溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用Ajax、json實現京東購物車結算界面的數據交互,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
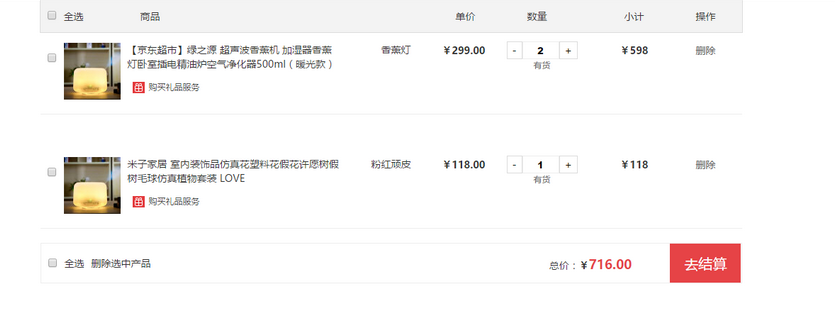
效果圖

<div class="goodsList_menu"> <div class="goodsList"> <div class="goodsListfl"> <input class="fl" type="checkbox" name="" /> <ul> <li>全選</li> <li>商品</li> </ul> </div> <div class="goodsListfr fr"> <ul> <li>單價</li> <li class="w100">數量</li> <li class="w100">小計</li> <li>操作</li> </ul> </div> </div> <!--內容--> <div class='goodsListbox'></div> <div class="checkout"> <div class="checkoutleft"> <input class="fl" type="checkbox" name="" /> <ul> <li>全選</li> <li>刪除選中產品</li> </ul> </div> <div class="checkoutright fr"> <span>總價:<b>¥</b></span><span class="checkoutSum">0</span> <input type="button" value="去結算" /> </div> </div> </div>
body,html,ul,li,a{
margin:0;padding:0;font-family:"microsoft yahei";list-style:none;text-decoration:none;
}
.fl{
float:left;
}
.fr{
float:right;
}
.f12{
font-size:12px;
}
.disl{
display:inline-block;
}
.w100{
width:100px;
}
.fw{
font-weight:bold;
}
.goodsList_menu{
width:990px;height:45px;background:#f3f3f3;margin:0 auto;line-height:45px;
font-size:14px;color:#333;border:1px solid #ddd;
}
.goodsList_menu .goodsListfl ul li{
float:left;margin-right:80px;cursor:pointer;
}
.goodsList_menu .goodsListfr ul li{
float:left;margin-right:37px;text-align:center;cursor:pointer;
}
/*內容*/
.goodsList_content{
width:100%;height:80px;border-bottom:1px solid #eee;padding:20px 0;margin-top:40px;
}
.goodsList_content .disl{
line-height:20px;width:300px;cursor:pointer;margin-left:10px;
}
.goodsList_content .disl span:hover{
color:#e4393c;
}
.goodsList_content .disl p:hover{
color:#e4393c;
}
.goodsListnum .listNum{
widows:45px;height:21px;width:50px;border:1px solid #eee;text-align:center;
outline:none;
}
.goodsListnum ul li{
float:left;margin-right:30px;text-align:center;cursor:pointer;
}
.goodsListnum ul li a{
border:1px solid #ddd;padding:2px 7px;color:#000;
}
.goodsListnum ul li p{
line-height:0;color:#666;font-size:12px;margin-top:-2px;
}
.buy_goods p{
background:url(../images/arrow.png)no-repeat;padding-left:30px;background-position:-20px -20px;
}
.buy_goods{
position:relative;
}
/*底部結賬*/
.checkout{
height:55px;border:1px solid #eee;margin-top:20px;line-height:55px;
}
.checkout .checkoutleft ul li{
float:left;margin-right:10px;cursor:pointer;
}
.checkout .checkoutSum{
font-weight:bold;font-size:18px;color:#e64346;
}
.checkout .checkoutright input{
border:none;color:#fff;outline:none;width:100px;height:55px;line-height:55px;
font-size:20px;background:#e64346;margin-left:50px;cursor:pointer;
}<script>
$.ajax({
type:"get",
url:"jd.json",
dataType:"json",
success:function(data){
var list = data.list;//拿到list數組
//console.log(list);
for(var i=0;i<list.length;i++){
var numArray = list[i];
numArray.price = (numArray.price).toFixed(2);
var text = "<div class='goodsList_content'><div class='fl buy_goods'>"+
"<input class='fl' style='margin:15px 10px 0 10px;' type='checkbox' name='' />"+
"<img align='top' src='images/1.jpg' /><div class='disl'>"+
"<span>"+numArray.description+"</span><p class='f12'>購買禮品服務</p></div>"+
"<div class='disl' style='width:auto;position:absolute;right:-100px;top:0;'>"+
"<span>"+numArray.color+"</span></div></div>"+
"<div class='fr goodsListnum' style='margin-top:-12px;'>"+
"<ul><li><b>¥</b><span class='fw'>"+numArray.price+"</span></li>"+
"<li class='w100'><a class='minus' onClick='minus(this);' href='javascript:void(0);'>-</a>"+
"<input value='1' class='listNum' /><a class='add' onClick='add(this)' href='javascript:void(0);'>+</a><p>有貨</p></li>"+
"<li class='w100'><b>¥</b><span id='sub' class='fw'>"+numArray.price*numArray.quentity+"</span></li>"+
"<li><a style='border:none;color:#666;' href='javascript:void(0);'>刪除</a></li>"+
"</ul></div></div>"
$(text).appendTo(".goodsListbox");
}
},
error:function(){
console.log("調用數據失敗!");
}
});
var listNum,price,sums,sub1,sub2;
function add(obj){
listNum = $(obj).prev().val();//input值
listNum = parseInt(listNum);
var num = parseInt(listNum+1);//input值每次+1
$(obj).prev().val(num);
price = $(obj).parent().prev().children('span').text();//找到單價
price = parseInt(price);//轉換成number類型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到總金額
sums = parseInt(sums);
console.log(typeof sums);
$(obj).parent().next().children('span').text(price*num);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
var res = $(".checkoutright .checkoutSum").text((sub1+sub2).toFixed(2));
}
function minus(obj){
listNum = $(obj).next().val();
listNum = parseInt(listNum);
if(listNum<=1){
listNum==1;
}else{
--listNum;
}
$(obj).next().val(listNum);
price = $(obj).parent().prev().children('span').text();//找到單價
price = parseInt(price);//轉換成number類型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到總金額
sums = parseInt(sums);
$(obj).parent().next().children('span').text(price*listNum);
$(".checkoutright .checkoutSum").text(price*listNum);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
$(".checkoutright .checkoutSum").text(sub1+sub2);
}
</script>關于“如何使用Ajax、json實現京東購物車結算界面的數據交互”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。