溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3怎么實現響應式手風琴效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
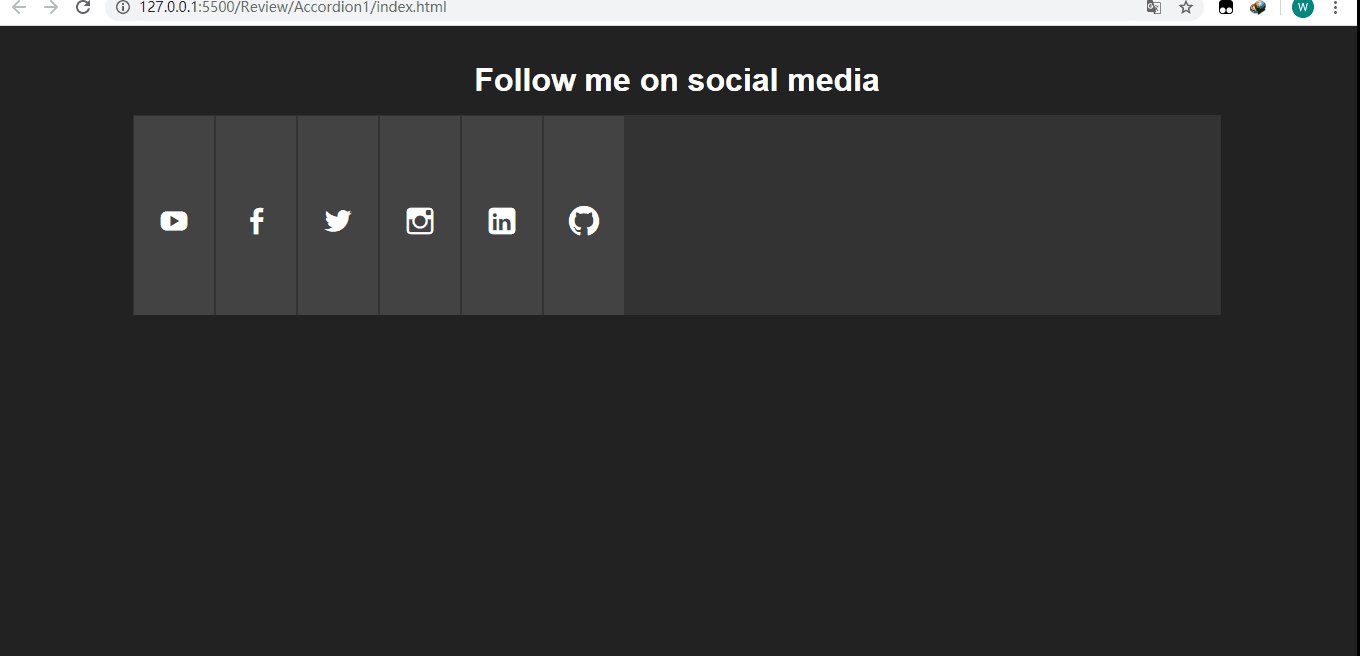
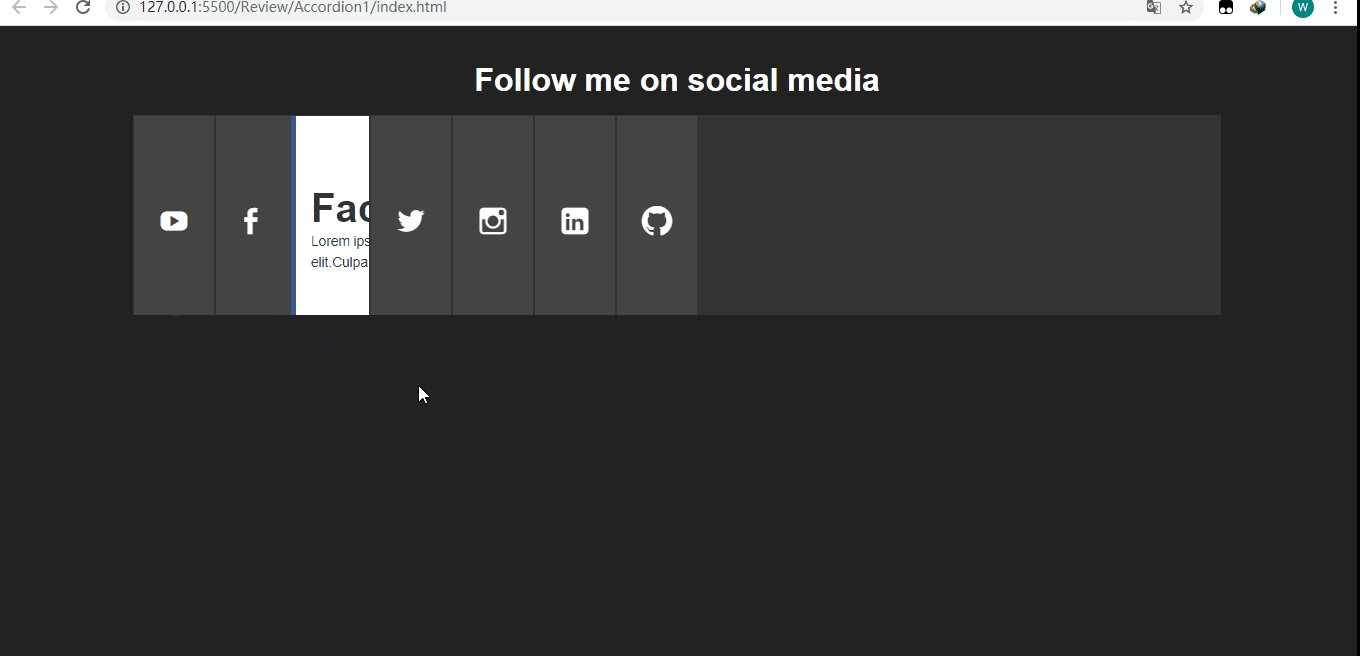
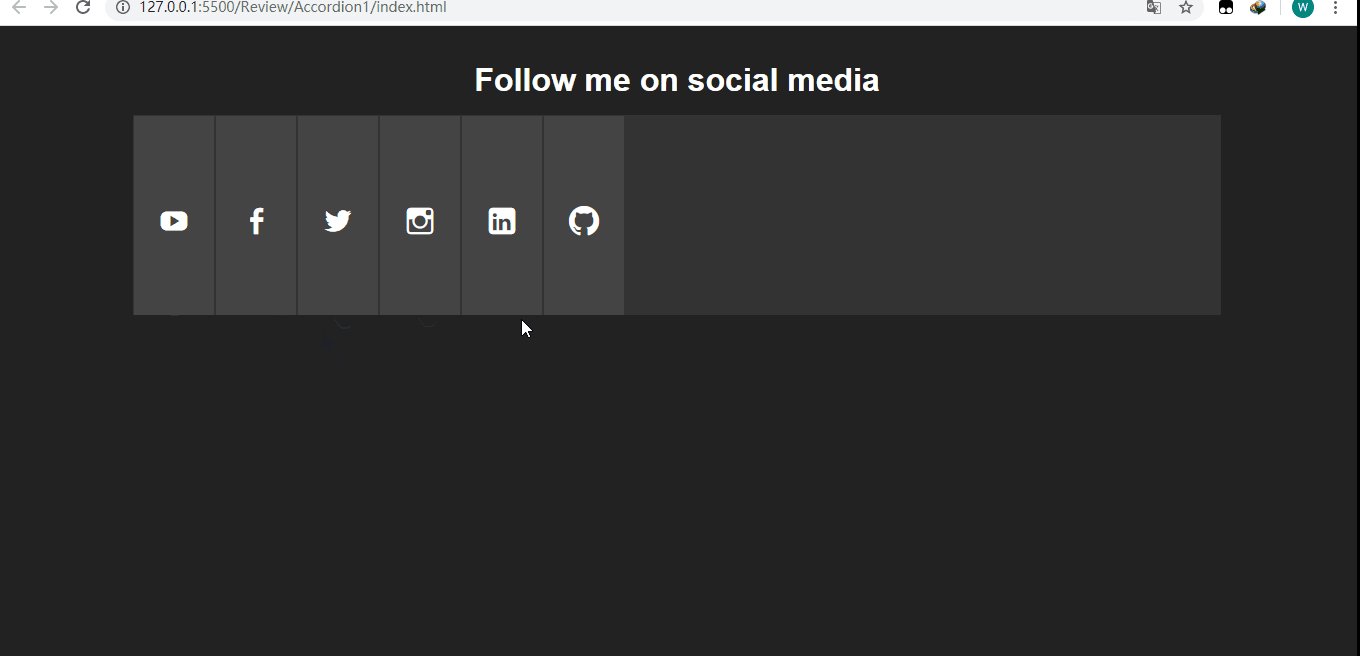
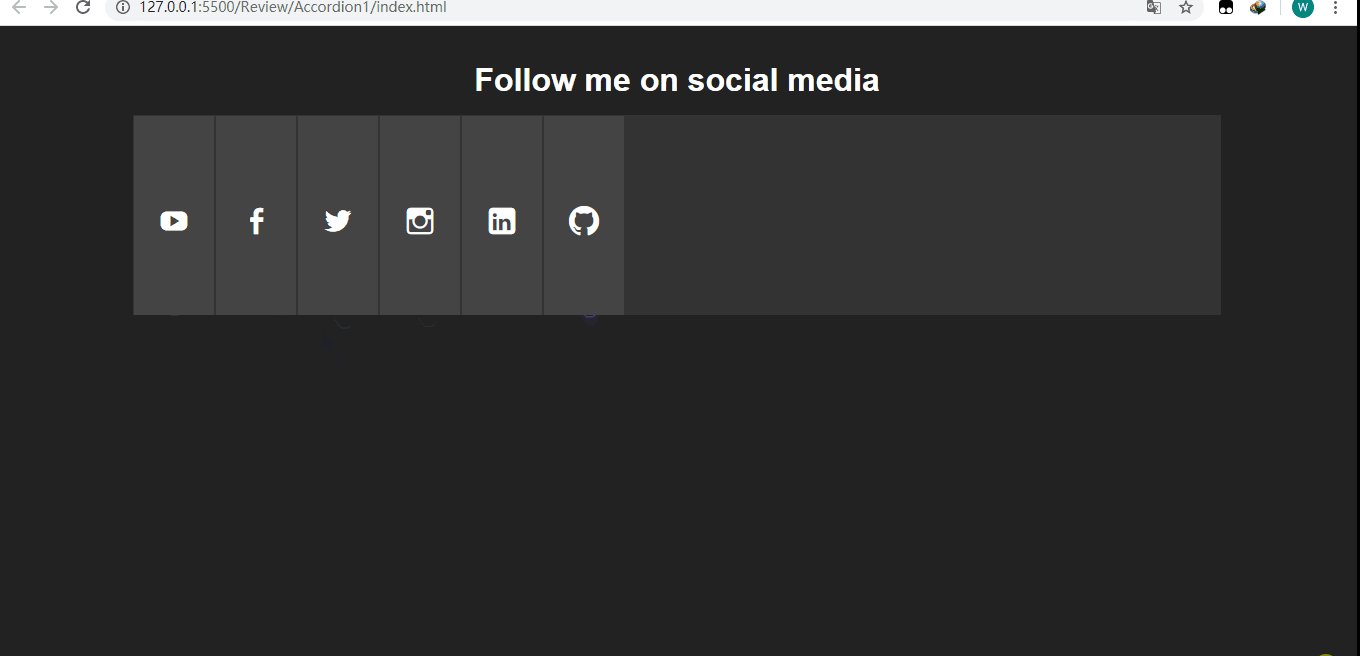
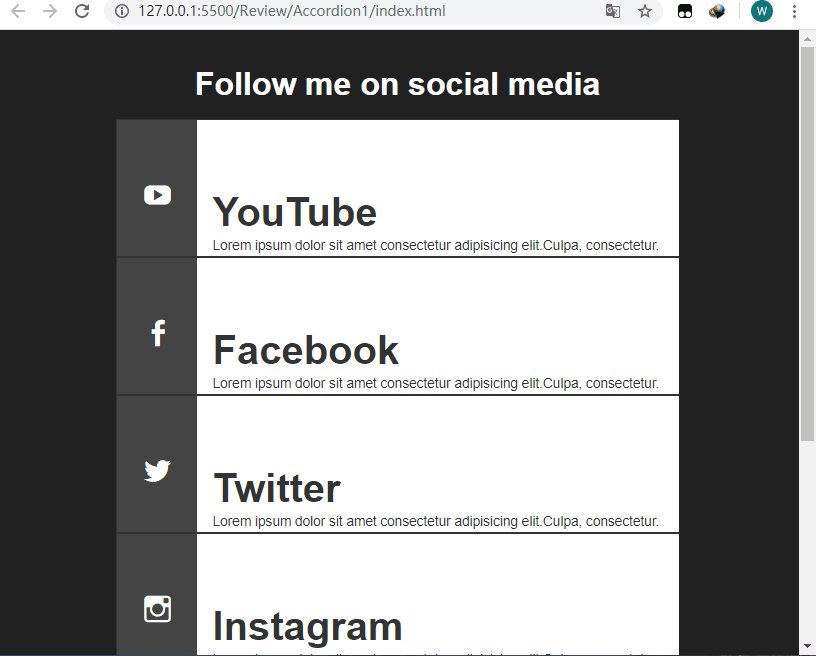
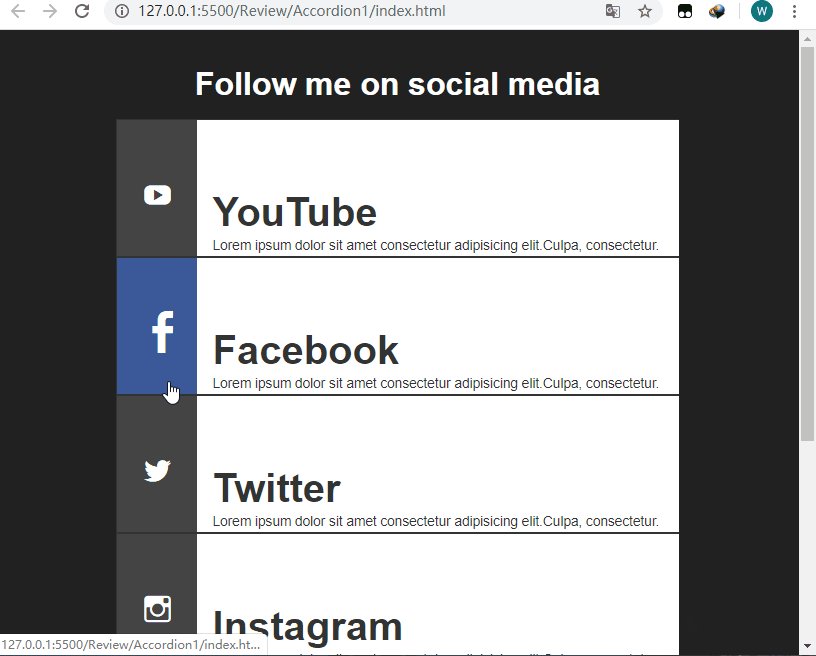
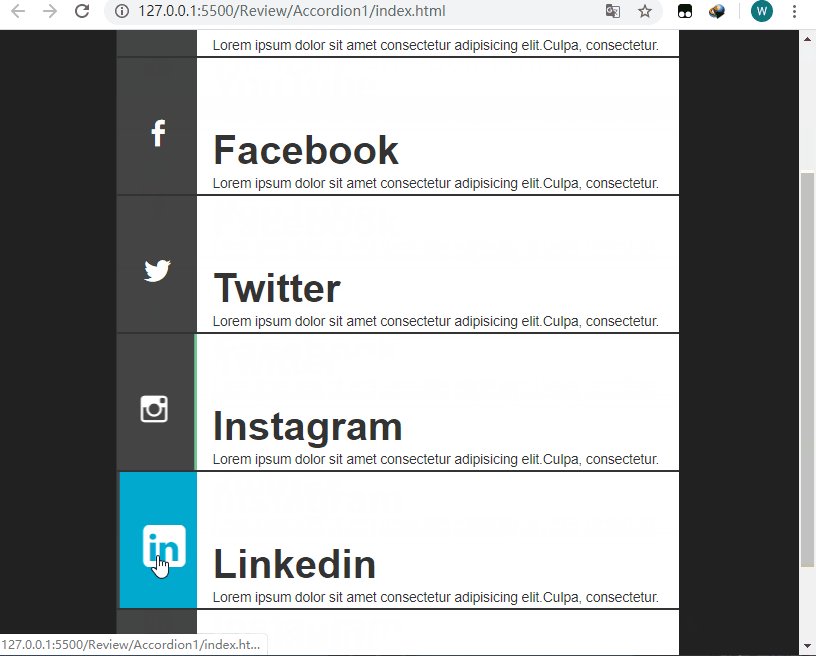
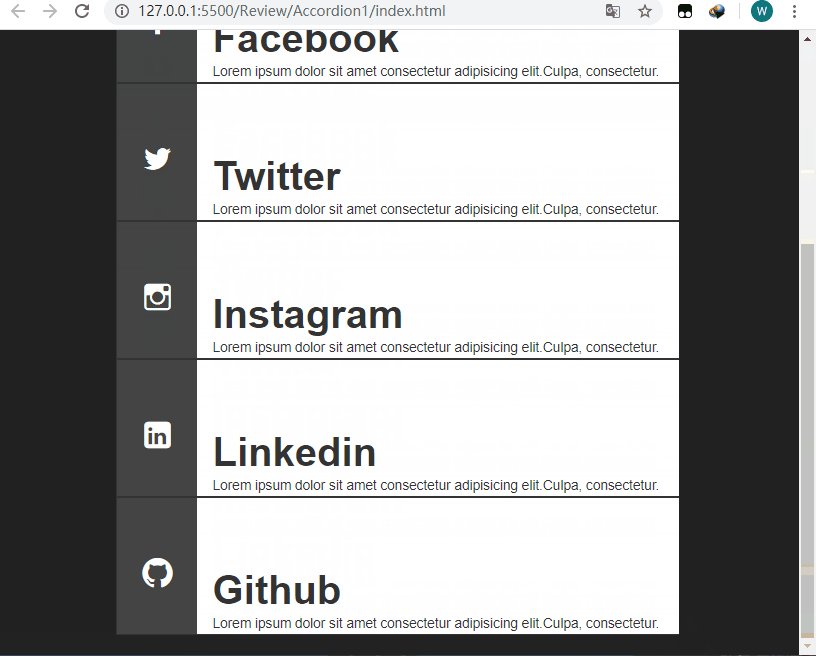
效果如下:
全屏時:

屏幕寬度小于960px時:

下面來看一下頁面的基本結構(index.html):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <!--標題--> <header> <h2>Follow me on social media</h2> </header> <!--手風琴部分--> <ul class="accordion"> <li class="tab"> <div class="social youtube"> <a href="#">YouTube</a> </div> <div class="content"> <h2>YouTube</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Culpa, consectetur.</p> </div> </li> <li class="tab"> <div class="social facebook"> <a href="#">Facebook</a> </div> <div class="content"> <h2>Facebook</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Culpa, consectetur.</p> </div> </li> <li class="tab"> <div class="social twitter"> <a href="#">Twitter</a> </div> <div class="content"> <h2>Twitter</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Culpa, consectetur.</p> </div> </li> <li class="tab"> <div class="social instagram"> <a href="#">Instagram</a> </div> <div class="content"> <h2>Instagram</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Culpa, consectetur.</p> </div> </li> <li class="tab"> <div class="social linkedin"> <a href="#">Linkedin</a> </div> <div class="content"> <h2>Linkedin</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Culpa, consectetur.</p> </div> </li> <li class="tab"> <div class="social github"> <a href="#">Github</a> </div> <div class="content"> <h2>Github</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Culpa, consectetur.</p> </div> </li> </ul> </div> </body> </html>
樣式(style.css):
*{
margin: 0;
padding: 0;
border: none;
}
body{
font-family: Arial, Helvetica, sans-serif;
background-color: #222;
color: #fff;
}
/*設置字體,因為后面的圖標需要用到*/
@font-face {
font-family: 'Genericons';
src: url('font/genericons-regular-webfont.woff') format('woff'),
url('font/genericons-regular-webfont.eot') format('truetype');
}
/*設置外面容器的寬度*/
.container{
width: 80%;
margin: 20px auto;
}
header h2{
font-size: 2rem;
padding: 1rem;
text-align: center;
}
/*注意這里font-size設置為0,不然會出現非常糟糕的畫面,我們后面再去單獨對需要現實的文本設置字體大小
,因為a鏈接不想讓它顯示內容*/
.accordion{
width: 100%;
min-width: 800px;
height: 200px;
background-color: #333;
list-style: none;
display: block;
overflow: hidden;
font-size: 0;
}
/*對每一個li設置為inline-block,讓其排列在一行,溢出隱藏,因為.tab下面的.content寬度為360,而且.tab只有在hover的時候寬度才會變成450px,那時候.content剛好顯示.另外設置過渡,使其寬度增長的過程平緩*/
.tab{
width: 80px;
height: 100%;
display: inline-block;
position: relative;
margin: 0;
background-color: #444;
border: 1px solid #333;
overflow: hidden;
transition: all .5s ease .1s;
}
.tab:hover{
width: 450px;
}
.tab:hover .social a:after{
transform: translateX(-80px);
}
.tab:hover .social a:before{
transform: translateX(-100px);
}
/*設置定位為相對定位,不然.content會有部分內容被遮住*/
.tab .content{
position: relative;
width: 360px;
height: 100%;
background-color: #fff;
color: #333;
margin-left: 80px;
padding: 50px 0 0 15px;
}
.tab .content h2{
font-size: 2.5rem;
margin-top: 20px;
}
.tab .content p{
font-size: .85rem;
line-height: 1.6;
}
/設置為元素的寬高及字體為Genericons,不然圖標無法顯現,只會顯示白色的空框框/
.social a:before,
.social a:after{
position: absolute;
width: 80px;
height: 200px;
display: block;
text-indent: 0;
padding-top: 90px;
padding-left: 25px;
font:normal 30px Genericons;
color: #fff;
transition: all .5s ease;
}
/*因為當我們hover上去的時候圖標會更大,所以after偽類的字體及padding要重新設置,同時
要將margin-left設置為80px,這要默認情況下顯示的就是before偽類的小圖標*/
.social a:after{
font-size: 48px;
padding-top: 80px;
padding-left: 20px;
margin-left: 80px;
}
/*Add icons*/
.youtube a:before,
.youtube a:after{
content: '\f213';
}
.youtube a:after{
background-color: #fc0000;
}
.twitter a:before,
.twitter a:after{
content: '\f202';
}
.twitter a:after{
background-color: #6dc5dd;
}
.facebook a:before,
.facebook a:after{
content: '\f204';
}
.facebook a:after{
background-color: #3b5998;
}
.linkedin a:before,
.linkedin a:after{
content: '\f208';
}
.linkedin a:after{
background-color: #00a9cd;
}
.instagram a:before,
.instagram a:after{
content: '\f215';
}
.instagram a:after{
background-color: #6dc993;
}
.github a:before,
.github a:after{
content: '\f200';
}
.github a:after{
background-color: #6e5494;
}
/*當屏幕最大寬度為960px時*/
@media(max-width:960px){
.container{
width: 70%;
}
/*讓高度為auto*/
.accordion{
min-width: 450px;
height: auto;
}
/*讓li顯示為block,這樣就會依次往下排*/
.tab{
width: 100%;
display: block;
border-bottom: 1px solid #333;
}
/*這個一定要設置,因為原本的.tab:hover時寬度為450px,假如.tab的寬度有600px,在hover時就回剩余150px的空白,不是我們想要的效果*/
.tab:hover{
width: 100%;
}
.tab .content{
width: 85%;
}
/*設置對應偽類的padding值,使其大概顯示在中間*/
.social a:before{
padding-top: 60px;
padding-left: 25px;
}
.social a:after{
padding-top: 50px;
padding-left: 20px;
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS3怎么實現響應式手風琴效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。