溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關純CSS怎么實現微信小程序仿QQ頂部提示彈框動畫效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
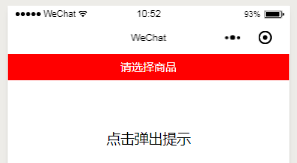
效果

思路
用css的animation屬性做動畫
代碼
wxml:
<view class="container">
<view class='anit {{show == 1?"show":(show == 2?"hide":"")}}'>請選擇商品</view>
<view bindtap='anniu'>點擊彈出提示</view>
</view>wxss:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.anit{
width: 100%;
height: 70rpx;
background: red;
position: absolute;
color: white;
font-size: 30rpx;
line-height: 70rpx;
top: -70rpx;
text-align: center;
}
.show{
top: 0rpx;
animation: show 0.2s;
animation-timing-function:ease;
}
@keyframes show
{
from {top:-70rpx;}
to {top:0rpx;}
}
.hide{
top: -70rpx;
animation: hide 0.2s;
animation-timing-function:ease;
}
@keyframes hide
{
from {top:0rpx;}
to {top:-70rpx;}
}js:
Page({
data: {
show: 0
},
onLoad: function () {
},
anniu:function(e){
let that = this;
this.setData({
show:1
})
setTimeout(function () {
that.setData({
show: 2
})
}, 2000)
}
})關于“純CSS怎么實現微信小程序仿QQ頂部提示彈框動畫效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。