溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序中如何實現彈框活動引導功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
后臺可以配置活動時間,在活動期間,自動在小程序首頁,以彈框形式顯示活動圖片。用戶可以關閉活動圖片的顯示。
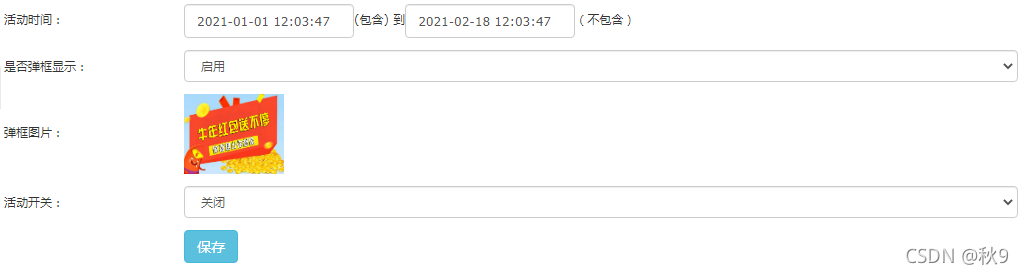
1.管理后臺可以新增活動時間段,是否彈框顯示,彈框圖片和活動是否開啟配置
2.進入小程序時,請求一下后臺是否有彈框活動,如果有,就彈框顯示活動圖片
由于小程序彈框活動是系統配置中的一項,直接使用公共的系統配置來存儲彈框活動配置。
公共系統配置表結構如下:
CREATE TABLE `sys_config` ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主鍵', `configName` varchar(255) DEFAULT NULL COMMENT '配置名稱', `configInfo` longtext COMMENT '配置信息', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
public class SysConfig extends CommonBean {
public static String NAME_SECKILL="config_seckill";//秒殺配置
private Long id;
private String configName;// 配置名稱
private String configInfo;// 配置信息
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getConfigName() {
return configName;
}
public void setConfigName(String configName) {
this.configName = configName;
}
public String getConfigInfo() {
return configInfo;
}
public void setConfigInfo(String configInfo) {
this.configInfo = configInfo;
}
}@Service("sysConfigService")
public class SysConfigServiceImpl<T> implements SysConfigService<T> {
@Autowired
private SysConfigDao sysConfigDao;
// 更新配置
public int update(SysConfig sysConfig){
return sysConfigDao.update(sysConfig);
}
// 根據配置名稱獲取配置信息
@Override
public T getConfigByName(Class t, String configname) {
SysConfig sysConfig = sysConfigDao.getConfigByName(configname);
if (sysConfig == null) {
return null;
}
T result = (T) new Gson().fromJson(sysConfig.getConfigInfo(), t);
return result;
}
// 保存配置
public int saveConfig(T t, String configname) {
SysConfig sysConfig = new SysConfig();
sysConfig.setConfigName(configname);
Gson gson=new GsonBuilder().setDateFormat("yyyy-MM-dd HH:mm:ss").create();
String json = gson.toJson(t);
sysConfig.setConfigInfo(json);
// 判斷是否添加過,有就更新,沒有就添加
if (sysConfigDao.getConfigByName(configname) == null) {
int result = sysConfigDao.add(sysConfig);
return result;
} else {
int result = sysConfigDao.update(sysConfig);
return result;
}
}
}實現后的效果為:

小程序js實現
getSysConfigSecKill() {
app.$post(app.API_SysConfigSecKill, {}, (res) => {
if (res.statusCode == 0) {
let data = res.data;
if (data.openIndexPopWindow) {
this.setData({
seckillispopwindow: true,
seckillurl: data.popWindowPic
})
}
}
})
},小程序樣式
/*活動彈框*/
.seckill{position: fixed;width:325px;height:164px;top:100px;right: 20px;}
.seckill-close{position: fixed;width:32px;height:32px;top:250px;right:160px;}前端顯示
<!--活動彈框-->
<view wx:if="{{seckillispopwindow}}">
<view>
<image bindtap='seckill_go' class="seckill" src="{{seckillurl}}"></image>
<image bindtap='seckill_close' class="seckill-close" src="../../images/close.png"></image>
</view>
</view>關于“微信小程序中如何實現彈框活動引導功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。