您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了純CSS如何實現圖片百葉窗展示效果,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“純CSS如何實現圖片百葉窗展示效果”這篇文章吧。
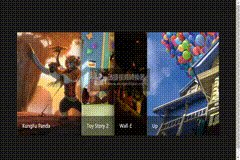
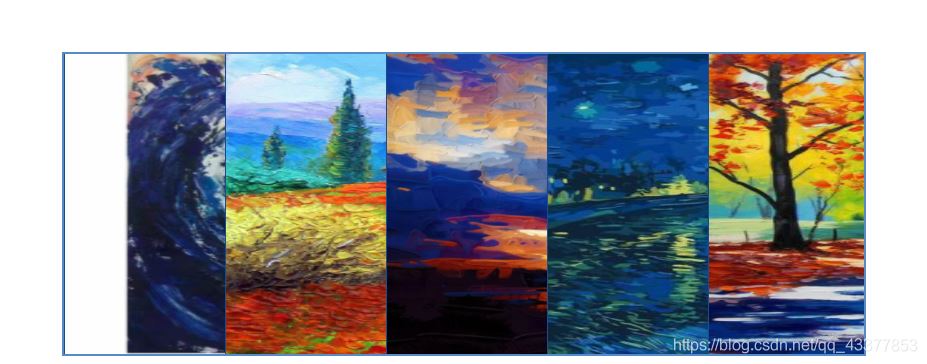
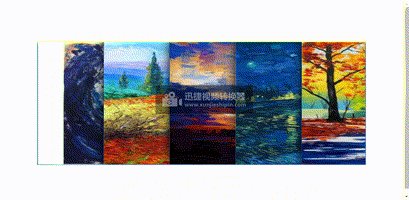
首先給大家看一下完成效果

主要思路:其實這個百葉窗還是利用了一種障眼法,我們看上去是鼠標移動上去之后,圖片展開了,其實這些圖片在原地根本沒有動,只不過是我們把這些圖片放在了一個列表里,相互疊加,鼠標移動的同時改變列表的寬度。
第一步:構建一個百葉窗框架
html代碼:
<div class="container"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
css代碼:
*{
margin: 0;
padding: 0;
}
.container{
margin: 100px auto;
border: 2px solid #568bc7;
width: 800px;
height: 300px;
}
.container ul{
display: flex;
}
.container li{
width: 160px;
height: 300px;
list-style: none;
border-left: 1px solid #194b8d;
}
.container li img{
display: block;
width: 800px;
height: 300px;
}需要注意一下:這里的li可能需要手動計算等分的寬度,雖然可以用彈性盒子實現自動等分,但是我后面加了hover之后發現會有BUG,大家可以試試,這里就不使用彈性盒子了
現在得到如下框架:

第二步:插入圖片,使用hover做出特效
我這里插入了五張油畫
這里我們可以發現圖片超過了我們容器的范圍

此時我們在外容器中添加,做一個溢出隱藏
overflow: hidden;

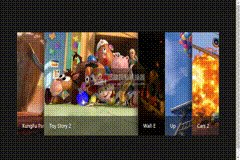
這樣一個百葉窗就出具規模了
如何讓圖片和演示GIF一樣動起來呢?
這里涉及到一段核心代碼
.container ul:hover li{
width: 40px;
}
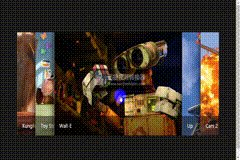
.container ul li:hover{
width: 600px;
}這個Demo 其實是對:hover屬性靈活運用的一個練習,
首先要注意,兩行代碼的順序不可以更換
首先鼠標移入 ul 的大容器內時,我們首先要讓 li 的寬度變小,緊接著觸發下一行的hover ,移入到每一個 li 的時候,讓 li 的寬度變大
第三步:細節處理
完成以上之后,我們看到整個過程非常的生硬
這里可以加入過渡屬性,讓變化變得更加平滑 ,同時給每一個 li 的左邊框加上一點陰影效果,讓他看起來更加的立體
box-shadow: 0 0 25px #000; transition: all 0.5s;
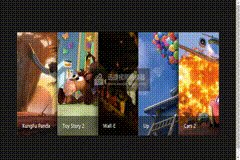
最后就完成啦

這里是完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
margin: 100px auto;
border: 2px solid #568bc7;
width: 800px;
height: 300px;
overflow: hidden;
}
.container ul{
display: flex;
}
.container li{
width: 160px;
height: 300px;
list-style: none;
border-left: 1px solid #194b8d;
box-shadow: 0 0 25px #000;
transition: all 0.5s;
}
.container li img{
display: block;
width: 800px;
height: 300px;
}
.container ul:hover li{
width: 40px;
}
.container ul li:hover{
width: 600px;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li><img src="./img/tq1.jpg" alt=""></li>
<li><img src="./img/tq2.jpg" alt=""></li>
<li><img src="./img/tq3.jpg" alt=""></li>
<li><img src="./img/tq4.jpg" alt=""></li>
<li><img src="./img/tq5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>以上就是關于“純CSS如何實現圖片百葉窗展示效果”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。