您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML5 WebGL如何實現3D機房,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
用 WebGL 渲染的 3D 機房現在也不是什么新鮮事兒了,這篇文章的主要目的是說明一下,3D 機房中的 eye 和 center 的問題,剛好在項目中用上了,好生思考了一番,最終覺得這個例子最符合我的要求,就拿來作為記錄。
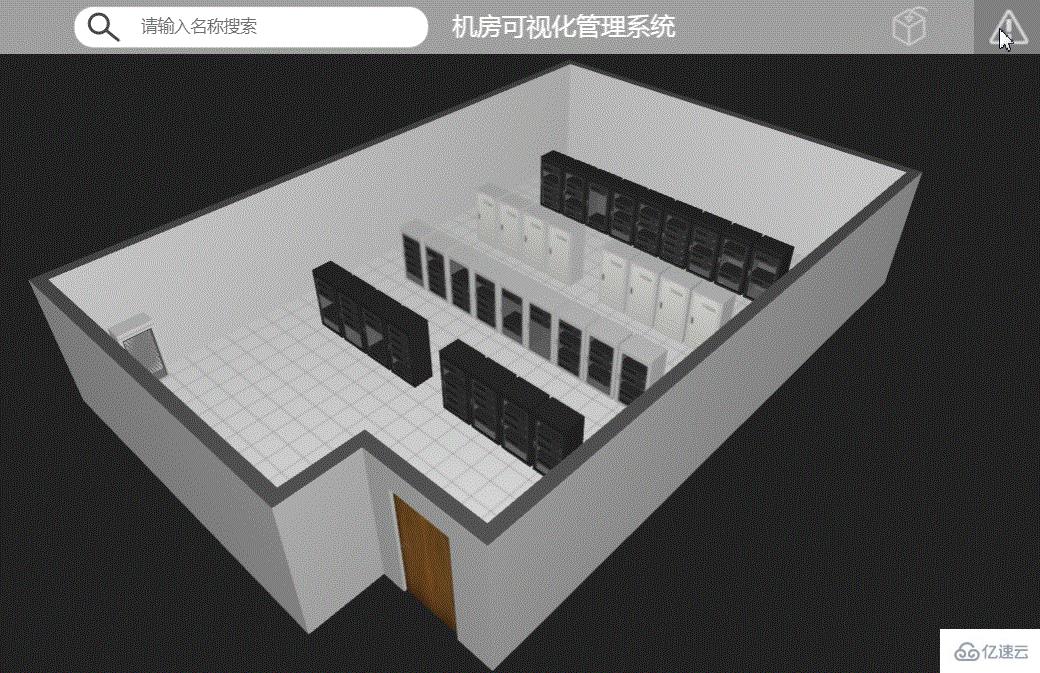
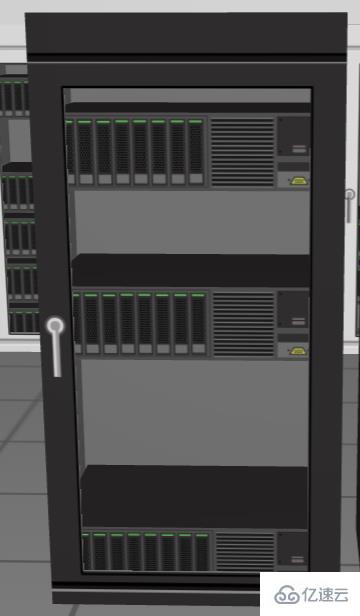
效果圖

這個 3D 機房的 Demo 做的還不錯,比較美觀,基礎的交互也都滿足,接下來看看怎么實現。
代碼生成
定義類
首先從 index.html 中調用的 js 路徑順序一個一個打開對應的 js,server.js 中自定義了一個 Editor.Server 類由 HT 封裝的 ht.Default.def 函數創建的(注意,創建的類名 Editor.Server 前面的 Editor 不能用 E 來替代):
ht.Default.def('Editor.Server', Object, {//第一個參數為類名,如果為字符串,自動注冊到HT的classMap中;第二個參數為此類要繼承的父類;第三個參數為方法和變量的聲明
addToDataModel: function(dm) { //將節點添加進數據容器
dm.add(this._node);// ht 中的預定義函數,將節點通過 add 方法添加進數據容器中
},
setHost: function() { //設置吸附
this._node.setHost.apply(this._node, arguments);
},
s3: function() {//設置節點的大小
this._node.s3.apply(this._node, arguments);
},
setElevation: function() {//控制Node圖元中心位置所在3D坐標系的y軸位置
this._node.setElevation.apply(this._node, arguments);
}
});創建 Editor.Server 類

這個類可以創建一個 ht.Node 節點,并設置節點的顏色和前面貼圖:
var S = E.Server = function(obj) {//服務器組件
var color = obj.color,
frontImg = obj.frontImg;
var node = this._node = new ht.Node();//創建節點
node.s({//設置節點的樣式 s 為 setStyle 的縮寫
'all.color': color,//設置節點六面的顏色
'front.image': frontImg //設置節點正面的圖片
});
};這樣我在需要創建服務器組件的位置直接 new 一個新的服務器組件對象即可,并且能夠直接調用我們上面聲明的 setHost 等函數,很快我們就會用上。
接下來創建 Editor.Cabinet 機柜類 ,方法跟上面 Editor.Server 類的定義方法差不多:
ht.Default.def('Editor.Cabinet', Object, {
addToDataModel: function(dm) {
dm.add(this._door);
dm.add(this._node);
this._serverList.forEach(function(s) {
s.addToDataModel(dm);
});
},
p3: function() {
this._node.p3.apply(this._node, arguments);//設置節點的 3d 坐標
}
});創建 Editor.Cabinet 類

這個類相對于前面的 Editor.Server 服務器組件類要相對復雜一點,這個類中創建了一個柜身、柜門以及機柜內部的服務器組件:
var C = E.Cabinet = function(obj) {
var color = obj.color,
doorFrontImg = obj.doorFrontImg,
doorBackImg = obj.doorBackImg,
s3 = obj.s3;
var node = this._node = new ht.Node(); // 柜身
node.s3(s3);//設置節點的大小 為 setSize3d
node.a('cabinet', this);//自定義 cabinet 屬性
node.s({//設置節點的樣式 為 setStyle
'all.color': color,//設置節點六面的顏色
'front.visible': false//設置節點前面是否可見
});
if (Math.random() > 0.5) {
node.addStyleIcon('alarm', {//向節點上添加 icon 圖標
names: ['icon 溫度計'],//包含多個字符串的數組,每個字符串對應一張圖片或矢量(通過ht.Default.setImage注冊)
face: 'top',//默認值為front,圖標在3D下的朝向,可取值left|right|top|bottom|front|back|center
position: 17,//指定icons的位置
autorotate: 'y',//默認值為false,圖標在3D下是否自動朝向眼睛的方向
t3: [0, 16, 0],//默認值為undefined,圖標在3D下的偏移,格式為[x,y,z]
width: 37,//指定每個icon的寬度,默認根據注冊圖片時的寬度
height: 32,//指定每個icon的高度,默認根據注冊圖片時的高度
textureScale: 4,//默認值為2,該值代表內存實際生成貼圖的倍數,不宜設置過大否則影響性能
visible: { func: function() { return !!E.alarmVisible; }}//表示該組圖片是否顯示
});
}
var door = this._door = new ht.DoorWindow();//柜門
door.setWidth(s3[0]);//置圖元在3D拓撲中的x軸方向的長度
door.setHeight(1);//設置圖元在3D拓撲中的z軸長度
door.setTall(s3[1]);//控制Node圖元在y軸的長度
door.setElevation(0);//設置圖元中心在3D坐標系中的y坐標
door.setY(s3[2] * 0.5);//設置節點在 y 軸的位置
door.setHost(node);//設置吸附
door.s({//設置節點樣式 setStyle
'all.color': color,//設置節點六面顏色
'front.image': doorFrontImg,//設置節點正面圖片
'front.transparent': true,//設置節點正面是否透明
'back.image': doorBackImg,//設置節點背面的圖片
'back.uv': [1,0, 1,1, 0,1, 0,0],//自定義節點后面uv貼圖,為空采用默認值[0,0, 0,1, 1,1, 1,0]
'dw.axis': 'right'//設置DoorWindow圖元展開和關閉操作的旋轉軸,可取值left|right|top|bottom|v|h
});
var serverList = this._serverList = [];
var max = 6,
list = E.randomList(max, Math.floor(Math.random() * (max - 2)) + 2); //global.js 中聲明的獲取隨機數的函數
var server, h = s3[0] / 4;
list.forEach(function(r) {
var server = new E.Server({ //服務器組件
color: 'rgb(51,49,49)',
frontImg: '服務器 組件精細'
});
server.s3(s3[0] - 2, h, s3[2] - 4);//設置節點大小
server.setElevation((r - max * 0.5) * (h + 2));//設置節點中心點在 y 軸的坐標
server.setHost(node);//設置節點的吸附
serverList.push(server);//向 serverList 中添加 server 節點
});
};上面代碼中唯一沒提到的是 Editor.randomList 函數,這個函數是在 global.js 文件中聲明的,聲明如下:
var E = window.Editor = {
leftWidth: 0,
topHeight: 40,
randomList: function(max, size) {
var list = [], ran;
while (list.length < size) {
ran = Math.floor(Math.random() * max);
if (list.indexOf(ran) >= 0)
continue;
list.push(ran);
}
return list;
}
};好了,場景中的各個部分的類都創建完成,那我們就該將場景創建起來,然后將這些圖元都堆進去!
場景創建
如果熟悉的同學應該知道,用 HT 創建一個 3D 場景只需要 new 一個 3D 組件,再將通過 addToDOM 函數將這個場景添加進 body 中即可:
var g3d = E.main = new ht.graph4d.Graph4dView(); //3d 場景
main.js 文件中主要做的是在 3D 場景中一些必要的元素,比如墻面,地板,門,空調以及所有的機柜的生成和排放位置,還有非常重要的交互部分。
墻體,地板,門,空調和機柜的創建我就不貼代碼出來了,有興趣的請自行查看代碼,這里主要說一下雙擊機柜以及與機柜有關的任何物體(柜門,服務器設備)則 3D 中 camera 的視線就會移動到雙擊的機柜的前方某個位置,而且這個移動是非常順滑的,之前技藝不精,導致這個部分想了很久,最后參考了這個 Demo 的實現方法。
為了能夠重復地設置 eye 和 center,將設置這兩個參數對應的內容封裝為 setEye 和 setCenter 方法,setCenter 方法與 setEye 方法類似,這里不重復贅述:
// 設置眼睛位置
var setEye = function(eye, finish) {
if (!eye) return;
var e = g3d.getEye().slice(0),//獲取當前 eye 的值
dx = eye[0] - e[0],
dy = eye[1] - e[1],
dz = eye[2] - e[2];
// 啟動 500 毫秒的動畫過度
ht.Default.startAnim({
duration: 500,
easing: easing,//動畫緩動函數
finishFunc: finish || function() {}, //動畫結束后調用的函數
action: function(v, t) {//設置動畫v代表通過easing(t)函數運算后的值,t代表當前動畫進行的進度[0~1],一般屬性變化根據v參數進行
g3d.setEye([ //設置 3D 場景中的 eye 眼睛的值,為一個數組,分別對應 x,y,z 軸的值
e[0] + dx * v,
e[1] + dy * v,
e[2] + dz * v
]);
}
});
};我沒有重復聲明 setCenter 函數不代表這個函數不重要,恰恰相反,這個函數在“視線”移動的過程中起到了決定性的作用,上面的 setEye 函數相當于我想走到我的目標位置的前面(至少我定義的時候是這種用途),而 sCenter 的定義則是將我的視線移到了目標的位置(比如我可以站在我現在的位置看我右后方的物體,也可以走到我右后方去,站在那個物體前面看它),這點非常重要,請大家好好品味一下。
雙擊事件倒是簡單,只要監聽 HT 封裝好的事件,判斷事件類型,并作出相應的動作即可:
g3d.mi(function(e) {//addInteractorListener 事件監聽函數
if (e.kind !== 'doubleClickData') //判斷事件類型為雙擊節點
return;
var data = e.data, p3;
if (data.a('cabinet')) //機身
p3 = data.p3();
else {
host = data.getHost(); //獲取點擊節點的吸附對象
if (host && host.a('cabinet')) {//如果吸附對象為 cabinet
p3 = host.p3();
}
}
if (!p3) return;
setCenter(p3); //設置 center 目標的要移向位置為 cabinet 的位置
setEye([p3[0], 211, p3[2] + 247]); //設置 eye 眼睛要移向的位置
});頂部導航欄

一開始看到這個例子的時候我在想,這人好厲害,我用 HT 這么久,用 HT 的 ht.widget.Toolbar 還沒能做出這么漂亮的效果,看著看著發現這原來是用 form 表單做的,厲害厲害,我真是太愚鈍了。
var form = E.top = new ht.widget.FormPane(); //頂部 表單組件
form.setRowHeight(E.topHeight);//設置行高
form.setVGap(-E.topHeight);//設置表單組件水平間距 設置為行高的負值則可以使多行處于同一行
form.setVPadding(0);//設置表單頂部和頂部與組件內容的間距
form.addRow([null, {//向表單中添加一行組件,第一個參數為元素數組,元素可為字符串、json格式描述的組件參數信息、html元素或者為null
image: {
icon: './symbols/inputBG.json',
stretch: 'centerUniform'
}
}], [40, 260]);//第二個參數為每個元素寬度信息數組,寬度值大于1代表固定絕對值,小于等于1代表相對值,也可為80+0.3的組合
form.addRow([null, null, {
id: 'searchInput',
textField: {}
}, {
element: '機房可視化管理系統',
color: 'white',
font: '18px arial, sans-serif'
}, null, {
button: {
// label: '視圖切換',
icon: './symbols/viewChange.json',
background: null,
selectBackground: 'rgb(128,128,128)',
borderColor: 'rgba(0, 0, 0, 0)',
onClicked: function() {
E.focusTo();
}
}
}, null, {
button: {
// label: '告警',
icon: './symbols/alarm.json',
togglable: true,
selected: false,
background: null,
selectBackground: 'rgb(128,128,128)',
borderColor: 'rgba(0, 0, 0, 0)',
onClicked: function(e) {
E.setAlarmVisible(this.isSelected());
}
}
}, null], [40, 42, 218, 300, 0.1, 50, 10, 50, 10]);以上都只是能實現,但是并沒有真正地添加進 html 標簽中,也就意味著,現在界面上什么都沒有!別忘了在頁面加載的時候將 3D 場景添加進 body 中,同時也別忘了將 form 表單添加進 body 中,并且設置窗口大小變化事件時,form 表單也需要實時更新:
window.addEventListener('load', function() {
g3d.addToDOM(); //將 3D 場景添加進 body 中
document.body.appendChild(E.top.getView()); //將 form 表單組件底層 p 添加進 body 中
window.addEventListener('resize', function() {//窗口大小變化事件監聽
E.top.iv();//更新 form 表單的底層 p
});
});這里說明一下 addToDOM 函數,對于了解 HT 的機制非常重要。HT 的組件一般都會嵌入 BorderPane、SplitView 和 TabView 等容器中使用,而最外層的 HT 組件則需要用戶手工將 getView() 返回的底層 p 元素添加到頁面的 DOM 元素中,這里需要注意的是,當父容器大小變化時,如果父容器是 BorderPane 和 SplitView 等這些 HT 預定義的容器組件,則 HT 的容器會自動遞歸調用孩子組件invalidate 函數通知更新。但如果父容器是原生的 html 元素, 則 HT 組件無法獲知需要更新,因此最外層的 HT 組件一般需要監聽 window 的窗口大小變化事件,調用最外層組件 invalidate 函數進行更新。
為了最外層組件加載填充滿窗口的方便性,HT 的所有組件都有 addToDOM 函數,其實現邏輯如下,其中 iv 是 invalidate 的簡寫:
addToDOM = function(){
var self = this,
view = self.getView(),
style = view.style;
document.body.appendChild(view); //將場景的底層 p 添加進 body 中
style.left = '0';//HT 默認將所有的組件底層p的position設置為absolute
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //窗口大小變化監聽事件,通知組件變化更新
}這樣,所有的代碼就結束了,可以自己右鍵“檢查”,network 中可以獲取相對應的 json 文件。
以上是HTML5 WebGL如何實現3D機房的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。