您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Visual Studio 一直以來是開發微軟旗下應用的利器,只要是開發微軟相關的應用無論是Windows程序,WPF,Asp.Net,WinRT Surface,WindowsPhone 等微軟旗下的應用都可以使用Visual Studio 來開發。如果您已經非常習慣了Visual Studio 的UI和操作,是不是有時候也想使用Visual Studio 像DreamWeaver 一樣來開發純瀏覽器的Html5的應用呢? 后端您可以用Asp.Net,也可以使用非微軟的技術如: Ruby on Rails 或者Php 等,但是前端瀏覽器的Html5開發完全可以使用Visual Studio 來開發,如果您已經習慣了Visual Studio,那么開發效率應該比用DreamWeaver還高。
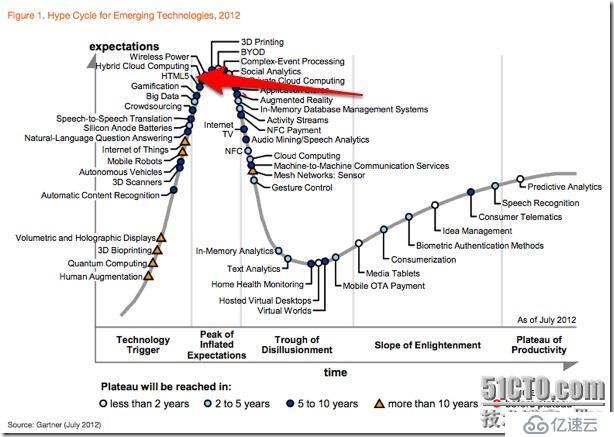
Html5現在發展的怎么樣了?好像大家都在討論Html5,Html5究竟怎么樣,它的技術成熟了嗎? 看下Html5 的Hype Cycle:

根據Gartner.com 最近一次的預測: http://www.gartner.com/newsroom/id/2124315 Html5 已經進入了 Peak of Inflated Expectations 時期,并且會在未來的5年到10年到達頂峰,會被普及和廣泛使用。但是 readwrite.com http://readwrite.com/2012/08/21/html5-ready-for-prime-time-dont-believe-the-hype-cycle#awesm=~o9aJlLEaErFB2K 說Html5應用會在數月內普及,看來Html5快要成為必備技術了。
使用Visual Studio 的Html5 模版,可以非常方便的創建一個Html5 Website, 只是簡單的點幾下,一個Html5的Website就建好了。
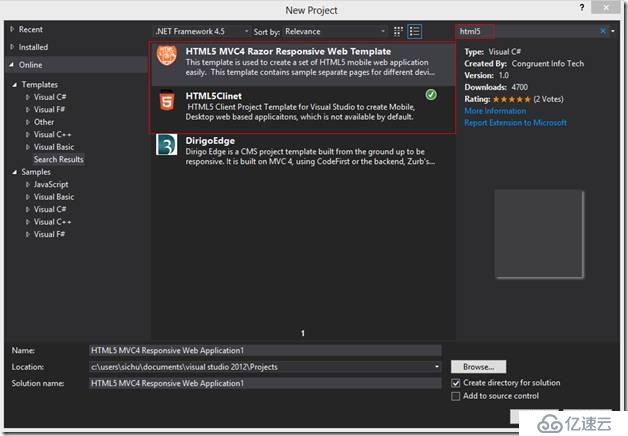
在Visual Studio 2012里的New Project下搜索關鍵字html5:

會出現:Html5Client 和Html5 MVC4 Razor Responsive Web Template 這兩個工程模版。這兩個工程模版非常棒,可以幫你快速生成Html5 的 Website.
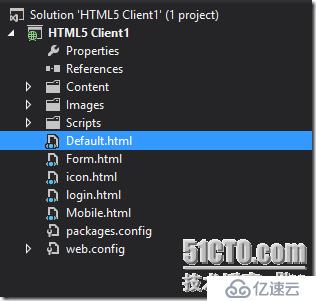
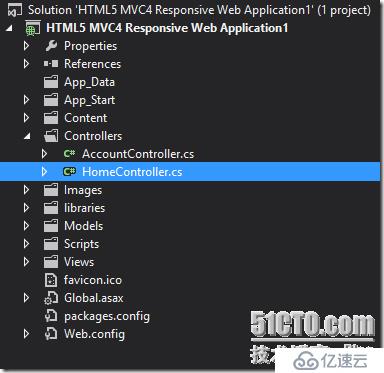
Html5Client 工程創建好以后,可以看到工程沒有引用 .Net的dll,只有必要的頁面,JavaScript,和圖片,都是前端瀏覽器需要的東西:

Scripts 包含了一些常用庫,如jQuery, bootstrap, knockout, modernizr, … 類似bootstrap,示例的幾個頁面也把常用的頁面元素給列出來了:


在這個工程基礎上,您可以開始裁剪,開始您自己的Html5Client工程了。
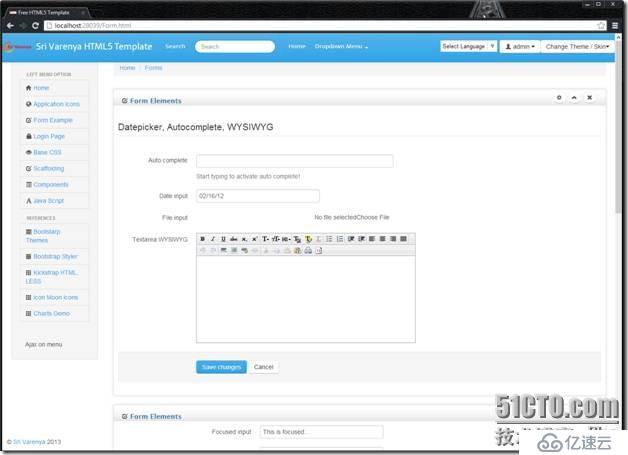
Html5 MVC4 Razor Responsive Web Template 工程模版不同于Html5Client模版,這個模版加入了.Net的后端示例代碼,可以快速搭起一個Asp.Net MVC4的響應式Website,其實這個模版是在原有的 MVC4 Razor工程模版基礎之上,加入了Html5的響應式設計。


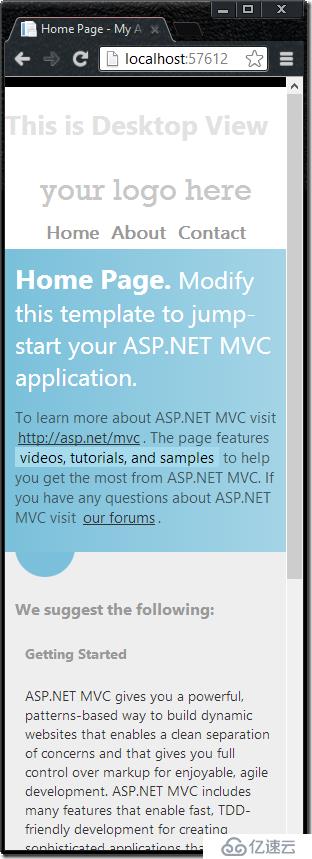
這個模版內置了jQuery mobile 庫,同時為頁面設計了Phone的View 和 Tablet 的View.

當開發Html5 Website時,使用Visual Studio 的這兩個工程模版,搭建項目開始開發工作,應該會為您節約些時間,提高效率吧。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。