您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“如何給html設置背景色”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“如何給html設置背景色”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
給html設置背景色的方法:首先創建一個HTML示例文件;然后通過給body或p標簽等添加“background-color”屬性來設置不同元素的背景色即可。
background-color屬性設置一個元素的背景顏色。
元素的背景是元素的總大小,包括填充和邊界(但不包括邊距)。
實例
設置不同元素的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{
background-color:yellow;
}
h2
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
</style>
</head>
<body>
<h2>這是標題 1</h2>
<p>這是一個段落。</p>
</body>
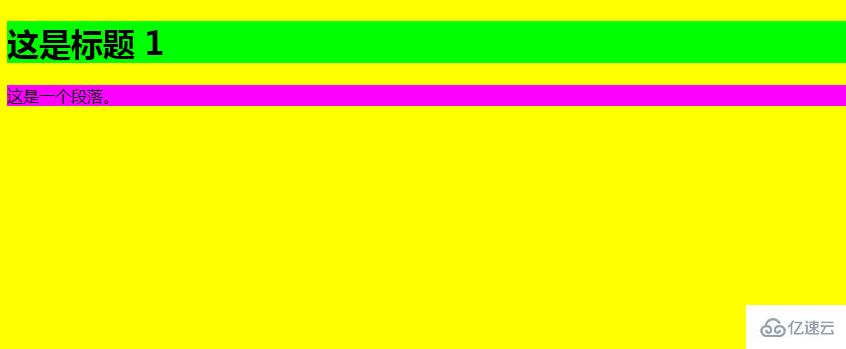
</html>運行效果:

感謝你的閱讀,希望你對“如何給html設置背景色”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。