您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在關閉Web頁面時發送Ajax請求?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1.事件監聽
瀏覽器有兩個事件可以用來監聽頁面關閉,beforeunload和unload。
beforeunload是在文檔和資源將要關閉的時候調用的, 這時候文檔還是可見的,并且在這個關閉的事件還是可以取消的。比如下面這種寫法就會讓用戶導致在刷新或者關閉頁面時候,有個彈窗提醒用戶是否關閉。
window.addEventListener("beforeunload", function (event) {
// Cancel the event as stated by the standard.
event.preventDefault();
// Chrome requires returnValue to be set.
event.returnValue = '';
});unload則是在頁面已經正在被卸載時發生,此時文檔所處的狀態是:1.所有資源仍存在(圖片,iframe等);2.對于用戶所有資源不可見;3.界面交互無效(window.open, alert, confirm 等);4.錯誤不會停止卸載文檔的過程。
基于以上兩個方法就可以實現對頁面關閉的事件監聽了,為了穩妥,可以兩個事件都監聽。然后對監聽函數做處理,讓關閉事件只調用一次。
2.請求發送
有了上面的監聽,事情只完成了一半,如果我們在監聽中直接發送ajax請求,就會發現請求被瀏覽器abort了,無法發送出去。在頁面卸載的時候,瀏覽器并不能保證異步的請求能夠成功發出去。
我們有幾種方式可以解決這個問題:
方案1: 發送同步的ajax請求
var oAjax = new XMLHttpRequest();
oAjax.open('POST', url + '/user/register', false);//false表示同步請求
oAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
oAjax.onreadystatechange = function() {
if (oAjax.readyState == 4 && oAjax.status == 200) {
var data = JSON.parse(oAjax.responseText);
} else {
console.log(oAjax);
}
};
oAjax.send('a=1&b=2');這種方式雖然有效,但是用戶需要等待請求結束才可以關閉頁面。對用戶的體驗不好。
方案2:發送異步請求,并且在服務端忽略ajax的abort
雖然異步請求會被瀏覽器abort,但是如果服務端可以忽略abort,仍然正常執行,也是可以的。比如PHP有ignore_user_abort函數可以忽略abort。這樣需要改造后臺,一般不太可行..
方案3:使用navigator.sendBeacon發送異步請求
根據MDN的介紹:
這個方法主要用于滿足 統計和診斷代碼 的需要,這些代碼通常嘗試在卸載(unload)文檔之前向web服務器發送數據。過早的發送數據可能導致錯過收集數據的機會。然而, 對于開發者來說保證在文檔卸載期間發送數據一直是一個困難。因為用戶代理通常會忽略在卸載事件處理器中產生的異步 XMLHttpRequest 。
從介紹上可以看出,這個方法就是用來在用戶離開時發請求的。非常適合這種場景。
使用方式是這樣的:
navigator.sendBeacon(url [, data]);
sendBeacon支持發送的data可以是ArrayBufferView, Blob, DOMString, 或者 FormData 類型的數據。
下面是幾種使用sendBeacon發送請求的方式,可以修改header和內容的格式,因為一般和服務器的通信方式都是固定的,如果修改了header或者內容,服務器就無法正常識別出來了。
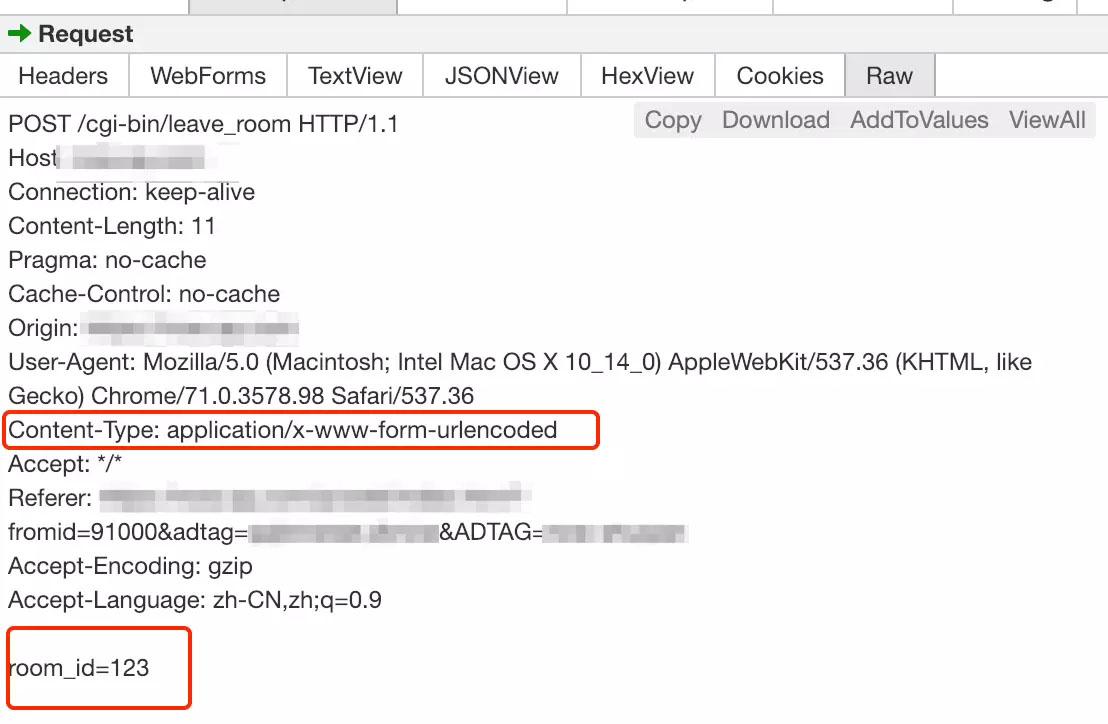
(1)使用Blob來發送
使用blob發送的好處是可以自己定義內容的格式和header。比如下面這種設置方式,就是可以設置content-type為application/x-
blob = new Blob([`room_id=123`], {type : 'application/x-www-form-urlencoded'});
navigator.sendBeacon("/cgi-bin/leave_room", blob);
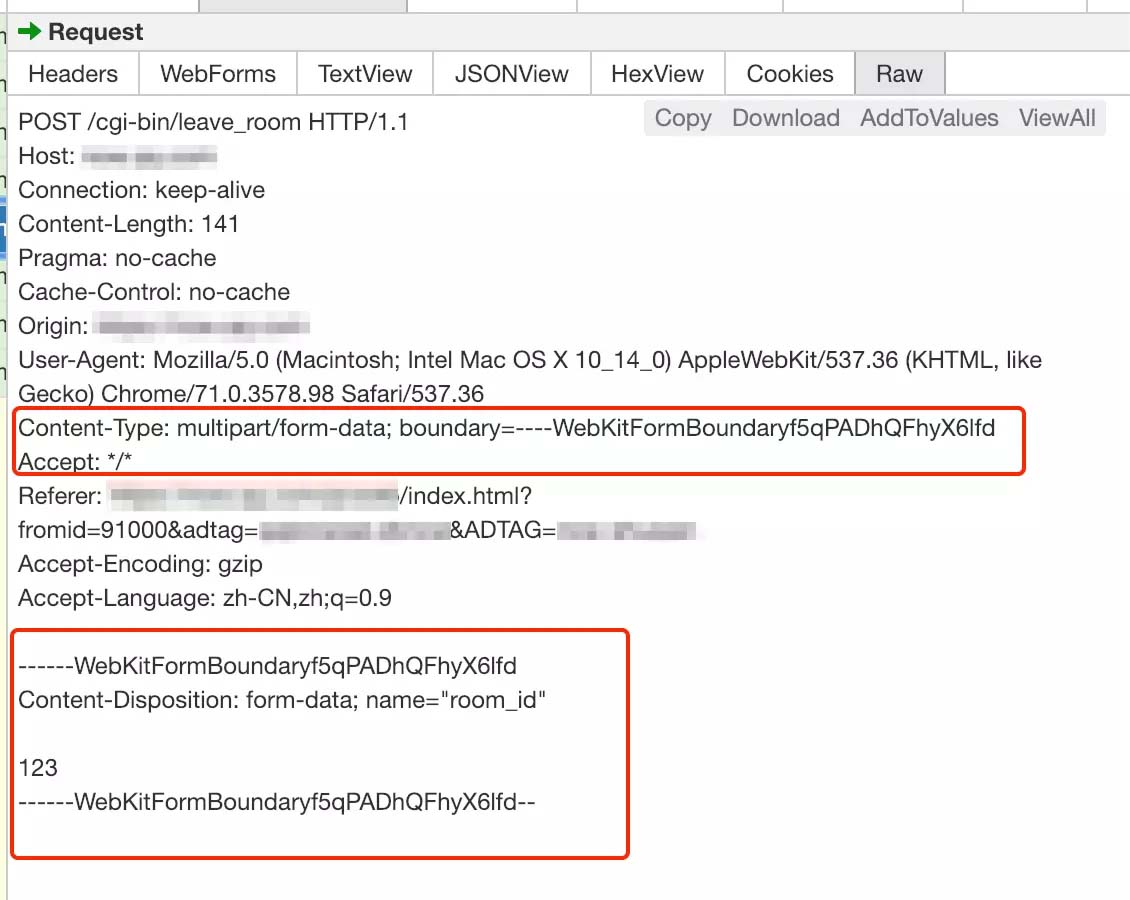
(2)使用FormData對象,但是這時content-type會被設置成"multipart/form-data"。
var fd = new FormData();
fd.append('room_id', 123);
navigator.sendBeacon("/cgi-bin/leave_room", fd);
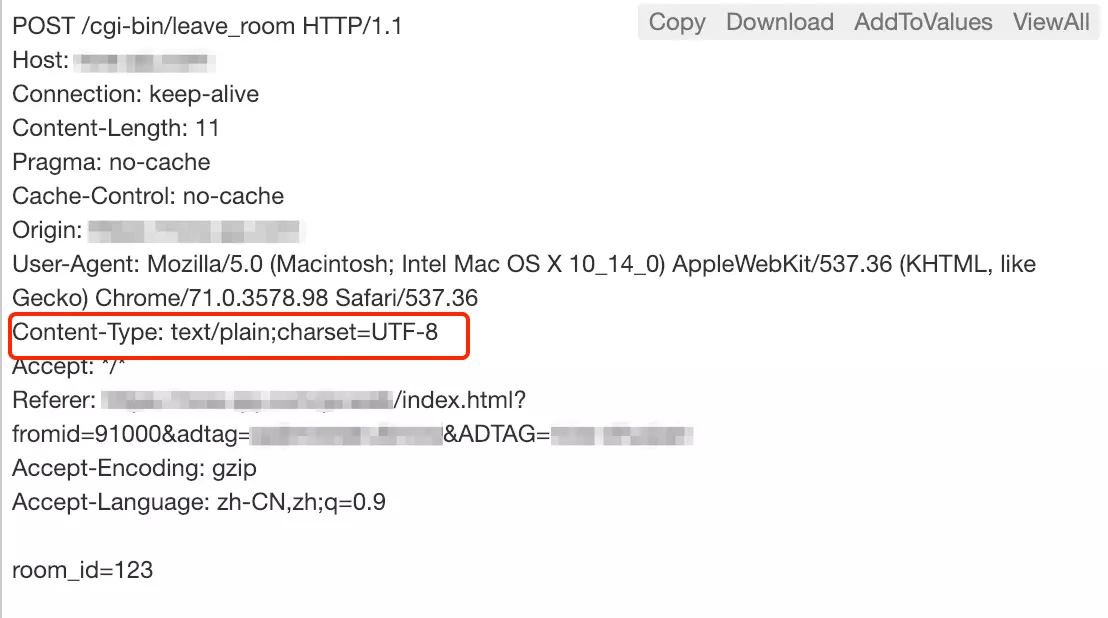
(3)數據也可以使用URLSearchParams 對象,content-type會被設置成"text/plain;charset=UTF-8" 。
var params = new URLSearchParams({ room_id: 123 })
navigator.sendBeacon("/cgi-bin/leave_room", params);
通過嘗試,可以發現使用blob發送比較方便,內容的設置也比較靈活,如果發送的消息抓包后發現后臺沒有識別出來,可以嘗試修改內容的string或者header,來找到合適的方式發送請求。
看完上述內容,你們掌握怎么在關閉Web頁面時發送Ajax請求的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。