您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決css中的匹配問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
問題描述
眾所周知在寫 css的時候,會根據html 中類的定義或者 id 的定義來寫相應的 css代碼。給不同的類定義不同的樣式,當然為了能夠少寫一些代碼,大家就會在css 中引用匹配。匹配有模糊匹配和全局匹配。匹配的方式有幾種。當然也可以在 html 中寫不同的類名,或者寫相同的類名,就能夠實現所有的樣式的匹配。但有時候類名不能夠寫到相同,這樣就會出現冗余的代碼,就會造成代碼復雜度的增強。為了減少代碼的冗余,就出現了類的匹配。
解決方案
第 1 種就是利用 div 進行匹配,但這種匹配會給所有的 div 都使用相同的樣式。
<div>
<div id='div1'/>
<div id='div2'/>
</div>
// 如果要設置內部所有 div 樣式;則使用 > 標識符
.parent>div{
//style//
}第 2 種是利用 class 定義的類進行匹配。這種匹配就相對精確,也有兩種匹配方式。第 1 種匹配方式是利用箭頭符號進行匹配。例如: [class^="icon-"]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[class^="icon-"]{
width: 100px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div>1111</div>
<div>2222</div>
<div>3333</div>
<div>4444</div>
<div>5555</div>
</body>
</html>
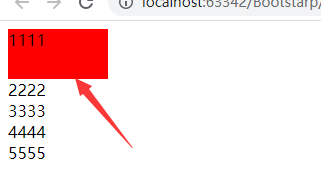
圖 2.1 效果
但這種匹配方式需要類名前面為 icon- 的才可以。如果類名前面還有其他的命名,就不能夠發揮相應的效果。因此就可以使用另一種匹配方式。也就是類名中的全局匹配。例如:
[class*=" icon-"] ,需要注意的是在 icon 前面有一個空格。而且需要將上面的箭頭換為星號,這樣就能夠實現相應類名的全局匹配。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[class*=" icon-"]{
width: 100px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div>1111</div>
<div>2222</div>
<div>3333</div>
<div>4444</div>
<div class="text-success icon-t">555</div>
</body>
</html>
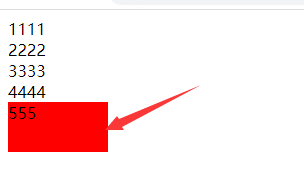
圖 2.2 效果
這樣就能夠實現,只要類名中含有 Icon 的都可以實現樣式的匹配。但這種匹配,對于開始為 icon 類名的就無法實現相應的效果,所以可以將兩者配合使用。這樣就可以完全的實現匹配效果。

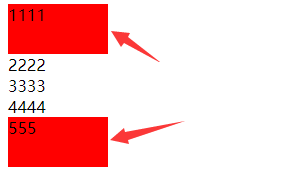
圖 2.3 效果
對于實現上述效果,有兩種方式。第一是兩者的配合使用,第二就是清除 icon 前面的空格。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[class^="icon-"],[class*=" icon-"]{
width: 100px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div>1111</div>
<div>2222</div>
<div>3333</div>
<div>4444</div>
<div class="text-success icon-test">555</div>
</body>
</html>這樣就能夠減少代碼的冗余了。
在寫代碼的過程中一定要學會減少代碼的冗余,這樣的程序就能夠更好的運行。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決css中的匹配問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。