您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html中button標簽的使用示例”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“html中button標簽的使用示例”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
html中button標簽的用法:【<button type="button" onclick="alert('你好,世界!')">點我!</button>】。button標簽用于定義一個按鈕,在元素內部可以放置內容,比如文本或圖像等。
<button> 標簽用于定義一個按鈕。
在 <button> 元素內部,您可以放置內容,比如文本或圖像。這是該元素與使用 <input> 元素創建的按鈕之間的不同之處。
用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云</title>
</head>
<body>
<button type="button" onclick="alert('你好,世界!')">點我!</button>
</body>
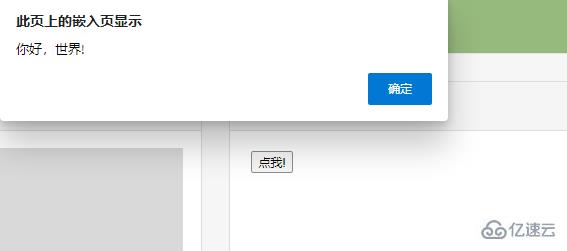
</html>運行:

提示:
如果在 HTML 表單中使用 <button> 元素,不同的瀏覽器可能會提交不同的按鈕值。請使用 <input> 在 HTML 表單中創建按鈕。
感謝你的閱讀,希望你對“html中button標簽的使用示例”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。