您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS3中各種顏色屬性的使用方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS3中各種顏色屬性的使用方法”吧!
rgba 顏色
原本 CSS 中的顏色除了可用 16 進位來表示 RGB 顏色值之外,還可以使用預先定義好的顏色名稱。而 RGBA 是以 RGB 為基礎再加上不透明度的屬性。
CSS Code復制內容到剪貼板
rgba(red, green, blue, opacity)
其中的 red、green 及 blue 等顏色值是用 10 進位或是百分比(%)的方式來表示,允許的值為 0 到 255 之間的整數值;而 opacity 不透明度允許的值為 0 到 1 之間帶有小數的數值。
快速的看一下實際的范例:
XML/HTML Code復制內容到剪貼板
<body>
<div class="rgba1">rgba(0, 0, 0, 1)</div>
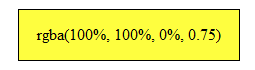
<div class="rgba2">rgba(100%, 100%, 0%, 0.75)</div>
<div class="rgba3">rgba(144, 180, 60, 1)</div>
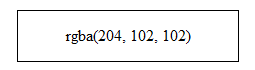
<div class="rgba4">rgba(204, 102, 102)</div>
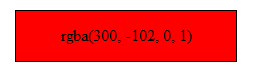
<div class="rgba5">rgba(300, -102, 0, 1)</div>
<div id="log"></div>
</body>
接著換 CSS:
CSS Code復制內容到剪貼板
div {
width: 220px;
height: 50px;
float: left;
margin-right: 10px;
line-height: 50px;
text-align: center;
border: 1px solid #000;
}
基本用法:
CSS Code復制內容到剪貼板
.rgba1 {
/* 等同于 #ffffff 或是 rgba(100%, 100%, 100%, 1) */
color: rgba(255, 255, 255, 1);
/* 等同于 #000000 或是 rgba(0%, 0%, 0%, 1) */
background-color: rgba(0, 0, 0, 1);
}
.rgba3 {
background-color: rgba(144, 180, 60, 1);
}

除了給實際的顏色值之外,也可以用百分比(%)來表示:
CSS Code復制內容到剪貼板
.rgba2 {
background-color: rgba(100%, 100%, 0%, 0.75);
}

若是 opacity 值沒給的話,預設會用 0;這樣表示是透明(transparent)喔:
CSS Code復制內容到剪貼板
.rgba4 {
/* 沒有指定 opacity 值時, 預設使用 0 */
background-color: rgba(204, 102, 102);
}

如果顏色值超出限定的范圍時,則會用最接近的數值:
CSS Code復制內容到剪貼板
.rgba5 {
/* 超出范圍, 所以變成最接近的 rgba(255, 0, 0, 1) */
background-color: rgba(300, -102, 0, 1);
}

只要是顏色值的部份都能使用 rgab() 來設定。但當要用程序來存取時,可能要注意一下各瀏覽器間的差異喔:
JavaScript Code復制內容到剪貼板
$(function(){
var str = '';
$('div:not(#log)').each(function(){
var $this = $(this);
str += '.' + $this.attr('class') + ' : ' + $this.css('background-color') + '<br />';
});
$('#log').html(str);
});
hsl 及 hsla 顏色
在 CSS3 中新增了 HSL 及 HSLA 等兩種跟顏色有關的屬性。其中 H 為 hue(色相)、S 為 saturation(飽合度)、L 為 lightness(亮度)。HSLA 就跟 RGBA 一樣,都是在原本的屬性中多加入了不透明度的設定而已。
CSS Code復制內容到剪貼板
hsl(hue, saturation, lightness);
hsla(hue, saturation, lightness, opacity);
hue 為整數的角度值,基本上是從 0 到 360 之間,因為它是經過一個簡單的計算來處理所輸入的值:
CSS Code復制內容到剪貼板
(((x mod 360) + 360) mod 360)
所以就算設定是 -10 的話,經過計算后它也會變換成 350。而 0 或 360 表示紅色;60 表示黃色;120 表示綠色;240 表示藍色。
saturation 的表示方式為百分比(%);100% 就是最大飽合度,而 0% 則為灰色調。lightness 的表示方式也一樣是百分比(%);以 50% 為正常亮度為分界,百分比越高則會越接近白色(100%),而百分比越低則會越接近黑色(0%)。而 opacity 透明度允許的值為 0 到 1 之間帶有小數的數值。
一樣來看個簡單的范例:
XML/HTML Code復制內容到剪貼板
<body>
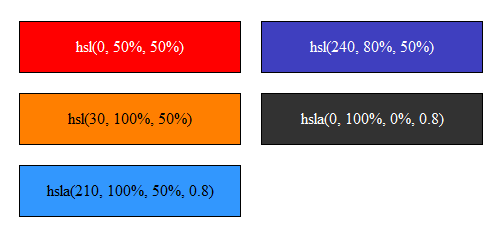
<div class="hsl1">hsl(0, 50%, 50%)</div>
<div class="hsl2">hsl(240, 80%, 50%)</div>
<div class="hsl3">hsl(30, 100%, 50%)</div>
<div class="hsla1">hsla(0, 100%, 0%, 0.8)</div>
<div class="hsla2">hsla(210, 100%, 50%, 0.8)</div>
<div id="log"></div>
</body>
來看看 CSS 的用法:
CSS Code復制內容到剪貼板
div {
width: 220px;
height: 50px;
float: left;
margin-right: 10px;
line-height: 50px;
text-align: center;
border: 1px solid #000;
}
.hsl1 {
color: hsl(0, 100%, 100%);
background-color: hsl(0, 100%, 50%);
}
.hsl2 {
color: hsl(0, 100%, 100%);
background-color: hsl(240, 50%, 50%);
}
.hsl3 {
background-color: hsl(30, 100%, 50%);
}
.hsla1 {
color: hsl(0, 100%, 100%);
background-color: hsla(0, 100%, 0%, 0.8);
}
.hsla2 {
background-color: hsla(210, 100%, 50%, 0.8);
}

基本上的用法就跟 rgb() 及 rgba() 一樣。但有趣的是,當筆者嘗試使用 jQuery 取出顏色值時,原本用 hsl() 或 hsdl() 來設定的都會是轉換成 rgb() 及 rgba() 后的值。
JavaScript Code復制內容到剪貼板
$(function(){
var str = '';
$('div:not(#log)').each(function(){
var $this = $(this);
str += '.' + $this.attr('class') + ' : ' + $this.css('background-color') + '<br />';
});
$('#log').html(str);
});
感謝各位的閱讀,以上就是“CSS3中各種顏色屬性的使用方法”的內容了,經過本文的學習后,相信大家對CSS3中各種顏色屬性的使用方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。