您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS3中linear-gradient線性漸變生成加號和減號的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS3中linear-gradient線性漸變生成加號和減號的示例分析”這篇文章吧。
在商城項目中,購物車是一個很重要的功能。其中最常見的是購物車中對庫存的“+-”操作,包括搶購后面有很多算法。但是作為前端來說,購物車的結算中的+-就是一個計算而已。傳統的實現方式是通過圖片來實現+-按鈕,而本文卻將使用CSS3的linear-gradient線性漸變來實現購物車的加減操作。
要實現一個減號效果非常簡單,例如要實現一個10px*2px的減號圖形,則CSS:
.minus {
background-image: linear-gradient(to top, #666, #666);
background-size: 10px 2px;
}原理如下,先使用漸變生成一個鋪滿整個元素背景的純色(#666)漸變圖片,然后使用background-size屬性控制成我們想要的大小,效果就實現了。
加號效果也是類似,只是要多一層linear-gradient的累加。
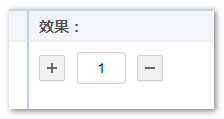
最終可以實現類似下圖效果:

和傳統::before, ::afetr偽元素配合background-color或border相比,使用漸變背景生成有個非常重要的好處,那就是居中定位非常方便,直接在background屬性后面加個center即可,而傳統實現通常需要絕對定位,然后再巴拉巴拉一通代碼來居中,很啰嗦的。
下面給出本實例的全部代碼,css代碼如下:
.btn {
display: inline-block;
background: #f0f0f0 no-repeat center;
border: 1px solid #d0d0d0;
width: 24px; height: 24px;
border-radius: 2px;
box-shadow: 0 1px rgba(100,100,100,.1);
color: #666;
transition: color .2s, background-color .2s;
}
.btn:active {
box-shadow: inset 0 1px rgba(100,100,100,.1);
}
.btn:hover {
background-color: #e9e9e9;
color: #333;
}
.btn-plus {
background-image: linear-gradient(to top, currentColor, currentColor), linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px, 2px 10px;
}
.btn-minus {
background-image: linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px;
}關鍵的html代碼如下:
<a href="javascript:" class="btn btn-plus" role="button" title="增加"></a> <input value="1" size="1"> <a href="javascript:" class="btn btn-minus" role="button" title="減少"></a>
最終的運行效果就是和上面的貼圖一樣。
以上是“CSS3中linear-gradient線性漸變生成加號和減號的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。