您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Web前端性能優化之資源合并與壓縮的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
資源合并與壓縮兩個目的
減少http請求數量
減少請求資源的大小
google首頁案例學習
html壓縮
css壓縮
js的壓縮
文件合并
開啟 gzip
一、html 壓縮


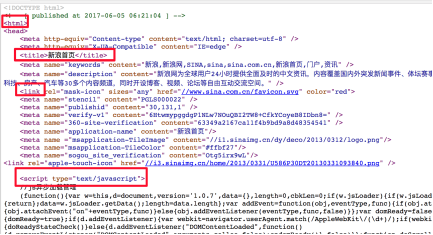
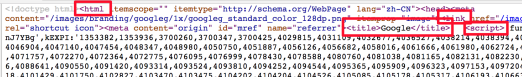
圖一是新浪的首頁顯示是沒有壓縮的,圖二的谷歌的首頁是經過壓縮的。
HTML代碼壓縮就是壓縮這些在文本文件中的意義,但是在HTML中不顯示的字符,包括空格,制表符,換行符等,還有一些其他意義的字符,如
HTML 注釋也可被壓縮。
如何進行 html 壓縮
使用在線網站進行壓縮
nodejs提供了 html-minifier 工具
后端模板引擎渲染壓縮
二、html 壓縮
無效代碼刪除
css 語義合并
如何進行 html 壓縮
使用在線網站進行壓縮
使用 html-minifier 對 html 中的css進行壓縮
使用 clean-css 對css進行壓縮
三、Js 壓縮與混亂
無效字符的刪除
剔除注釋
代碼語義的縮減和優化
代碼保護
如何進行 js 壓縮和混亂
使用在線網站進行壓縮
使用 html-minifier 對 html 中的 js 進行壓縮
使用uglifyjs2 對 js進行壓縮
三、文件合并
文件合并與不合并對比

文件與文件之間有插入的上行請求,增加了 N-1 個網絡延遲
受丟包問題影響更嚴重
經過代理服務器可能會被斷開
文件合并存在的問題:
首屏渲染問題
緩存失效問題
解決文件合并存在的問題:
公共庫合并
不同頁面的合并
見機行事,隨機應變
如何進行 js 壓縮和混亂
使用在線網站進行壓縮
使用 nodejs 實現合并
圖片相關的優化
png8/png24/png32之間的區別
png8 —— 256色 + 支持透明
png24 —— 2^24色 + 不支持透明
png32 —— 2^24色 + 支持透明
每種圖片格式都有自己的特點,針對不同的業務場景選擇不同的圖片格式很重要
不同格式圖片常用的業務場景
jpg —— 大部分不需要透明圖片的業務場景
png 支持透明,瀏覽器兼容好
webp壓縮程度更好,在 ios webview 有兼容性疸
svg 矢量圖,代碼內嵌,相對較少,圖片樣式相對簡單的場景
不同格式圖片常用的業務場景
jpg —— 大部分不需要透明圖片的業務場景
png —— 大部分需要透明圖片的業務場景
webp —— 安卓全部
svg矢量圖 —— 圖片樣式相對簡單的業務場景
進行圖片壓縮
針對真實圖片情況,舍棄一些相對無關緊要的色彩信息
CSS雪碧圖
把你的網站上用到的一些圖片整合到一張單獨的圖片中
優點
減少你的網站的HTTP請求數量
缺點
整合圖片比較大時,一次加載 比較慢
Image inline
將圖片的內容內嵌到html當中,減少你的網站的HTTP請求數量
在安卓下使用webp
WebP 的優勢體現在它具有更優的圖像數據壓縮算法,能帶來更小的圖片體積,而且擁有肉眼識別無差異的圖像質量;同時具備了無損和有損的壓縮模式、Alpha 透明以及動畫的特性,在 JPEG 和 PNG 上的轉化效果都非常優秀、穩定和統一。
關于“Web前端性能優化之資源合并與壓縮的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。