溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何實現多邊形和梯形盒陰影,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
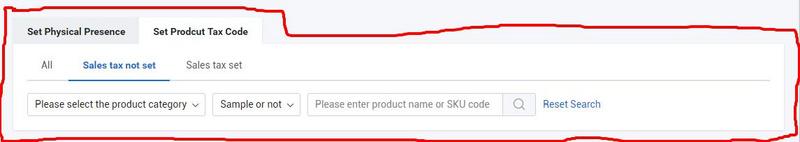
一般情況下,我們給塊狀元素(四邊形)添加陰影樣式,直接用css box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1);就可以了,但是總有一些需求是那么的特別,例如下圖:

要求給這樣的梯形盒外圍加陰影,第一眼感覺也沒啥特別的,但是搞起來就知道多煩了。反正我是折騰了好一會兒,最后只能用下面這樣實現了。
HTML和CSS(sass)代碼:
<div class="m-tab-page-box cf"> <div class="m-tab-page"> <a class="m-page-item" href="">Set Physical Presence </a> <a class="m-page-item current" href="">Set Prodcut Tax Code </a> </div> <div class="m-tab-page-cover"></div> </div> <div class="tab-search-block"> <div style="height: 160px;"></div> </div>
.m-tab-page-box{
position: relative;
}
.m-tab-page-cover{
width: 100%;
height: 3px;
background: #fff;
position: absolute;
bottom: -3px;
}
.m-tab-page {
float: left;
border-bottom: none;
margin-bottom: 0;
display: inline-block;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1);
height: 38px;
.m-page-item {
display: block;
padding: 10px 20px;
float: left;
color: #222;
font-weight: bold;
margin-bottom: 0;
background: #edf0f2;
&.current {
background: #fff;
border: none;
}
}
}
.tab-search-block{
background: #fff;
box-shadow: 0 1px 3px 0px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
}實現思路:'.m-tab-page'設成行內元素,加陰影,'.tab-search-block'加陰影,重點是在'.m-tab-page-box'中添加一個'.m-tab-page-cover',該元素的作用就是遮住'.m-tab-page'元素的底部陰影,注意'.m-tab-page-cover'的高度為盒陰影擴散的距離。
看完了這篇文章,相信你對“css如何實現多邊形和梯形盒陰影”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。