您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
bootstrap中css樣式設計的示例分析,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
由于項目需要,所以打算好好學習下bootstrap框架,之前了解一點,框架總體不難,但涉及到的東西還是很多,想要熟練掌握它,還是要多練練。
一:bootstrap是什么?
bs是什么? 即前端頁面搭建的標準化框架工具,已經寫好了css.js樣式,只需要拿來用即可。
怎么用bs呢?主要是通過使用不同的類增加效果,每一種類,對應的功能不同。
bs好處:增加了開發效率,頁面設計更加美觀,支持響應式開發。
二:css樣式設計
1:基于Html文檔
bootstrap引用了部分html元素,所以頭部需寫成下面所示的樣列。
<!DOCTYPE html> ---包含HTML5文檔聲明,所有瀏覽器均開啟標準模式 <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后!確保支持響應式布局 --> <title>Bootstrap</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- 可選的Bootstrap主題文件(一般不用引入) --> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <!-- jQuery文件。務必在bootstrap.min.js 之前引入 --> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <h2>Hello, world!</h2> </body> </html>
2:柵格系統布局
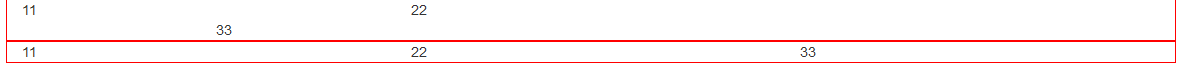
通過設置行和列來進行內容的布局。bootstrap把頁面設置為12列。通過改變列的數字來進行布局,比如設置三個等寬的列:
JavaScript Code復制內容到剪貼板
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! --> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <!-- 設置柵欄式布局--> <div class="container"><!--或者container-fluid--> <div class="row"> -- col-xs-4 : 指小于768px的小設備 <div class="col-xs-4">11</div> -- col-sm-4 :指>=768px的設備 <div class="col-xs-4">22</div> -- col-md-4 :指>=992px設備 <div class="col-xs-4">33</div> -- col-lg-4 :值1200px設備 </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4">22</div> <div class="col-md-4">33</div> </div> <div class="row"> <div class="col-sm-4">11</div> <div class="col-sm-4">22</div> <div class="col-sm-4">33</div> </div> <div class="row"> <div class="col-lg-4">11</div> <div class="col-lg-4">22</div> <div class="col-lg-4">33</div> </div> </div> </body> </html>
css網格式有四種寫法,主要應用于不同設備的分辨率。
2:平移列
使用offset來進行平移。即平移的列數
<div class="container"><!--或者container-fluid--> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-offset-2 col-xs-4">33</div>---指33向右平移了兩列 </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4 col-md-offset-2">22</div> <div class="col-md-4">33</div> </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4 col-md-offset-2">22</div> <div class="col-md-4">33</div> </div> </div> <!-- 平移列-->
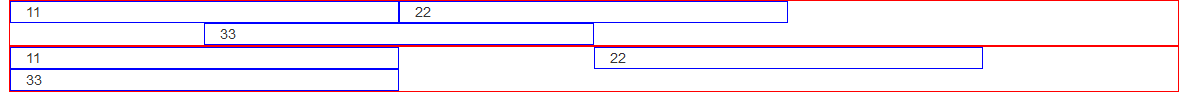
效果如下:

33由于平移了兩列,不能滿足它占4列的要求,于是被擠到下一行開始占據4列。簡單來說,相當于將整個div塊右移。

3:嵌套列
即在網格列里面再嵌套列。我們對比來看。
XML/HTML Code復制內容到剪貼板
<div class="container"><!--或者container-fluid--> <div class="row"> <div class="col-xs-8"> <div class="col-xs-2">11</div> <div class="col-xs-4">22</div> <div class="col-xs-2">33</div> </div> </div> <div class="row"> <div class="col-xs-8">11</div> </div> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-4">33</div> </div> </div>
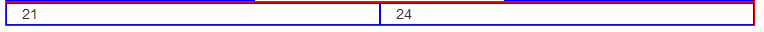
效果如下:
[object Object] 有沒有發現問題?為什么上面的沒有平均分配8?

當設備>=992px時。效果如下:

上面兩種類,分別表示的分辨率不一樣。col-md-12此時表示每列獨占一行即12列。
看完上述內容,你們掌握bootstrap中css樣式設計的示例分析的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。