您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在CSS中利用radial-gradient 實現一個優惠券樣式?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
繪制基本樣式
<div class="voucher">
<div class="left"></div>
<div class="right">滿 100 減 30</div>
</div>
/* scss */
.voucher {
width: 600px;
height: 200px;
display: flex;
.left {
width: 30%;
height: 100%;
background-color: #f76260;
}
.right {
height: 100%;
border: 1px solid #ddd;
flex: 1;
display: flex;
align-items: center;
justify-content: center;
font-size: 40px;
}
}鋸齒實現剖析
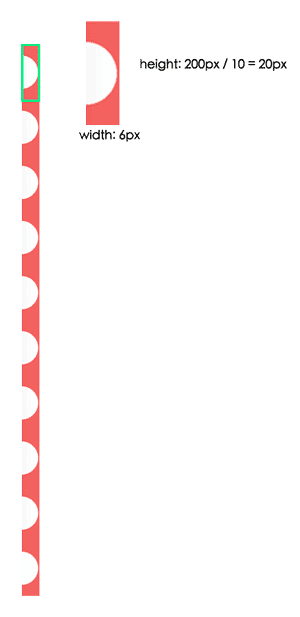
鋸齒部分其實可以看成是十個如下所示的圖像片段拼接起來的。每個片段的寬為鋸齒的半徑 6px,高為 20px。所以我們只需要畫出該片段,剩下的重復填充就好了。

我們把鋸齒的樣式加在 voucher 的偽元素上面就大功告成了:
&::before {
content: '';
position: absolute;
height: 100%;
width: 6px;
left: 0;
top: 0;
background-image: radial-gradient(circle at 0px 10px, white 6px, #f76260 6px);
background-size: 6px 20px;
}這里的核心代碼是 background-image: radial-gradient(circle at 0px 10px, white 6px, #f76260 6px); 。它其實是下面這種寫法的簡寫方式: background-image: radial-gradient(circle at 0px 10px, white 0, white 6px, #f76260 6px, #676260 100%); ,表示從 (0px, 10px) 的位置開始進行徑向漸變,漸變的形狀為圓形,從 0 到 6px 由 white 漸變成 white ,也就是純色; 6px 到圖形邊緣由 #f76260 漸變成 #f76260 ,也是純色。
為了重用我們的鋸齒樣式代碼,我們可以定義一個 scss 的 mixin:
/**
* 為了實現比較好的效果,最好確保:
* 1. $height 可以被 $num 整除
* 2. 2 * $radius < $height / $num
*/
@mixin leftSawtooth($height, $num, $radius, $color, $bgColor) {
$segmentHeight: $height / $num;
height: $height;
&::before {
content: '';
position: absolute;
height: 100%;
width: $radius;
left: 0;
top: 0;
background-image:
radial-gradient(circle at 0px $segmentHeight / 2, $bgColor $radius, $color $radius);
background-size: $radius $segmentHeight;
}
}這樣,用起來就很方便了:
@include leftSawtooth(600px, 10, 6px, #f76260, white);

升級版
升級版的鋸齒顏色和左邊部分的背景顏色不一致,實現上會有些差異,不過思路還是一致的。
首先還是繪制出基本的樣式:
.voucher {
width: 600px;
height: 200px;
margin: 20px auto;
display: flex;
position: relative;
border: 1px solid #ddd;
.left {
width: 30%;
height: 100%;
border-right: 1px dashed #ddd;
}
.right {
height: 100%;
flex: 1;
display: flex;
align-items: center;
justify-content: center;
font-size: 40px;
}
}然后,繪制鋸齒部分。注意,這里圓的半徑是空白部分5px加上1px的邊框,所以背景片段繪制需要額外加一段漸變:
background-image: radial-gradient(circle at 0px 10px, white 5px, /* 圓內的顏色是背景色 */ #ddd 5px, #ddd 6px, transparent 6px /* 圓外的顏色是透明色 */ );
注意到我們把圓內的顏色設置為背景色,圓外的顏色設置為透明色,為什么要這樣后面會有說明。現在的效果離目標已經越來越近了,不過還是有點出入:

解決辦法是把偽元素往左移動一個邊框大小的位置。這樣半圓左邊的線會被圓內的顏色覆蓋,而其他地方因為是透明色,所以線會保留(這就是為什么要把圓內的顏色設置為背景色,圓外的顏色設置為透明色的原因了)。
完整的 mixin 如下所示:
@mixin leftSawtoothBorder($height, $num, $radius, $bgColor, $borderColor, $borderWidth) {
$segmentHeight: $height / $num;
$extendedRadius: $radius + $borderWidth;
height: $height;
&::before {
content: '';
position: absolute;
height: 100%;
width: $extendedRadius;
left: -$borderWidth;
top: 0;
background-image: radial-gradient(circle at 0px $segmentHeight / 2,
$bgColor $radius,
$borderColor $radius,
$borderColor $extendedRadius,
transparent $extendedRadius
);
background-size: $extendedRadius $segmentHeight;
}
}css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。