您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中本地存儲及登錄頁面處理的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
登錄界面:
在
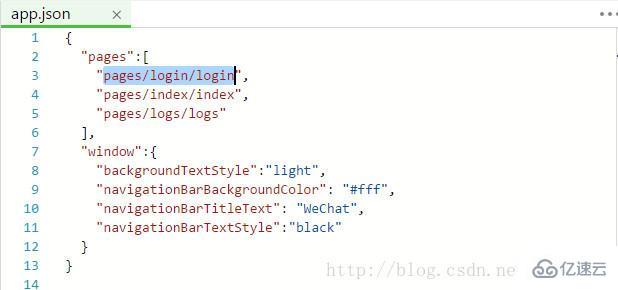
app.json
中添加登陸頁面
pages/login/login
,并設置為入口。
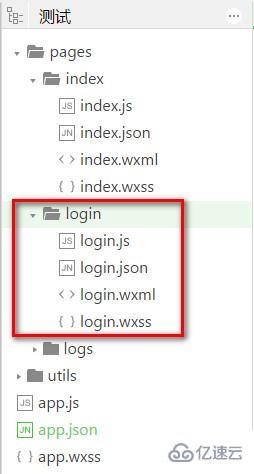
保存后,自動生成相關文件(挺方便的)。
修改視圖文件
login.wxml
<!--pages/login/login.wxml--> <view class="container"> <form bindsubmit="formSubmit"> <view class="row"> <text>姓 名:</text> <input type="text" name="userName" placeholder="請輸入用戶名" /> </view> <view class="row"> <text>密 碼:</text> <input type="password" name="userPassword" placeholder="請輸入密碼" /> </view> <view class="row"> <button type="primary" form-type="submit">登陸</button> </view> </form> </view>
修改登陸樣式
login.wxss
/* pages/login/login.wxss */
.container{
padding: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
border-shadow: 1px 1px #0099CC;
}
.row{
display: flex;
align-items: center;
margin-bottom: 0.8rem;
}
.row text{
flex-grow: 1;
text-align: right;
}
.row input{
font-size: 0.7rem;
color: #ccc;
flex-grow: 3;
border: 1px solid #0099CC;
display: inline-block;
border-radius: 0.3rem;
box-shadow: 0 0 0.15rem #aaa;
padding: 0.3rem;
}
.row button{
padding: 0 2rem;
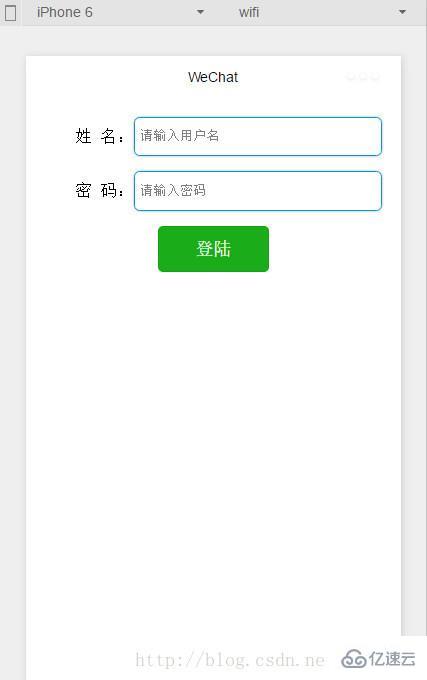
}看下樣式:
form相關屬性:
| 屬性名 | 類型 | 說明 |
|---|---|---|
| report-submit | Boolean | 是否返回formId用于發送模板消息 |
| bindsubmit | EventHandle | 攜帶form中的數據觸發submit事件,event.detail = { value : {"name":"value"} , formId:"" } |
| bindreset | EventHandle | 表單重置時會觸發reset事件 |
這里用到了bindsubmit ,用于處理提交的表單數據。
input 相關屬性
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| value | String | 輸入框的內容 | |
| type | String | text | input的類型,有效值:text,number,idcard,digit,time,date |
| password | Boolean | false | 是否是密碼類型 |
| placeholder | String | 輸入框為空時占位符 | |
| placeholder-style | String | 指定placeholder的樣式 | |
| placeholder-class | String | input-placeholder | 指定placeholder的樣式類 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大輸入長度,設置為0的時候不限制最大長度 |
| auto-focus | Boolean | false | 自動聚焦,拉起鍵盤。頁面中只能有一個input設置auto-focus屬性 |
| focus | Boolean | false | 使得input獲取焦點 |
| bindchange | EventHandle | 輸入框失去焦點時,觸發bindchange事件,event.detail={value:value} | |
| bindinput | EventHandle | 除了date/time類型外的輸入框,當鍵盤輸入時,觸發input事件,event.detail={value:value},處理函數可以直接return一個字符串,將替換輸入框的內容。 | |
| bindfocus | EventHandle | 輸入框聚焦時觸發,event.detail = {value:value} | |
| bindblur | EventHandle | 輸入框失去焦點時觸發,event.detail = {value:value} |
button 相關屬性
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| size | String | default | 有效值default, mini |
| type | String | default | 按鈕的樣式類型,有效值primary, default, warn |
| plain | Boolean | false | 按鈕是否鏤空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名稱前是否帶 loading 圖標 |
| formType | String | 無 | 有效值:submit, reset,用于form組件,點擊分別會觸發submit/reset事件 |
| hover-class | String | button-hover | 指定按鈕按下去的樣式類。當hover-class="none"時,沒有點擊態效果 |
此Demo中將button的formType設置為submit用于激活表單提交事件。
實例二: 處理登陸表單數據
修改login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//獲得表單數據
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存儲表單數據
wx.setStorageSync('userName', objData.userName);
wx.setStorageSync('userPassword', objData.userPassword);
//跳轉到成功頁面
wx.navigateTo({
url: '../index/index'
})
}
},
//加載完后,處理事件
// 如果有本地數據,則直接顯示
onLoad:function(options){
//獲取本地數據
var userName = wx.getStorageSync('userName');
var userPassword = wx.getStorageSync('userPassword');
console.log(userName);
console.log(userPassword);
if(userName){
this.setData({userName: userName});
}
if(userPassword){
this.setData({userPassword: userPassword});
}
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
})這里使用到了wx.getStorageSync和wx.setStorageSync,這里說一下,上面這兩個方法類似于HTML5的本地存儲,屬于同步存儲方式。
這兩個方法,使用很簡單,列下參數:
wx.setStorageSync(KEY,DATA)
| 屬性名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| key | String | 是 | 本地緩存中的指定的key |
| data | Object/String | 是 | 需要存儲的內容 |
wx.getStorageSync
| 屬性名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| KEY | String | 是 | 本地緩存中的指定的key |
修改一下login.wxml
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="請輸入用戶名" value="{{userName}}" />
</view>
<view class="row">
<text>密 碼:</text>
<input type="password" name="userPassword" placeholder="請輸入密碼" value="{{userPassword}}" />
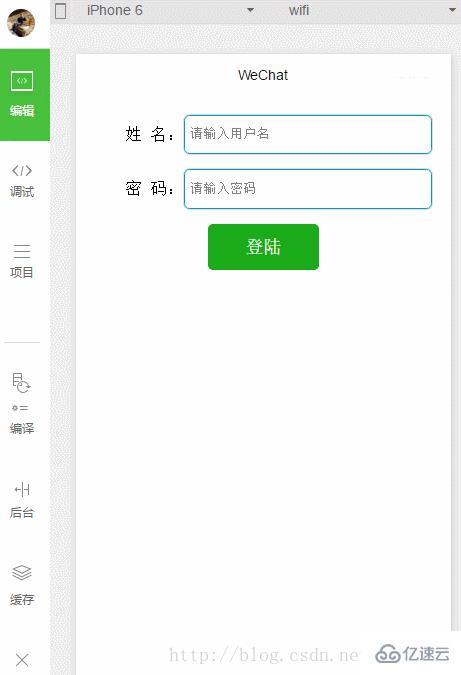
</view>這個小實例,會在登陸的時候,將登陸信息存到本地存儲,當下次登陸時,如果本地存儲中有相應信息,則直接填寫上。
效果(再一次運行后,自動填寫上了信息):
實例三: 處理登陸表單數據(異步)
這里采用異步的方式存放數據。
修改一下
login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//獲得表單數據
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存儲表單數據
wx.setStorage({
key:'userName',
data:objData.userName
});
wx.setStorage({
key:'userPassword',
data:objData.userPassword
});
//跳轉到成功頁面
wx.navigateTo({
url: '../index/index'
})
}
},
//加載完后,處理事件
// 如果有本地數據,則直接顯示
onLoad:function(options){
var that = this;
//獲取本地數據
wx.getStorage({
key: 'userName',
success: function(res){
console.log(res.data);
that.setData({userName: res.data});
}
});
wx.getStorage({
key: 'userPassword',
success: function(res){
console.log(res.data);
that.setData({userPassword: res.data});
}
});
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
})wx.setStorage(OBJECT)
屬性名類型必填說明keyString是本地緩存中的指定的 keydataObject/String是需要存儲的內容successFunction否接口調用成功的回調函數failFunction否接口調用失敗的回調函數completeFunction否接口調用結束的回調函數(調用成功、失敗都會執行)wx.getStorage(OBJECT)
| 屬性名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| key | String | 是 | 本地緩存中的指定的 key |
| success | Function | 是 | 接口調用的回調函數,res = {data: key對應的內容} |
| fail | Function | 否 | 接口調用失敗的回調函數 |
| complete | Function | 否 | 接口調用結束的回調函數(調用成功、失敗都會執行) |
實例四: 清除本地數據
這里就不詳細寫了,直接介紹一下這兩個清除本地數據的方法。
wx.clearStorage()
wx.clearStorageSync()
直接執行即可實現。
以上是“微信小程序中本地存儲及登錄頁面處理的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。