您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Visual Studio 11 Beta的操作過程,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
| 第一步:下載VS11Beta |
下載地址:http://www.microsoft.com/click/services/Redirect2.ashx?CR_CC=200098155
| 第二步:檢查系統要求并安裝 |
1.Windows 7(x86 和 x64)
2.Windows 8 Consumer Preview(x86 和 x64)
3.Windows Server 2008 R2 (x64)
4.Windows Server 8 Beta (x64)
硬件的要求就不貼了,我只要不是古董機都能達到
PS:以前安裝過Visual Studio 11 Developer Preview版本的***先卸載(反正我是卸載了才能安裝成功^_^!),安裝***找個空閑時間,我機器配置也不低,安裝時間可不短,并且CPU的占用率很高,基本上做別的有困難^_^!
| 第三步:體驗VS11 |
一些區別和體驗感受
1.界面的改變,簡潔風,看慣了不錯,有深、淺兩種可以選(工具欄-->工具-->選項-->環境-->常規-->顏色主題)
2.VS11使用的.NET4.5,兼容性是沒有問題,我機器上有VS08,VS10
3.做為web開發者來說4.5的更新感覺很小的改動,給我***的感覺是可以開發metro應用
4.集成了Expression Blend
5.C# vNext的異步語法
--------------------------------------------下面說說對于web開發的一些直觀改進-----------------------------------------------------
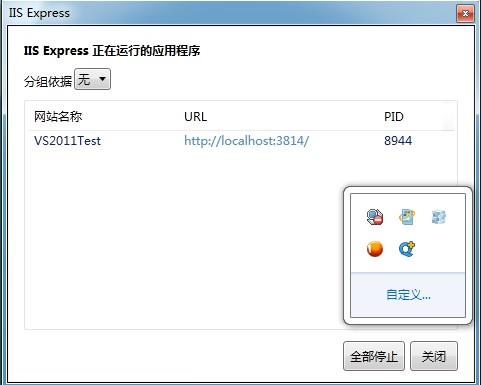
6.集成的web服務器變為IIS Express

7.Javascipt和CSS的自動完成的增強(可以提高不少編寫代碼的速度,比如CSS顏色會出一個顏色選擇器)
8.對HTML5和CSS3有了更好的支持(VS10就有HTML5和CSS3的支持)
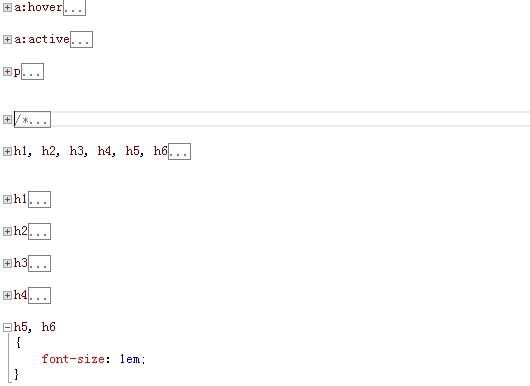
9.HTML元素間格式化和CSS代碼的折疊和展開(這是很實用的修改)


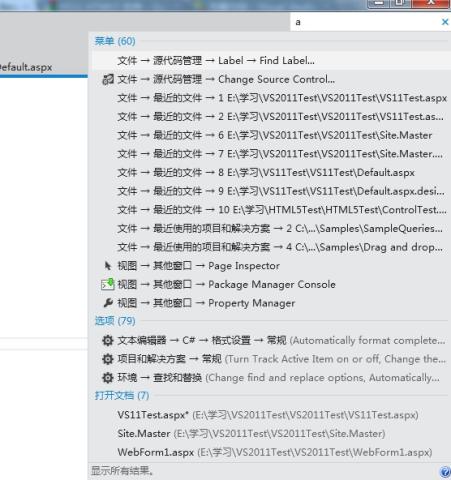
10.搜索的增強(這是個很好的增強,在大解決方案中能幫開發者省不少事^_^!)
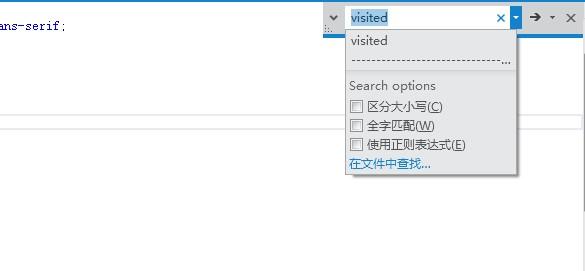
①工具欄新增搜索

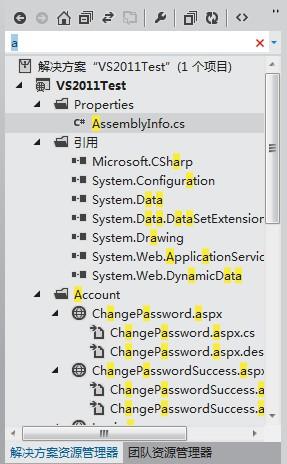
②解決方案搜索

③頁面及文件夾里搜索(Ctrl+F)

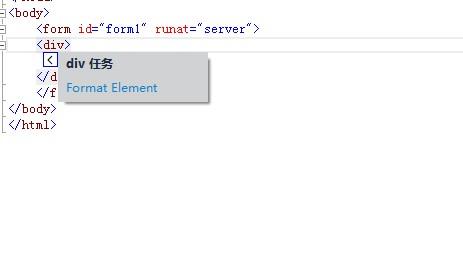
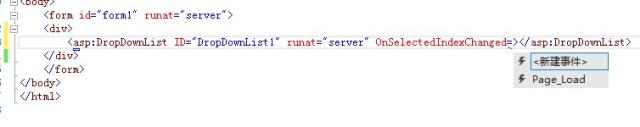
11.終于支持標記生成事件處理函數

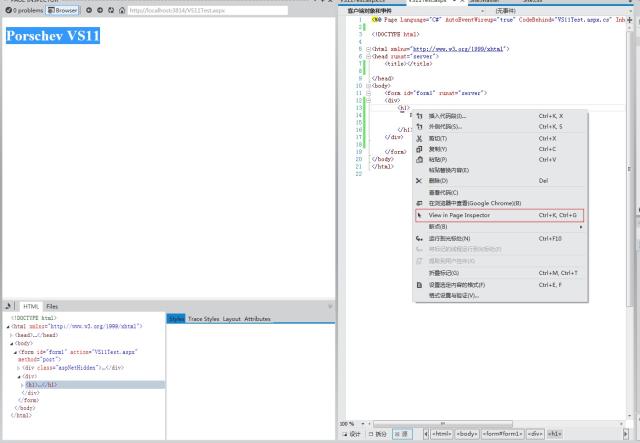
12.Page Inspector

這個功能對web開發用處很大,現在大多數web開發者都會借助于FireBug這一類的瀏覽器插件去做頁面樣式布局的調錯
| ***:一些提示 |
一、安裝成功后可能會出現一個:PerfWatsonPackage 不能正確加載
解決方法:
***種:可以直接無視它^_^!
第二種:
1.在C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\Extensions目錄下,在目錄下隨機名的文件夾中找含有Microsoft.VisualStudio.PerfWatson.exe的兩個文件夾,并刪除它們
2.在C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE目錄下找到PerfWatsonExtension.vsix這個文件,重新安裝它
二、用不了英文版本的可以下載中文包
下載地址:http://www.microsoft.com/visualstudio/11/zh-cn/downloads#ultimate
PS:安裝中文語言包***在安裝VS11完成后,重啟計算機后再安裝
有些東西短時間還體會不出來,VS11總的來說細節改進還是很好的為開發者省時省力,我寫這個版本的著重點應該在Metro應用的開發,可以下載來體驗一下,以前的版本也不沖突,而且Win8應用的開發也可以研究一下^_^!
以上就是Visual Studio 11 Beta的操作過程,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。