溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS如何實現漸變效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
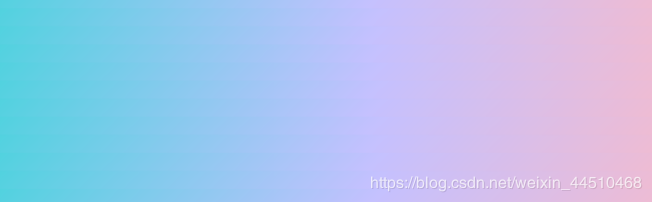
線性漸變( linear-gradient )
background-image: linear-gradient(to 方向, 開始顏色, 中間顏色1, 中間顏色2, ... , 結束顏色 );
四個方向的組合-八個方向
top, right, bottom, left
角度
90deg

徑向漸變( radial-gradient )
background-image: radial-gradient(大小 形狀 at 方向, 開始顏色, 中間顏色1, 中間顏色2, ..., 結束顏色 );
大小 : 圓半徑一個值 或者 橢圓半長軸和半短軸兩個值
百分比 / 像素
形狀
circle
ellipse
方向
百分比 / 像素
closest-side/closest-corner/farthest-side/farthest-corner
background-image: radial-gradient(800px circle at 50% 50%, #2CD8D5 0%, #C5C1FF 56%, #FFBAC3 100%);

以上是“CSS如何實現漸變效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。