溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹js如何實現手風琴效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
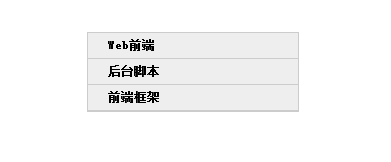
效果圖:

圖(1)初始圖

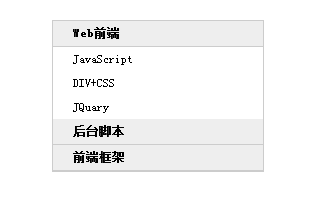
圖(2)點擊展開效果
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;padding:0;font-size:12px;list-style:none;}
.menu{margin:50px auto;width:210px;border:1px solid #ccc;}
.menu p{height:25px;line-height:25px;background:#eee;font-weight:bold;border-bottom:1px solid #ccc;text-indent:20px;cursor:pointer;}
.menu div ul{display:none;}
.menu li{height:24px;line-height:24px;text-indent:20px;}
</style>
<script type="text/javascript">
window.onload=function(){
var menu=document.getElementById("menu");
var ps=menu.getElementsByTagName("p");
var uls=menu.getElementsByTagName("ul");
for(var i in ps){
ps[i].id=i;
ps[i].onclick=function(){
var u=uls[this.id];
if (u.style.display=='block'){
u.style.display="none";
}else{
u.style.display="block";
}
}
}
}
</script>
</head>
<body>
<div class="menu" id="menu">
<div>
<p>Web前端</p>
<ul >
<li>JavaScript</li>
<li>DIV+CSS</li>
<li>JQuary</li>
</ul>
</div>
<div>
<p>后臺腳本</p>
<ul>
<li>PHP</li>
<li>ASP.net</li>
<li>JSP</li>
</ul>
</div>
<div>
<p>前端框架</p>
<ul>
<li>Extjs</li>
<li>Esspress</li>
<li>YUI</li>
</ul>
</div>
</div>
</body>
</html>以上是“js如何實現手風琴效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。