您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“怎么使用CSS選擇所有子元素”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“怎么使用CSS選擇所有子元素”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
當元素是某個元素的子元素時,可以使用子選擇器匹配,該選擇器選擇特定父級的所有子元素。子選擇器由兩個或多個由“>”分隔的選擇器組成;它也稱為element > element選擇器。
注:子選擇器只能選擇自己的子類,第二級元素,而不能選擇第二級別以下的元素。
語法:
選擇指定元素的所有指定子元素
element1 > element2
如果想要遞歸選擇所有子元素,則使用以下語法
element1 > * {
// CSS樣式
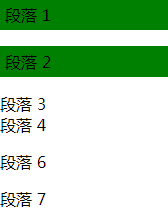
}示例1:選擇所有子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子元素選擇器</title>
<style>
.demo > p{
background-color: green;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</html>效果圖:

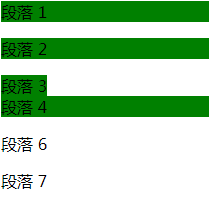
示例2:以遞歸方式選擇所有子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子元素選擇器</title>
<style>
.demo > *{
background-color: green;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</html>效果圖:

如果你能讀到這里,小編希望你對“怎么使用CSS選擇所有子元素”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。