溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
不少人為項目沒有一個簡潔和精美的登錄頁而煩惱,今天上班沒多少事情做,在51cto里看了篇關于“使用HTML 5和CSS3制作登錄頁面完整步驟”的文章,我就動手做了一下,現在將代碼貼出來,因為個人認為ie6在不久的將來必定被舍棄,所以這個登錄頁面的代碼沒有理會ie6里的情況。
代碼如下:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <meta http-equiv="description" content="運用CSS3和CSS濾鏡做的精美的登錄界面,無用到圖片的喔!">
- <meta http-equiv="author" content="chenjinfei">
- <meta http-equiv="date" content="2012-2-6">
- <title>登錄</title>
- <link rel="stylesheet" href="style/common/common.css">
- <style type="text/css">
- body {
- margin:0;
- padding:0;
- background-color:#E4E8EC;
- }
- .wrap {
- margin:150px auto;
- width:380px;
- overflow:hidden;
- }
- .loginForm {
- box-shadow: 0 0 2px rgba(0, 0, 0, 0.2), 0 1px 1px rgba(0, 0, 0, 0.2), 0 3px 0 #fff, 0 4px 0 rgba(0, 0, 0, 0.2), 0 6px 0 #fff, 0 7px 0 rgba(0, 0, 0, 0.2);
- position:absolute;
- z-index:0;
- background-color:#FFF;
- border-radius:4px;
- height:250px;
- width:380px;
- background: -webkit-gradient(linear, left top, left 24, from(#EEE), color-stop(4%, #FFF), to(#EEE));
- background: -moz-linear-gradient(top, #EEE, #FFF 1px, #EEE 24px);
- background: -o-linear-gradient(top, #EEEEEE, #FFFFFF 1px, #EEEEEE 24px);
- }
- .loginForm:before {
- content:'';
- position:absolute;
- z-index:-1;
- border:1px dashed #CCC;
- top:5px;
- bottom:5px;
- left:5px;
- right:5px;
- box-shadow: 0 0 0 1px #FFF;
- }
- .loginForm h2 {
- text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
- text-transform:uppercase;
- text-align:center;
- color:#666;
- line-height:3em;
- margin:16px 0 20px 0;
- letter-spacing: 4px;
- font:normal 26px/1 Microsoft YaHei, sans-serif;
- }
- fieldset {
- border:none;
- padding:10px 10px 0;
- }
- fieldset input[type=text] {
- background:url(style/default/p_w_picpaths/user.png) 4px 5px no-repeat;
- }
- fieldset input[type=password] {
- background:url(style/default/p_w_picpaths/password.png) 4px 5px no-repeat;
- }
- fieldset input[type=text], fieldset input[type=password] {
- width:100%;
- line-height:2em;
- font-size:12px;
- height:24px;
- border:none;
- padding:3px 4px 3px 2.2em;
- width:300px;
- }
- fieldset input[type=submit] {
- text-align:center;
- padding:2px 20px;
- line-height:2em;
- border:1px solid #FF1500;
- border-radius:3px;
- background: -webkit-gradient(linear, left top, left 24, from(#FF6900), color-stop(0%, #FF9800), to(#FF6900));
- background: -moz-linear-gradient(top, #FF6900, #FF9800 0, #FF6900 24px);
- background:-o-linear-gradient(top, #FF6900, #FF9800 0, #FF6900 24px);
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF9800', endColorstr='#FF6900');
- -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF9800', endColorstr='#FF6900')";
- height:30px;
- cursor:pointer;
- letter-spacing: 4px;
- margin-left:10px;
- color:#FFF;
- font-weight:bold;
- }
- fieldset input[type=submit]:hover {
- background: -webkit-gradient(linear, left top, left 24, from(#FF9800), color-stop(0%, #FF6900), to(#FF9800));
- background: -moz-linear-gradient(top, #FF9800, #FF6900 0, #FF9800 24px);
- background:-o-linear-gradient(top, #FF6900, #FF6900 0, #FF9800 24px);
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF6900', endColorstr='#FF9800');
- -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF6900', endColorstr='#FF9800')";
- }
- .inputWrap {
- background: -webkit-gradient(linear, left top, left 24, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF));
- background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 24px);
- background: -o-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 24px);
- border-radius:3px;
- border:1px solid #CCC;
- margin:10px 10px 0;
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#EEEEEE', endColorstr='#FFFFFF');
- -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#EEEEEE', endColorstr='#FFFFFF')";
- }
- fieldset input[type=checkbox] {
- margin-left:10px;
- vertical-align:middle;
- }
- fieldset a {
- color:blue;
- font-size:12px;
- margin:6px 0 0 10px;
- text-decoration:none;
- }
- fieldset a:hover {
- text-decoration:underline;
- }
- fieldset span {
- font-size:12px;
- }
- </style>
- <!--為了讓IE支持HTML5元素,做如下操作:-->
- <!--[if IE]>
- <script type="text/javascript">
- document.createElement("section");
- document.createElement("header");
- document.createElement("footer");
- </script>
- <![endif]-->
- </head>
- <body>
- <div class="wrap">
- <form action="#" method="post">
- <section class="loginForm">
- <header>
- <h2>登錄</h2>
- </header>
- <div class="loginForm_content">
- <fieldset>
- <div class="inputWrap">
- <input type="text" name="userName" placeholder="郵箱/會員帳號/手機號" autofocus required>
- </div>
- <div class="inputWrap">
- <input type="password" name="password" placeholder="請輸入密碼" required>
- </div>
- </fieldset>
- <fieldset>
- <input type="checkbox" checked="checked">
- <span>下次自動登錄</span>
- </fieldset>
- <fieldset>
- <input type="submit" value="登錄">
- <a href="#">忘記密碼?</a> <a href="#">注冊</a>
- </fieldset>
- </div>
- </section>
- </form>
- </div>
- </body>
- </html>
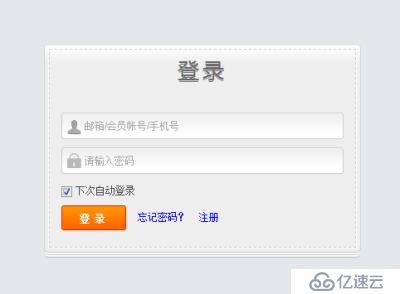
當然啦,有圖會直觀不少:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。