溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何實現一個簡單的Ajax頁面無刷新進行用戶驗證案例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
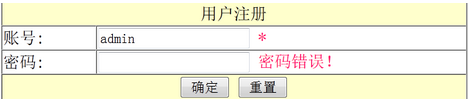
效果如下圖:

實現主要過程:
在UsersAction類中的checkUser方法中接收并驗證前臺的表單數據,針對不同情況,返回一個狀態碼code給jsp頁面,然后在ajax1.jsp中通過$.post方法接受后臺傳遞過來的狀態碼
做出不同的響應。
具體代碼如下:
1.實體類
package com.bean;
import java.io.Serializable;
public class Users implements Serializable {
private String uname;
private String passwd;
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getPasswd() {
return passwd;
}
public void setPasswd(String passwd) {
this.passwd = passwd;
}
public Users(String uname, String passwd) {
super();
this.uname = uname;
this.passwd = passwd;
}
public Users() {
super();
}
}2.action類
package com.action;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import org.apache.struts2.convention.annotation.Action;
import com.bean.Users;
public class UsersAction {
private Users us;
public Users getUs() {
return us;
}
public void setUs(Users us) {
this.us = us;
}
@Action(value="checkUser")
public String checkUser() {
System.out.println("aaaaaaaaa");
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
try {
PrintWriter out = response.getWriter();
int code = 0;
if (us == null) {
out.print(0);
return null;
} else {
if (us.getUname() == null || us.getUname().trim().equals("")) {
code = 1;
out.print(code);
return null;
} else {
if (us.getPasswd() == null
|| us.getPasswd().trim().equals("")) {
code = 2;
out.print(code);
return null;
} else {
code = 200;
out.print(code);
}
}
}
out.flush();
out.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}3.ajax1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>Ajax練習</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script>
$(function() {
$("#btok").click(function() {
//獲取數據
var uname = $("#uname").val();
var passwd = $("#passwd").val();
//將數據組織為json格式
var json = {"us.uname":uname,"us.passwd":passwd};
//進行異步請求
$.post("checkUser.action",json,function(msg){
if(msg == '0') {
alert("用戶名和密碼錯誤!");
return;
}
if(msg == '1') {
$("#uerror").html("用戶名錯誤!");
return;
} else {
$("#uerror").html("*");
}
if(msg == '2') {
$("#perror").html("密碼錯誤!");
return;
} else {
$("#perror").html("*");
}
if(msg == '200') {
alert("登陸成功!");
return;
}
});
});
});
</script>
</head>
<body>
<form name="form1" method="post" action="">
<table width="450" border="1" align="center" cellpadding="1" cellspacing="0">
<tr>
<td colspan="2" align="center" valign="middle" bgcolor="#FFFFCC">用戶注冊</td>
</tr>
<tr>
<td width="88">賬號:</td>
<td width="352"><label for="uname"></label>
<input type="text" name="uname" id="uname">
<span id="uerror" >*</span></td>
</tr>
<tr>
<td>密碼:</td>
<td><label for="passwd"></label>
<input type="password" name="passwd" id="passwd">
<span id="perror" >*</span></td>
</tr>
<tr align="center" valign="middle" bgcolor="#FFFFCC">
<td colspan="2"><input type="button" name="button" id="btok" value="確定">
<input type="reset" name="button2" id="button2" value="重置"></td>
</tr>
</table>
</form>
<br>
</body>
</html>感謝各位的閱讀!關于“如何實現一個簡單的Ajax頁面無刷新進行用戶驗證案例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。