溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用css使既有浮動又有左右margin的多個元素兩端對其,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
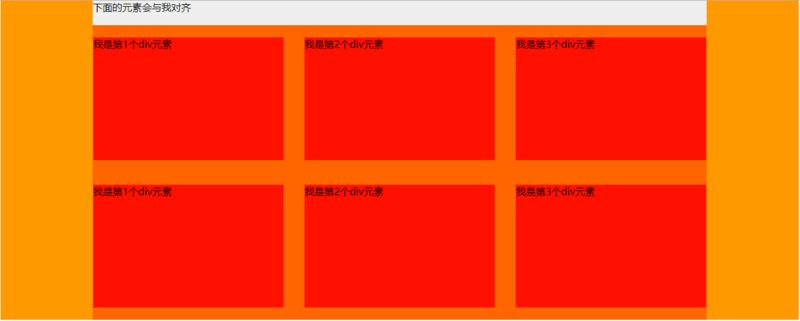
兩端對齊效果

如上圖中紅色的9個div它們中間有間距,而最左邊和最右邊是沒有間距的,這種布局如果使用css3的flex來實現是非常簡單的,而如果要使用float布局就需要一些特殊的技巧了。
實現原理
紅色的9個div左浮動,左右margin為25px,父容器左右margin為-25px,這樣相當于是把父容器拉長了,因此就達到了兩端對齊的效果。Bootstrap的柵格系統就是這么干的,bootstrap要求我們.col-xx-xx的父容器需要為.row,而.row的左右padding就為-15px。
示例代碼
<style type="text/css">
*{margin: 0;padding: 0;}
.container{
width: 1300px;
margin: 0 auto;
background-color: #f90;
}
.header{
width: 1000px;
height: 40px;
margin: 0 auto;
background-color: #eee;
}
.main{
width: 1000px;
margin: 0px auto;
background-color: #f60;
}
.box{
/*給.box設置左右margin為負的就是為了沖突掉最左邊元素的margin-left和最右邊元素的margin-right*/
margin: 0 -1.6666667%;
}
.box::after,
.box::before{display: table;content: " ";}
.box::after{clear: both;}
.item{
width: 30%;
height: 200px;
margin: 20px 1.6666667%;
background-color: #f10;
float: left;
}
</style><div class="container"> <div class="header">下面的元素會與我對齊</div> <div class="main"> <div class="box"> <div class="item">我是第1個div元素</div> <div class="item">我是第2個div元素</div> <div class="item">我是第3個div元素</div> <div class="item">我是第1個div元素</div> <div class="item">我是第2個div元素</div> <div class="item">我是第3個div元素</div> </div> </div> </div>
看完了這篇文章,相信你對“怎么用css使既有浮動又有左右margin的多個元素兩端對其”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。