都沒則以body為參照物。
3 將第二個段落position的屬性改為(固定定位)fixed,設置top和left值:
發現與絕對定位相似,實際上fixed表示固定在body的某個位置不隨頁面的滾動而改變。
以上是“CSS定位、CSS的position屬性怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。