您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS怎么實現優惠券邊沿打孔效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
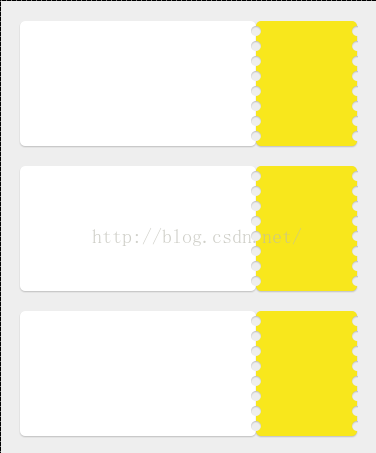
效果大致如圖

分步實現思路:
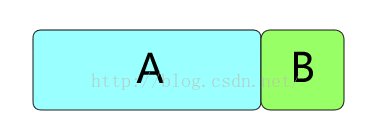
1,先畫兩個帶圓角的框,A和B(A、B分別需要加投影效果,圖上沒有做)

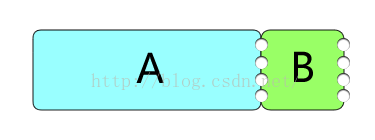
2,在B的左右兩條縫隙的地方分別畫一排圓(其實是正方形用了50%的圓角),圓填充色和背景色相同(此處背景色是白色,所以圓的填充是白色)

3,給圓孔加上內陰影,達到真實的打孔效果,這里用到的是這樣的css:
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;

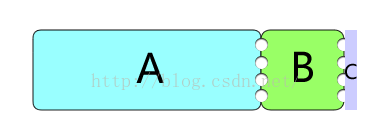
4,此時B右邊的一排圓孔由于加上了內陰影的關系,顯得多了右半邊,這里需要再對多余部分進行處理
再使用一塊和背景色(此處為白色)一致的區塊擋住右邊多余的一半孔即可(即區域C,為了看清這里用了不一樣的顏色,調成和背景色一致后就是開頭的效果圖)

注意:A和B的寬度可以是自適應的(比如分別是外層的百分之多少),由于打孔的個數和位置的關系,A和B的高度必須是寫死的
具體實現的代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Stamp Demo</title>
<style>
html,body,div,p,i,span,ul,li{
margin:0;
padding:0;
}
body{
background-color:#eee;
}
ul{
list-style:none;
}
.stamp_list{
margin:20px auto;
width:90%;
}
.stamp{
height: 125px;
margin-bottom: 20px;
position: relative;
box-sizing:border-box;
border-radius:5px;
}
.stamp_inner{
height: 125px;
display:inline-block;
vertical-align:top;
box-sizing:border-box;
position:relative;
border-radius:5px;
box-shadow:0 1px 1px rgba(0, 0, 0, 0.2);
}
.stamp_left{
width: 70%;
background: #ffffff;
}
.stamp_left .box{
position:absolute;
right:0;
bottom:0;
width:78px;
height:81px;
}
.stamp_right{
width:30%;
background: #F8E71C;
}
.circle_list{
position:absolute;
top:5px;
}
.circle_list1{
left:-5px;
}
.circle_list2{
right:-5px;
}
.circle_list2:after{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: -5px;
z-index: 1;
background-color: #eee;
}
.circle_list>li{
background-color:#eee;
width:10px;
height:10px;
border-radius:50%;
margin-bottom:5px;
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;
}
</style>
</head>
<body>
<ul class="stamp_list">
<li class="stamp">
<div class="stamp_inner stamp_left">
</div
><div class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</li>
<li class="stamp">
<div class="stamp_inner stamp_left">
</div
><div class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</li>
<li class="stamp">
<div class="stamp_inner stamp_left">
</div
><div class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</li>
</ul>
</body>
</html>具體代碼實現的真實效果:

感謝各位的閱讀!關于“CSS怎么實現優惠券邊沿打孔效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。