您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下基于HTML5的WebGL技術如何構建3D場景,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
HT for Web 提供了多種基礎類型供用戶建模使用,不同于傳統的 3D 建模方式,HT 的建模核心都是基于 API 的接口方式,通過 HT 預定義的圖元類型和參數接口,進行設置達到三維模型的構建。接下來我們就來談談預定義的 3D 模型及參數設置。
HT 預定義的 3D 模型有:box、sphere、cone、torus、cylinder、star、rect、roundRect、triangle、tightTriangle、parallelogram 和 trapezoid 這十二種,那么這十二種類型又是怎么設置的呢?
在網絡拓撲圖 GraphView 的 2D 圖形上,呈現各種圖形是通過 style 中的 shape 屬性決定的,HT 在 3D 上提供了 shape3d 屬性預定義多種 3D 形體。shape3d 屬性的默認值為 undefined,圖元顯示為六面立方圖形,當 shape3d 指定值時,則顯示為 shape3d 指定的形體,接下來我們來一一介紹 3D 模型的各個形體。
1. box:立方體,不同于默認的六面體,立方體類型的六個面顏色和貼圖只能相同,繪制性能比默認六面體高;

就如上圖所示,左邊是 shape3d 設置為 box,右邊是默認的六面體,兩個節點都對上表面設置了貼圖,但是從效果上看 shape3d 設置為 box 的節點直接無視了上表面的貼圖設置,這也應證了上面描述的,box 類型六個面的顏色和貼圖只能相同,只對 shape3d.image 和 shape3d.color 起效,下面是具體的設置代碼:
node = new ht.Node();
node.s3(80, 80, 80);
node.s({
'shape3d': 'box',
'shape3d.image': 'img11',
'shape3d.top.image': 'img10'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(100, 0, 0);
node.s({
'all.image': 'img11',
'top.image': 'img10'});
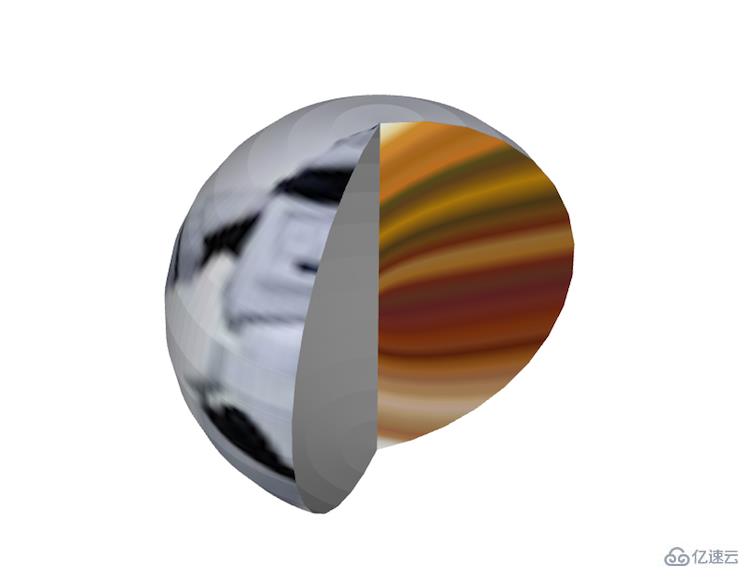
dm.add(node);2. sphere:球體,可通過 shape3d.side 分成多片,結合 shape3d.side.from 和 shape3d.side.to 可形成半球體等

就如上圖所示,球被裁切掉了一部分,被裁切的兩個面可以單獨控制,通過 shape3d.from.* 和 shape3d.to.* 兩組參數就可以單獨控制兩面的顯示效果,在上圖中,我通過 shape3d.to.visible 將 to 的面隱藏了,將 from 面通過 shape3d.from.image 設置了新的貼圖,具體代碼如下:
node.s({
'shape3d': 'sphere',
'shape3d.image': 'img11',
'shape3d.side': 100,
'shape3d.side.from': 0,
'shape3d.side.to': 65,
'shape3d.from.image': 'img10',
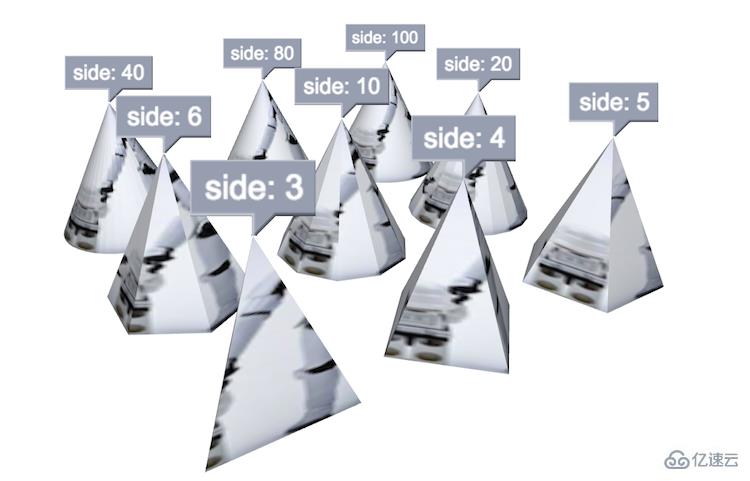
'shape3d.to.visible': false});3. cone:錐體,可通過 shape3d.side 形成三角錐、四角錐等形狀

從上圖可以看到,side 值越大,椎體就越圓滑,完全可以比擬圓錐。具體如何設置的,我們來看看代碼:
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cone',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});當然,椎體也可以和球體一樣,可以設置 shape3d.side.from 和 shape3d.side.to 參數來控制裁切;還可以通過 shape3d.from.* 和 shape3d.to.* 參數來控制兩個面的表現效果;還可以通過 shape3d.bottom.* 樣式來控制椎體地面的表現效果。
在上面的代碼中,可以看到 note 相關的設置,在這邊也順帶介紹下,note.autorotate 樣式是用來控制 note 的朝向,如果設置為 true,那么這個 note 永遠是朝向眼睛的方向,不管場景如何旋轉。
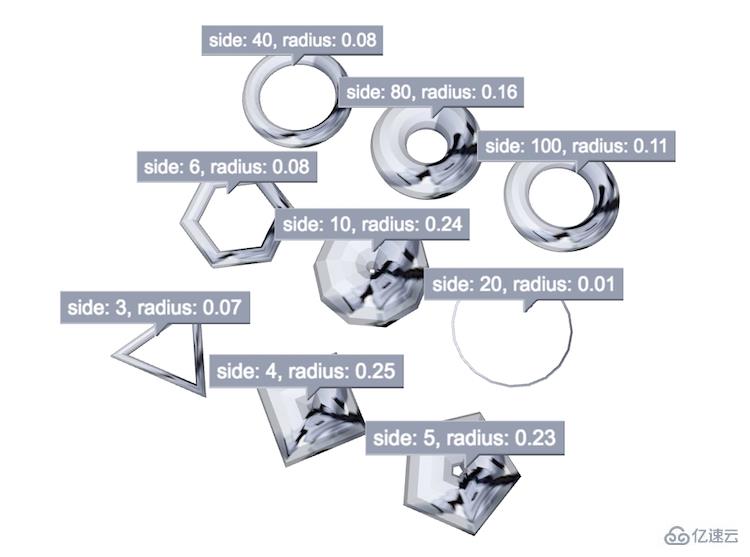
4. torus:圓環,可通過 shape3d.side 分成多片,結合 shape3d.side.from 和 shape3d.side.to 可形成半圓環等

在上圖中可以看出,圓環其實和圓錐是一樣的,也是可以設置邊數,構成三角環,四角環等形狀,當邊數達到一定的程度,邊數越多,圓環就越平滑。
在上圖中可以看到 note 中多加了一個 radius 值的打印,這個值對應的是樣式中的 shape3d.torus.radius,那么這個值的作用是什么呢,我想從上圖也可以看得出來,radius 值是用來控制圓環的半徑,但是為什么 radius 為 0.25 的時候圓環中間就被填上了,沒有像其他的圓環中間都漏空呢?我們可以這樣理解,一個圓環的切面有兩個圓環直徑,那就有四個圓環半徑,那按百分比去計算的話,一個半徑就是占整個圖元寬的 1/4,也就是 0.25,所以這個 shape3d.torus.radius 樣式的取值范圍為 0~0.25。
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
radius = (Math.random() * 0.25).toFixed(2);
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'torus',
'shape3d.image': 'img11',
'shape3d.side': side,
'shape3d.torus.radius': radius,
'note': 'side: ' + side + ', radius: ' + radius,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
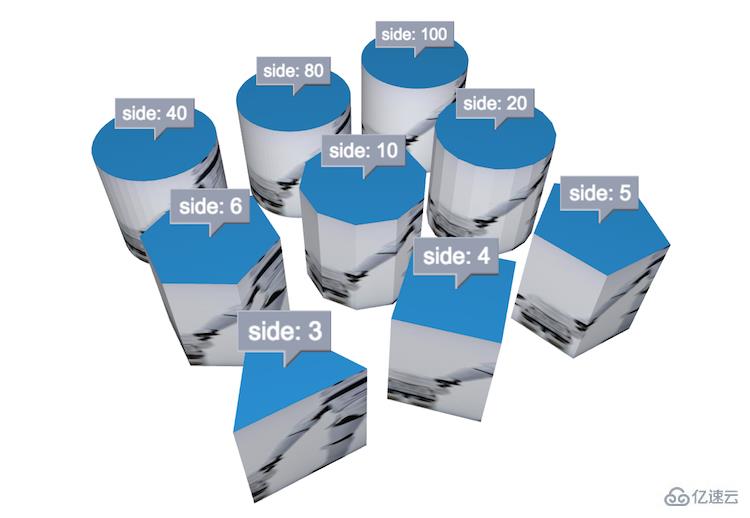
});5. cylinder:圓柱,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數

圓柱的參數除了 shape3d.top.* 之外,其他的都和前面提到的圓錐的參數一樣,因為圓柱體其實就是比圓錐體多了一個面。
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cylinder',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});到這里所有的可裁切的基本模型都介紹完了,下面要介紹的幾個基本模型就沒有 side 的相關屬性了,也就意味著,它們將沒有 from 和 to 的相關參數,沒有裁切的功能。
如果想讓不能裁切的基本圖元達到裁切的效果,還是有其他方案和方法的,這些,我們就在后續的章節中介紹,還望耐心等待。
6. star:星形體,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數
7. rect:矩形體,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數
8. roundRect:圓矩形體,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數
9. triangle:三角形體,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數
10. rightTriangle:直角三角形體,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數
11. parallelogram:平行四邊形體,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數
12. trapezoid:梯形體,可通過 shape3d.top.* 和 shape3d.bottom.* 可控制頂面和底面的參數

上圖就是幾個還未介紹的基本模型。
[ 'star', 'rect', 'roundRect', 'triangle',
'rightTriangle', 'parallelogram', 'trapezoid'].forEach(function(shape, index) {
var x = index * 100 - 300;
node = new ht.Node();
node.p3(x, 40, 0);
node.s3(80, 80, 80);
node.s({
'shape3d': shape,
'shape3d.image': 'img11'
});
dm.add(node);
});?仔細觀察上圖,你會發現,從左算起,第二個和第四個好像在前面的例子中有見過。沒錯,在形狀上是一樣的,但是在表現上卻是有些差異,到底存在什么差異呢,我們通過圖來瞧瞧。

左邊是基本模型 rect 和 triangle,右邊是通過基本模型 cylinder 模擬出來的 rect 和 triangle,四個圖元設置的大小都是一樣的,邊長都是 80,可以發現基本模型 rect 和 triangle 在表現上會比通過 cylinder 模擬出來的 rect 和 triangle 來的大些,原因很簡單,通過 cylinder 模擬出來的 rect 和 triangle 因為其本質還是圓柱體,side 參數是是讓圖形能夠更接近圓形而已,所以繪制出來的圖形將會是在一個圓柱體內,也就是 rect 基本模型上表面的內切圓范圍內,也就是說通過 cylinder 模擬出來的 rect 上表面的對角線才是圖元的變成 80。
以下是相關代碼,大家可以嘗試下,通過不同角度的觀察,可能會更好理解一些。
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 4,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 3,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, -50);
node.s({
'shape3d': 'rect',
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, -50);
node.s({
'shape3d': 'triangle',
'shape3d.image': 'img11'});
dm.add(node);以上是“基于HTML5的WebGL技術如何構建3D場景”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。