您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章展示了CSS3中屬性選擇器的使用方法,代碼簡明扼要容易理解,如果在日常工作遇到這個疑問。希望大家通過這篇文章,找到解決疑問的辦法。
1、要求使用div+css實現以下效果,但是要求css文件中全部使用屬性選擇器來設置元素樣式

附加說明:
1、整個div寬為850,要求在頁面中居中顯示
2、標題大小為28,加粗顯示
3、其他字體14px大小
4、點擊明星八卦,跳轉到tobagua.html,點擊軍事新聞跳轉到toaffairs.html
1、因為該案例不需要一些額外的素材,所以準備素材這一步就可以省略了
2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標分成左右2個部分,每個部分都是顯示新聞列表,只是每個新聞的類別不一樣,且一些樣式也不同
2、含有林心如的新聞顏色要單獨設置
3、含有f15的新聞顏色也要單獨設置
4、兩個部分的標題也要單獨設置,所以要給他們單獨設置一些屬性,這才可以通過屬性選擇器來匹配到
5、因為每個部分都是列表,所以我們可以使用ul,但是兩個ul都是平齊的,所以需要用到float,既然是float了,那么為了確保外層的容器依然能包裹住浮動的元素,所以最后需要加上clear元素來清除浮動
根據分析,我們得出以下代碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>屬性選擇器</title>
</head>
<body>
<div container="true">
<div left="true">
<span title="true"><a href="tobagua.html">明星八卦</a></span>
<ul>
<li class="news lxr">->林心如女兒小海豚正面照被公開顏值撞臉年輕時的霍建華,太美了 </li>
<li class="news">->倪萍還是胖點好,瘦下來后太顯老了,一點精神沒有穿衣也不好看! </li>
<li class="news">->汪小菲曬兒女沙灘上頑皮玩耍,兒子長高不少,女兒一身泥被指酷似奶奶張蘭 </li>
<li class="news">->伊能靜給婆婆安排了個小次臥, 走進秦媽媽的表情變化讓人心疼! </li>
</ul>
</div>
<div right="true">
<span title="true"><a href="toaffairs.html">軍事新聞</a></span>
<ul>
<li class="affairs news f15">->F15E成為首型接收B61-12核彈的戰斗機 </li>
<li class="affairs news">->越南的騎兵警隊,馬略矮了點啊 </li>
<li class="affairs news">->美軍運輸機降落時沖出跑道后撞墻起火 4人受傷 </li>
<li class="affairs news">->不到一個月又出事:美軍F-35降落時起落架折斷 </li>
</ul>
</div>
<div class="clear"> </div>
</div>
</body>
</html>3、寫樣式 ,創建css文件夾,里面新建index.css,里面的樣式怎么寫了,以下是分析思路
思路分析:
container容器的所有子元素
1、因為要求每個樣式必須使用屬性選擇器來匹配設置,所以我們的思路是首先要獲取到屬性container=true的元素,然后給它設置一些共同的樣式,比如最常見的padding,margin,因為不這樣設置的話,有些元素的默認padding你未必清楚,為了讓你專心寫邏輯,我們統一他們的padding,margin都為0
所以index.css中添加代碼如下:
div[container =true] *{
padding:0;
margin:0;
}container容器
1、根據要求得知,最外層容器的寬為850,要居中,上下左右都有padding,帶灰色邊框,默認字體大小為14px,哪個是container容器呢,就是container屬性=true的元素
所以index.css中添加代碼如下:
div[container =true] {
width: 850px;
margin: 0 auto;
font-size: 14px;
border: 1px solid lightgray;
padding: 10px;
}2個標題公共樣式設置
1、因為標題都要求居中,字體大小為28px,加粗顯示,哪些是標題呢,就是屬性title=true的所有元素
所以index.css中添加代碼如下:
span[title=true] {
text-align: center;
font-size: 28px;
font-weight: bold;
}2個標題連接的單獨設置
1、八卦標題顏色是帶紅色的
2、軍事標題顏色是藍色的
3、屬性href含有bagua字符串的就是左邊的標題連接,href屬性以toaffairs開頭的就是右邊標題連接
*= 表示包含,^=表示開頭
所以index.css中添加代碼如下:
a[href *=bagua] {
color: rgb(234, 84, 23);
}
a[href ^=toaffairs] {
color: green;
}左右浮動div設置
1、左邊div需要向左浮動,那哪個是左邊那個div呢,其實就是left屬性為true的div
2、右邊div需要向右浮動,那哪個是右邊那個div呢,其實就是right屬性為true的div
3、作用為清除浮動的div,其實就是 class 以clear結尾的那個
注:$= 表示以什么結束
所以index.css中添加代碼如下:
div[left =true] {
float: left;
}
div[right =true] {
float: right;
}
div[class $= clear] {
clear: both;
float: none;
width: 0;
height: 0;
}li設置
1、li不包含黑色圓點,所以list-style:none
2、屬性class包含news字符串的元素即為li
3、根據效果得出上下左右有一定的間距
所以index.css中添加代碼如下:
li[class =news] {
list-style: none;
height: 42px;
line-height: 42px;
padding:3px 10px;
}含有林心如的標題設置
1、此標題顏色為土黃色,字體加粗
2、class屬性以lxr結尾的為林心如的標題,所以用$=
[class $=lxr]{
color:peru;
font-weight: bold;
}含有f15的標題設置
1、此標題顏色為藍色,字體加粗
2、class屬性包含f15字符串的標題為目標設置標題,所以用 *=
[class*=f15]{
color:blue;
font-weight: bold;
}到此為止,index.css的全部內容如下:
div[container =true] *{
padding:0;
margin:0;
}
div[container =true] {
width: 850px;
margin: 0 auto;
font-size: 14px;
border: 1px solid lightgray;
padding: 10px;
}
span[title=true] {
text-align: center;
font-size: 28px;
font-weight: bold;
}
a[href *=bagua] {
color: rgb(234, 84, 23);
}
a[href ^=toaffairs] {
color: green;
}
div[left =true] {
float: left;
}
div[right =true] {
float: right;
}
div[class $= clear] {
clear: both;
float: none;
width: 0;
height: 0;
}
li[class *=news] {
list-style: none;
height: 42px;
line-height: 42px;
padding:3px 10px;
}
[class $=lxr]{
color:peru;
font-weight: bold;
}
[class*=f15]{
color:blue;
font-weight: bold;
}然后將index.css引入index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>屬性選擇器</title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div container="true">
<div left="true">
<span title="true"><a href="tobagua.html">明星八卦</a></span>
<ul>
<li class="news lxr">->林心如女兒小海豚正面照被公開顏值撞臉年輕時的霍建華,太美了 </li>
<li class="news">->倪萍還是胖點好,瘦下來后太顯老了,一點精神沒有穿衣也不好看! </li>
<li class="news">->汪小菲曬兒女沙灘上頑皮玩耍,兒子長高不少,女兒一身泥被指酷似奶奶張蘭 </li>
<li class="news">->伊能靜給婆婆安排了個小次臥, 走進秦媽媽的表情變化讓人心疼! </li>
</ul>
</div>
<div right="true">
<span title="true"><a href="toaffairs.html">軍事新聞</a></span>
<ul>
<li class="affairs news f15">->F15E成為首型接收B61-12核彈的戰斗機 </li>
<li class="affairs news">->越南的騎兵警隊,馬略矮了點啊 </li>
<li class="affairs news">->美軍運輸機降落時沖出跑道后撞墻起火 4人受傷 </li>
<li class="affairs news">->不到一個月又出事:美軍F-35降落時起落架折斷 </li>
</ul>
</div>
<div class="clear"> </div>
</div>
</body>
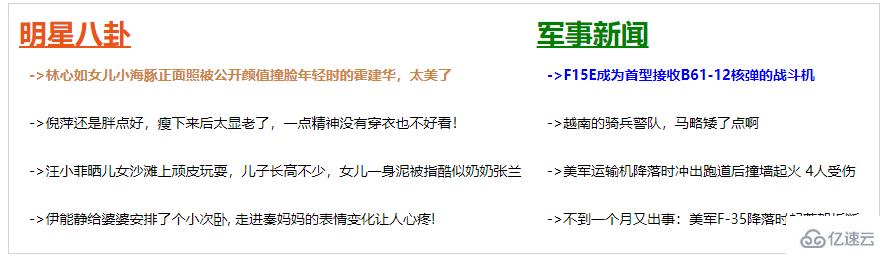
</html>運行結果為:

看完上述內容,你們掌握CSS3中屬性選擇器的使用方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。