您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在CSS中實現文本陰影與元素陰影效果?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
文本陰影介紹
在CSS中使用text-shadow屬性設置文本陰影,該屬性一共有4個屬性值如:水平陰影、垂直陰影、(清晰度或模糊距離)、陰影顏色。
text-shadow屬性值說明,在文本陰影實踐中:第一個值是設置陰影水平方向移動,第二個值是設置陰影垂直方向移動,第三個值是設置陰影模糊距離,第四個值是設置陰影顏色。
text-shadow屬性值可以設置為負數。
文本可以設置多個陰影以逗號分隔即可。
text-shadow: 1px 2px 3px red ,1px 2px 6px rebeccapurple;
文本陰影實踐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文本陰影</title>
<style>
div{
font-size: 60px;
color: seagreen;
text-shadow: 1px 2px 3px red;
}
</style>
</head>
<body>
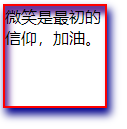
<div>微笑是最初的信仰,加油。</div>
</body>
</html>
元素陰影介紹
在CSS中使用box-shadow屬性設置元素陰影。
box-shadow屬性值說明如:第一個值是設置陰影水平方向移動,第二個值是設置垂直方向移動,第三個值是設置陰影清晰度,第四個值是設置陰影大小,第五個值是設置陰影顏色,第六個值是設置陰影的位置默認陰影位置在外邊,inset設置陰影在內部。
box-shadow屬性值可以設置為負數。
box-shadow屬性值可以設置多個陰影,用逗號分隔即可。
元素陰影實踐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素陰影</title>
<style>
div{
width: 100px;
height: 100px;
border: 2px solid red;
box-shadow: 3px 6px 8px darkblue ,4px 8px 6px rebeccapurple inset;
}
</style>
</head>
<body>
<div>微笑是最初的信仰,加油。</div>
</body>
</html>
css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
看完上述內容,你們掌握怎么在CSS中實現文本陰影與元素陰影效果的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。