您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Django中Ajax如何使用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、ajax發送簡單數據類型:
html代碼:在這里我們僅發送一個簡單的字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>django下app里views.py
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客戶端發來的數據 return render(request,'ajax_submit.html')
打印出來的數據樣式:

二、ajax發送復雜的數據類型:
html代碼:在這里我們僅發送一個列表中包含字典數據類型
由于發送的數據類型為列表 字典的格式,我們提前要把它們轉換成字符串形式,否則后臺程序接收到的數據格式不是我們想要的類型,所以在ajax傳輸數據時需要JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>django下app里views.py
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
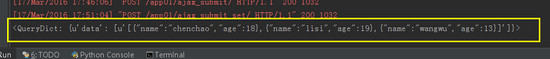
打印出來的數據樣式:

三、稍等、還沒完。
雖然我們實現了功能,但這還不夠,因為顯得不是很專業,所以我們稍作處理。
success: function (arg) { } 如果ajax提交數據成功,那么就會自動執行這里面的函數
html代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序執行成功就會執行這里的函數
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把錯誤的信息從后臺提出展示出來
}
}
});
}
</script>
</body>
</html>django下app里views.py
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)Django中ajax的使用
前端的ajax代碼如下所示:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});后端的相應代碼的返回方法如下:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')關于Django中Ajax如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。