您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS如何實現梯形標簽頁,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
以一個簡單的div為例:
<div class="div">這是一個梯形</div>
.div{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.div::before{
content: ''; /*用偽元素來生成一個矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}如果我們直接對元素結點進行3D變形,那么元素內的內容也會產生變形,這是一種不理想的效果,所以這里利用偽元素,將變形效果作用到偽元素上,就可以實現理想的效果。在這里,變形的時候,我們固定住了底部,它的高度是會發生變化的,所以通過scaleY(1.3)來補足它在高度上的縮水。讀者可以去掉scaleY(1.3)和transform-origin來對比查看效果,這里筆者將兩種結果都展示出來:


這是沒有scaleY和transform-origin產生的結果
這是上述代碼產生的樣式結果
既然一個梯形標簽產生了,那我們就可以進一步生成多個標簽頁,這里筆者為大家帶來一個簡單的示例。
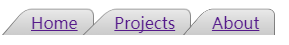
<nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav>
nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}產生的效果圖是這樣的:

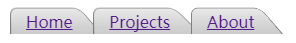
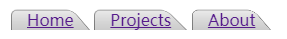
讀者可以改變transform-origin的屬性為:left,right,bottom left, left right等查看不同的效果,這里筆者為大家展示幾種效果:




以上是“CSS如何實現梯形標簽頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。