您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“VSCode怎么使用”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“VSCode怎么使用”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
“VS Code 寫代碼是真好用、真爽。”
想必你也已經聽過身邊不止一個人這么說。最近的 JS 2019 報告中,VS Code 也是以壓倒性的優勢獲勝第一,其他的編輯器只能被無情碾壓在地上摩擦……

JS 2019 報告
但是呢,VS Code 并不是像 PyCharm/WebStorm 那樣開箱即用的,需要額外安裝一些插件、掌握一些快捷鍵和技巧,才能順手的用起來。
我們花了一周的時間,為你整理了可能是最全的 VS Code 新手指南,分為快捷鍵速查表、10個超好用插件、新手使用教程三部分,讓小白也能快速上手、效率加倍。
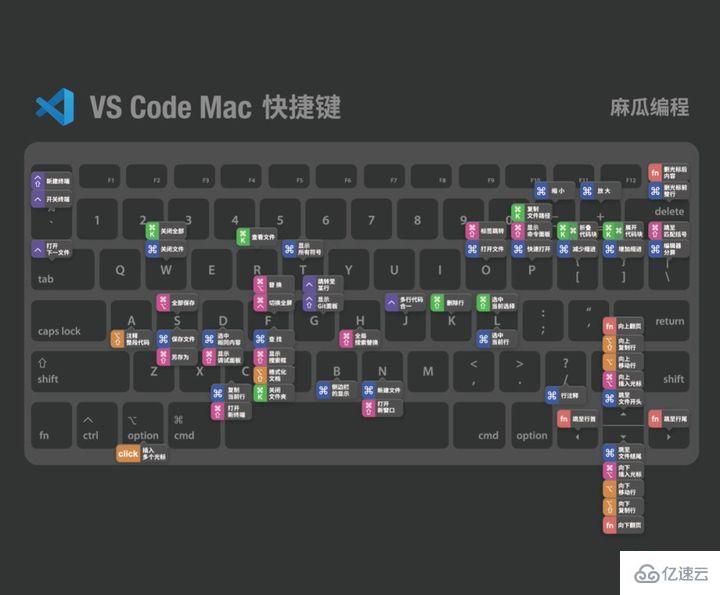
先上兩張我們整理的 VS Code 常用快捷鍵的速查表:

Mac 快捷鍵

Windows/Linux 快捷鍵
快捷鍵用熟了,才能發現 VS Code 有多方便。真正的大神寫起代碼來那是手不離鍵盤。

Chinese(Simplified) Language Pack for Visual Studio Code
? Microsoft
3,358,698 下載量
安裝之后一秒漢化 VS code ,再也不用擔心看不懂英文。

City Lights theme
? Yummygum
54,054 下載量

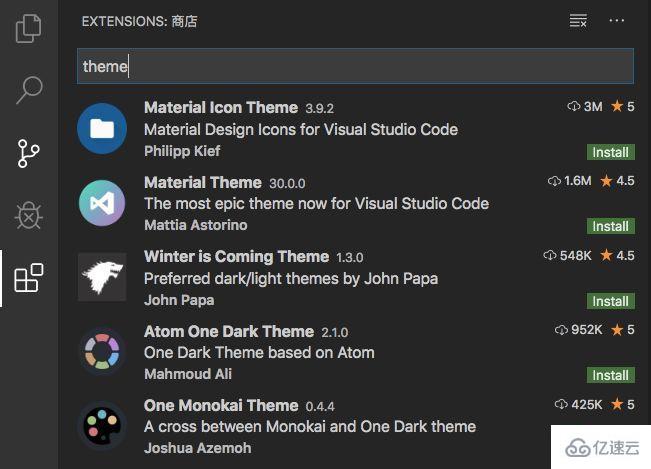
這是一個不錯的主題插件,不過挑選主題還是看個人,也可以在直接搜索 “theme”能得到很多主題,找到合適自己的。


Beautify
? HookyQR
3,998,071 下載量
可以放大標記,調整代碼間距,快速格式化代碼,可以讓雜亂的 HTML、CSS、JS代碼瞬間變得整齊,利于他人閱讀,也方便后期維護。

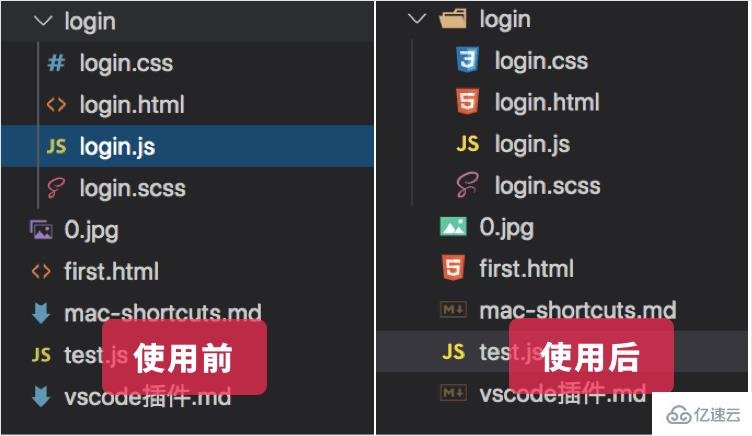
vscode-icons
? VSCode Icons Team
4,237,487 下載量
設置文件圖標,根據各種類型的文件,設置對應的文件圖標,我們看文件列表的時候,一目了然,能快速找到需要的文件(特別是文件多,類型也多的時候)。


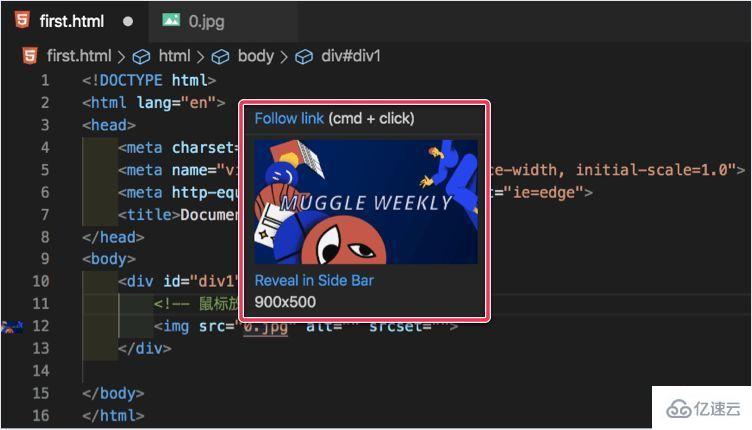
Image preview
? Kiss Tamás
123,990下載量
光標懸浮在圖片路徑上時,顯示圖片預覽,這樣我們在敲代碼的時候一下子就能知道有沒有引用了正確的圖片或圖標。


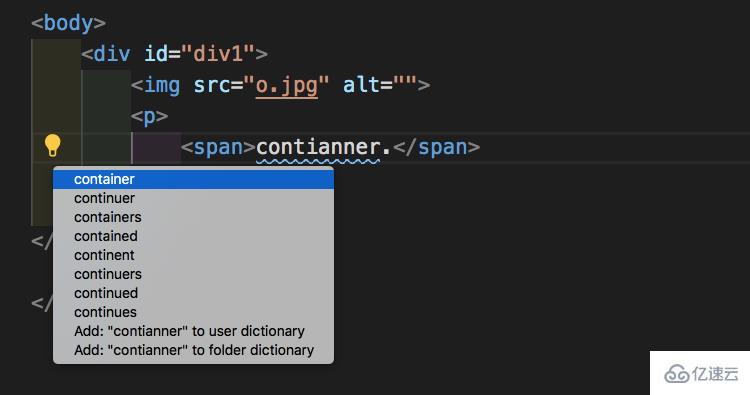
Code Spell Checker
? Street Side Software
970,955下載量
我們日常敲代碼很多命名都是使用英文單詞,粗心的小伙伴可能會拼錯,這個插件就是單詞拼寫錯時的拯救神器,它可以標志錯的單詞,還可以提示單詞的正確拼法。有了它,就再也不用因為單詞拼錯找半天的 bug 了


Live Server
? Ritwick Server
3,551,236下載量
做前端開發的時候,我們需要打開瀏覽器進行預覽和調試頁面。這個插件就可以實現靜態、動態頁面的實時預覽,保存就能看見頁面更新,不需要手動去刷新。


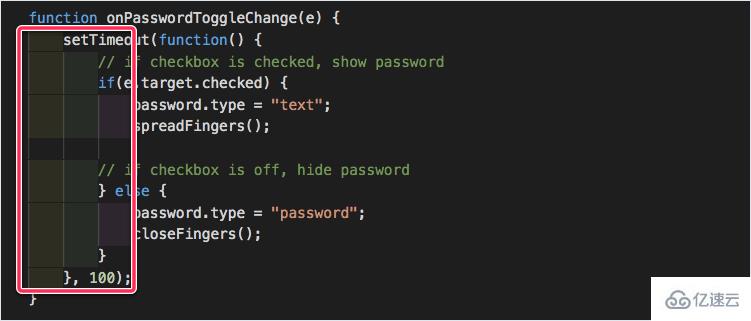
indent-rainbow
? oderwat
567,061下載量
寫代碼的時候,能提示我們的縮進是否到位,每步交替四種不同的顏色,沒有到位的話顏色變紅,看著代碼整整齊齊的就很舒心。


Rainbow Brackets
? 2gua
367,290下載量
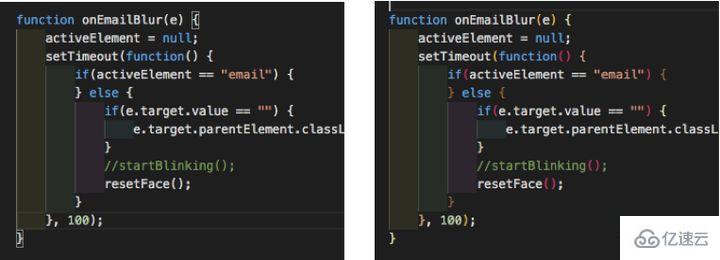
為圓括號,方括號和彎曲的括號提供彩色;相同顏色表示相同級別的括號,孤立的右括號以紅色突出顯示,對寫 JavaScript 的人比較有用。


Polacode-2019
? Jeff Hykin
4,704下載量
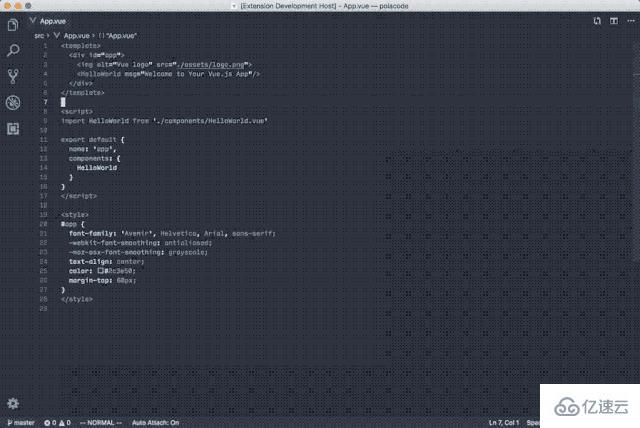
可以把代碼保存成美觀的圖片,主題不同,代碼配色方案也不同,也可以自己設置邊框顏色、大小、陰影,在教程或者文檔中提供代碼示例時挺有用的。

① 安裝 VS code
VS Code 官方下載地址:https://code.visualstudio.com
根據自己的電腦下載對應的版本,然后安裝即可。
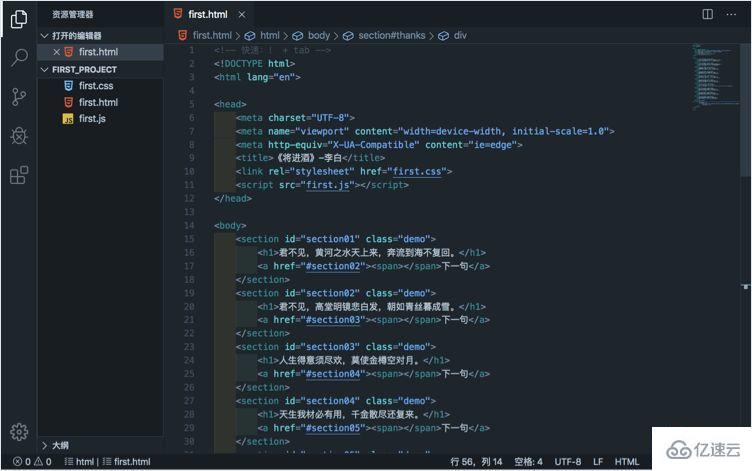
② 進入 VS code
界面上分為這幾個部分,先整體了解下每個部分是做什么的

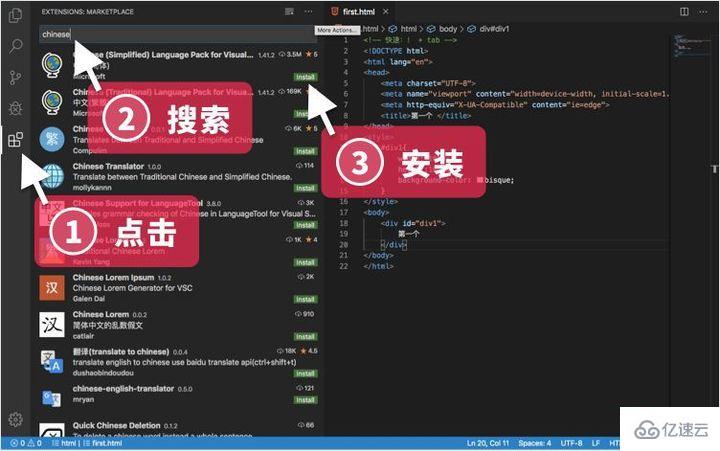
③ 安裝 VS Code 插件

上面提到的超好用的插件,在這里就可以安裝。
④ 開始寫代碼
首先在自己的電腦新建一個文件夾

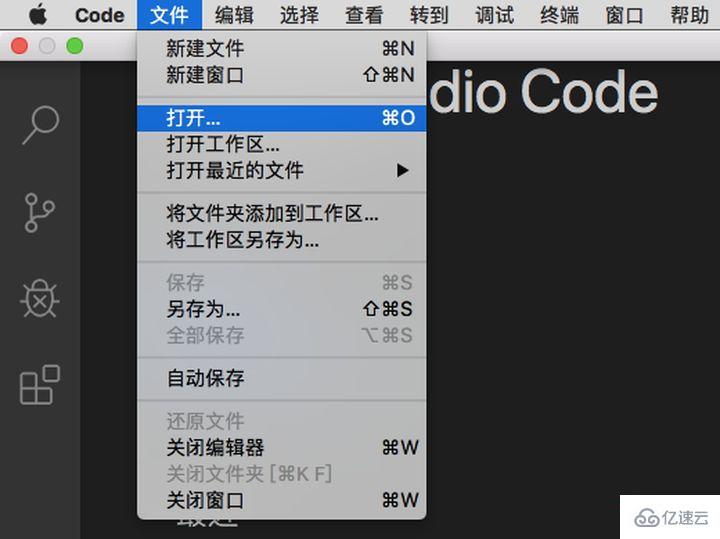
然后在 VScode 里面打開這個文件夾,也可以按快捷鍵 (Command /Ctrl+ O)

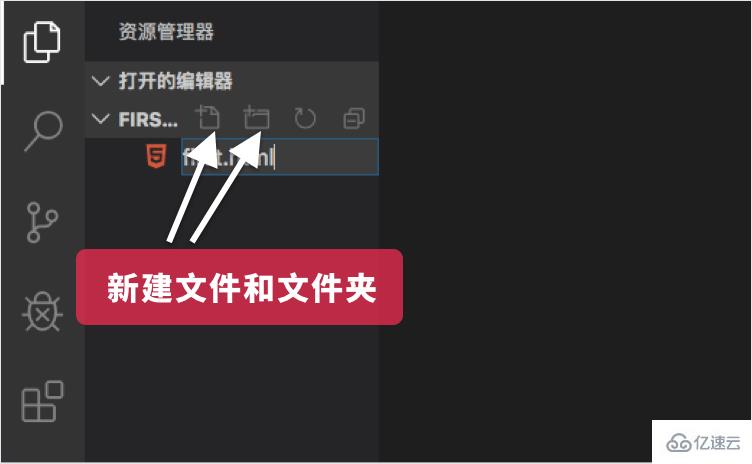
新建文件(Command/Control + N),要寫后綴名,VScode 才能識別出來是什么類型的文件。

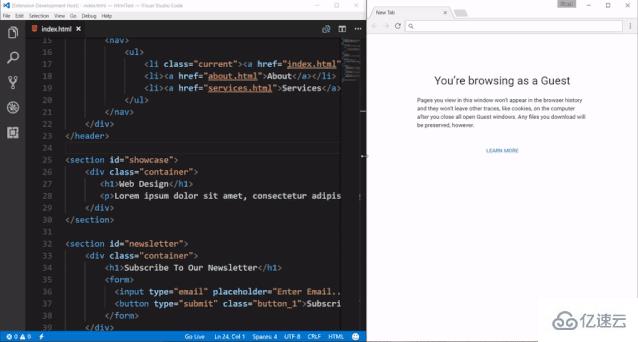
⑤ 開始運行代碼
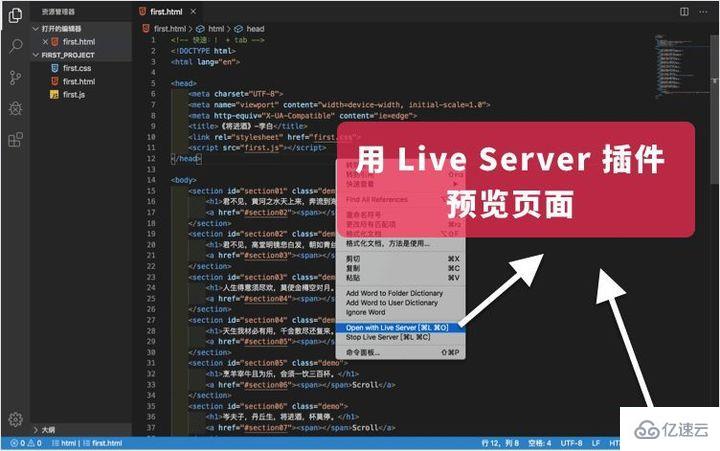
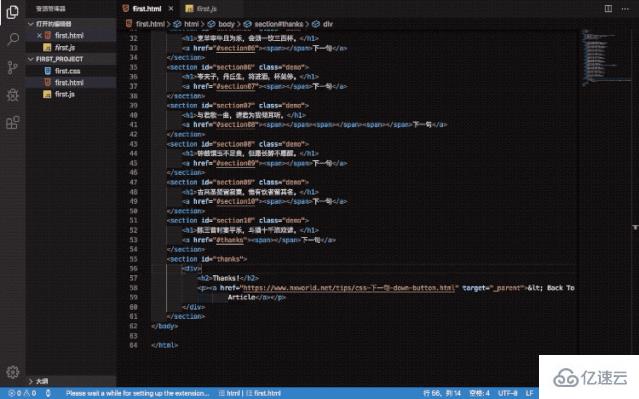
編輯代碼,保存,用的是上面推薦的 Live Server 插件預覽,安裝插件后,右鍵選擇 " Open with Live Server "打開或點擊右下角的 "Go Live"。


如果你能讀到這里,小編希望你對“VSCode怎么使用”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。