您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Bootstrap中列表組的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
列表組是Bootstrap框架新增的一個組件,可以用來制作列表清單、垂直導航等效果,也可以配合其他的組件制作出更漂亮的組件。【相關推薦:Redis視頻教程】
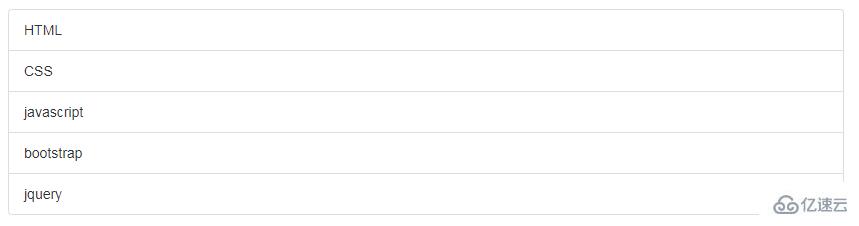
基礎列表組,看上去就是去掉了列表符號的列表項,并且配上一些特定的樣式。在Bootstrap框架中的基礎列表組主要包括兩個部分:
? list-group:列表組容器,常用的是ul元素,當然也可以是ol或者p元素
? list-group-item:列表項,常用的是li元素,當然也可以是p元素
對于基礎列表組并沒有做過多的樣式設置,主要設置了其間距,邊框和圓角等
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}<ul class="list-group"> <li class="list-group-item">HTML</li> <li class="list-group-item">CSS</li> <li class="list-group-item">javascript</li> <li class="list-group-item">bootstrap</li> <li class="list-group-item">jquery</li> </ul>

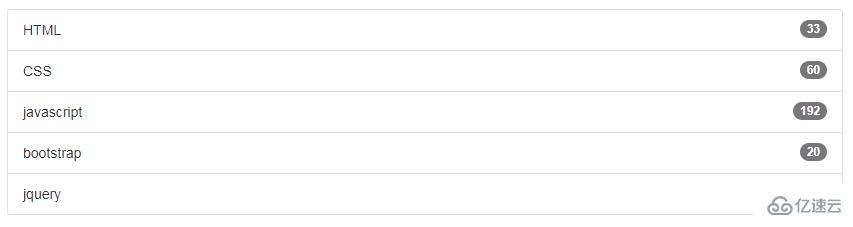
帶徽章的列表組其實就是將Bootstrap框架中的徽章組件和基礎列表組結合在一起的一個效果。具體做法很簡單,只需要在“list-group-item”中添加徽章組件“badge”
原理非常簡單,就是給徽章設置了一個右浮動,當然如果有兩個徽章同時在一個列表項中出現時,還設置了他們之間的距離
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}<ul class="list-group"> <li class="list-group-item"> <span class="badge">33</span>HTML </li> <li class="list-group-item"> <span class="badge">60</span>CSS </li> <li class="list-group-item"> <span class="badge">192</span>javascript </li> <li class="list-group-item"> <span class="badge">20</span>bootstrap </li> <li class="list-group-item"> <span class="badge">26</span>jquery </li> </ul>

用 <a> 標簽代替 <li> 標簽可以組成一個全部是鏈接的列表組(還要注意的是,需要將 <ul> 標簽替換為 <p> 標簽)。沒必要給列表組中的每個元素都加一個父元素
a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}<div class="list-group"> <a href="#" class="list-group-item ">HTML</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">javascript</a> <a href="#" class="list-group-item active">bootstrap</a> <a href="#" class="list-group-item">jquery</a> </div>

列表組中的元素也可以直接就是按鈕(也同時意味著父元素必須是 <p> 而不能用 <ul> 了),并且無需為每個按鈕單獨包裹一個父元素。注意不要使用標準的 .btn 類
<div class="list-group"> <button type="button" class="list-group-item ">HTML</button> <button type="button" class="list-group-item">CSS</button> <button type="button" class="list-group-item">javascript</button> <button type="button" class="list-group-item">bootstrap</button> <button type="button" class="list-group-item">jquery</button> </div>

Bootstrap框加在鏈接列表組的基礎上新增了兩個樣式:
? list-group-item-heading:用來定義列表項頭部樣式
? list-group-item-text:用來定義列表項主要內容
這兩個樣式最大的作用就是用來幫助開發者可以自定義列表項里的內容
<div class="list-group"> <a href="##" class="list-group-item"> <h5 class="list-group-item-heading">HTML</h5> <p class="list-group-item-text">HTML被認為是前端知識體系里面最簡單的知識,幾年前,很多人都推薦在W3C上學習個幾天就能夠基本掌握。但隨著HTML5和移動端的強勢發展,HTML的技能點也越來越難。世上無難事,好學好總結...</p> </a> <a href="##" class="list-group-item"> <h5 class="list-group-item-heading">CSS</h5> <p class="list-group-item-text">CSS是前端工程師的基本功,但好多執迷于學習javascript的人的基本功并不扎實。可能一些人從w3school網站匆匆過了一遍,只是對CSS常用概念有一些表面上的理解,就一頭扎進javascript的深坑里跳不出來。實際上,javascript中比較復雜的邏輯很有可能使用CSS幾行樣式就能解決問題,而且性能還好。CSS之所以能成為一門優雅的語言,以及有其對應的重構工程師的崗位,是因為這本語言本身就有很強的存在價值,且真正要理解它并不容易。從CSS禪意花園開始,寫CSS成為一種藝術。從CSS2.1到3再到4,CSS所涵蓋的內容及可實現的功能得到了極大的豐富,使得CSS的學習成本也越來越高。再多的知識,一個知識點一個知識點去學,總能學明白...</p> </a> <a href="##" class="list-group-item"> <h5 class="list-group-item-heading">javascript</h5> <p class="list-group-item-text">javascript就如同魔法一樣,它是一門充滿活力、簡單易用的語言,又是一門具有許多復雜微妙技術的語言。即使是經驗豐富的javascript開發者,如果沒有認真學習的話,也無法真正理解它們,這就是javascript的矛盾之處。由于javascript不必理解就可以使用,因此通常來說很難真正理解語言本身,這就是我們面臨的挑戰。不滿足于只是讓代碼正常工作,而是想要弄清楚為什么,勇于挑戰這條崎嶇顛簸的少有人走的路,擁抱整個javascript...</p> </a> </div>

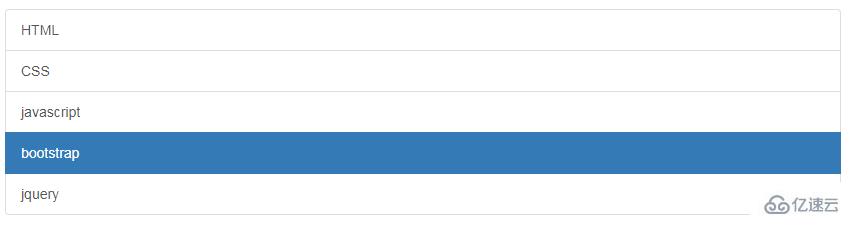
Bootstrap框架給組合列表項提供了狀態效果,特別是鏈接列表組。比如常見狀態和禁用狀態等。實現方法和前面介紹的組件類似,在列表組中只需要在對應的列表項中添加類名:
? active:表示當前狀態
? disabled:表示禁用狀態
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}<div class="list-group"> <a href="#" class="list-group-item ">HTML</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">javascript</a> <a href="#" class="list-group-item active">bootstrap</a> <a href="#" class="list-group-item disabled">jquery</a> </div>

列表組組件和警告組件一樣,Bootstrap為不同的狀態提供了不同的背景顏色和文本色,可以使用這幾個類名定義不同背景色的列表項
? list-group-item-success:成功,背景色綠色
? list-group-item-info:信息,背景色藍色
? list-group-item-warning:警告,背景色為黃色
? list-group-item-danger:錯誤,背景色為紅色
如果想給列表項添加什么背景色,只需要在“list-group-item”基礎上增加對應的類名
<div class="list-group"> <a href="##" class="list-group-item">默認</a> <a href="##" class="list-group-item list-group-item-success">成功</a> <a href="##" class="list-group-item list-group-item-info">信息</a> <a href="##" class="list-group-item list-group-item-warning">警告</a> <a href="##" class="list-group-item list-group-item-danger">錯誤</a> </div>

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Bootstrap中列表組的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。