您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Dreamweaver中怎么制作活動菜單條效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
第1步:制作菜單外貌
在Dreamweaer 中新建一個文件,繪制一個層,在該層中插入一個表格(如圖1),對該表格進行修飾,然后加入菜單項并建立各項的超鏈接,為了去掉超鏈接的下劃線,可以編輯超鏈接的CSS樣式,在CSS樣式面板中通過CSS選擇器將“Link”和“Hover”的“Decoration(裝飾)”均設置為 “None(無)”,將“Hover”的“Color(顏色)”設置為紅色,最后將設置好的樣式應用到各個菜單條中(可按“F12”鍵預覽效果)。
第2步:設計菜單的動態效果
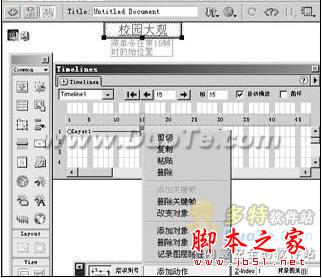
1、選定層面,當鼠標變成“十”字形時按住左鍵將層面拖動到頁面右上角(使整個菜單條完全露出但上邊緣正好靠攏頁面上邊界),在窗口菜單中打開時間線面板,選定層面將其拖動到時間線上,Dreamweaer會自動產生一個長度為15幀的動畫對象,拖動該動畫對象的最后一個關鍵幀到第30幀,將其長度設置為30幀。然后在第15幀處單擊右鍵,在彈出的快捷菜單中選擇“添加關鍵幀”選項插入一個關鍵幀,并將層面拖動到適當位置(如圖2)。

在時間線窗口中的第15幀處再次單擊右鍵,在彈出的快捷菜單中選擇“添加動作”,為該幀添加一個交互行為,Dreamweaer將自動打開行為面板。單擊行為面板中的“+”按鈕,從彈出的菜單中選擇“Timeline/Stop Timeline”,打開“Stop Timeline”對話框,選擇“Timeline1”后單擊“確定”按鈕關閉該對話框。交互行為的事件為“onFrame15”,動作為“Stop Timeline”,這樣當時間線運行到第15幀時,動畫將停止播放,這樣就實現了菜單條彈回的功能。
2、用同樣的方法在時間線的第30幀處也添加一個“Stop Timeline”的交互行為,這樣就實現了菜單彈出的功能。添加了這兩個交互行為后,在時間線窗口的相應幀上面都出現了一個藍色方塊,它代表一個交互行為。選擇“自動播放和循環”復選框,使動畫能夠自動循環播放(如圖3)。

3、現在還要設置一個行為讓時間線停止后能繼續播放。我的設想是這樣的:在一般狀態下菜單條彈回但僅保留下方的“校園大觀”字樣,而菜單條再次彈出和彈回則由鼠標是否經過了菜單條上的“校園大觀”來控制。如此可以這樣繼續進行:選定菜單條中的“校園大觀”(要確保該字樣的超鏈接地址為“#”,即空鏈接)字樣,單擊行為面板中的“+”按鈕,在彈出的菜單中選擇“Timeline/Play Timeline”,在接著彈出的對話框中選擇“Timeline1”后單擊確定按鈕,這時行為面板中將增加一個行為,在其“Events”下拉列表中選擇“onMouseOver”事件,表示當鼠標處于該字樣上方時播放動畫(如圖4)。

一個活動菜單條制作完成了。可以按“F12”鍵預覽其效果。
“Dreamweaver中怎么制作活動菜單條效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。