您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在web頁面上怎么實現條形碼效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇在web頁面上怎么實現條形碼效果文章都會有所收獲,下面我們一起來看看吧。
第一步,把冰箱門兒打開,使用PhotoShop繪制小圖片
我們需要制作出一個含有16個元素的條形碼圖片。
首先打開Photoshop,本篇教程中使用的是CS 簡體中文 版本,僅就本教程所涉及的方面來看,操作都大同小異,只要認真閱讀,應該不會遇到問題。
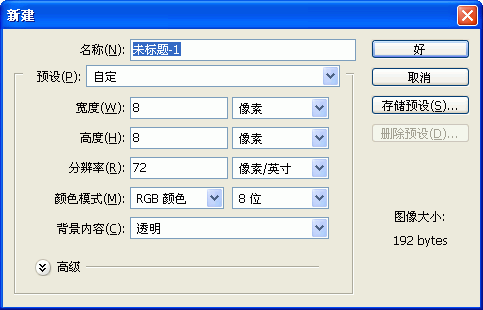
打開以后首先按Ctrl N,建一個 8像素 X 8像素的圖片,背景選擇透明,如圖所示:
為了看清楚,可以把圖片縮放到最大 1600%。
按一下D,再按一下X,確保前景色為白色背景色為黑色。
使用Ctrl Delele,填充背景色,黑色。
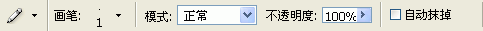
使用鉛筆筆工具,參數做如下設置:
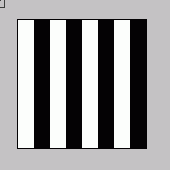
刻畫線條,隔一列畫一個。畫成下面這種效果:
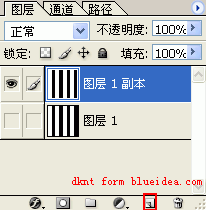
將圖層1拖動到下面的新建按鈕上復制一下:
選擇 圖層1 副本,將左邊第一道白色用鉛筆工具涂成黑色(可以按 X 將前景色變成黑色)。如下圖所示:
關于“在web頁面上怎么實現條形碼效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“在web頁面上怎么實現條形碼效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。